一款 jekyll 主题(GitHub 地址),简洁纯净,未引入任何框架,秒开页面,支持自适应,支持全文检索
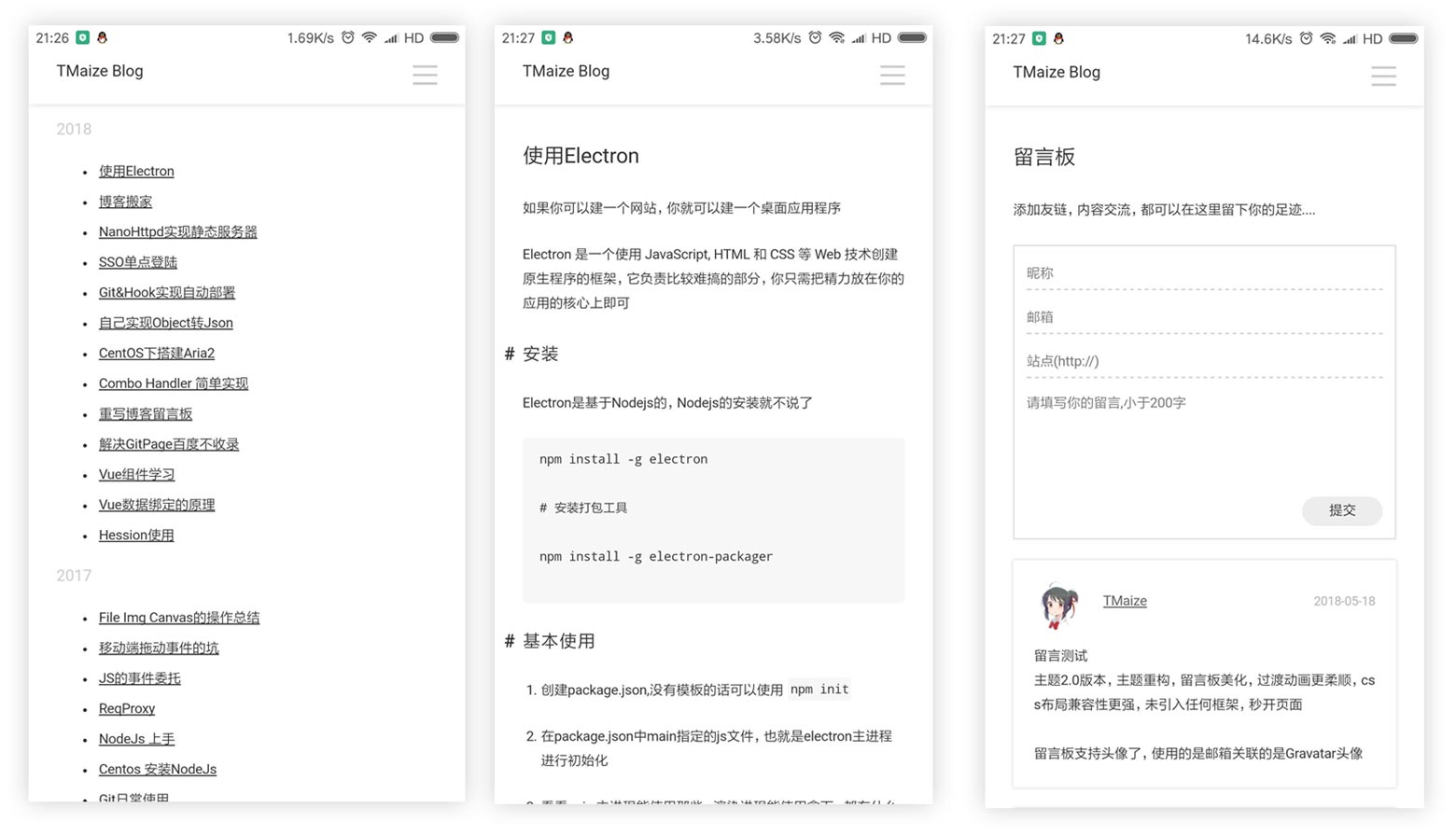
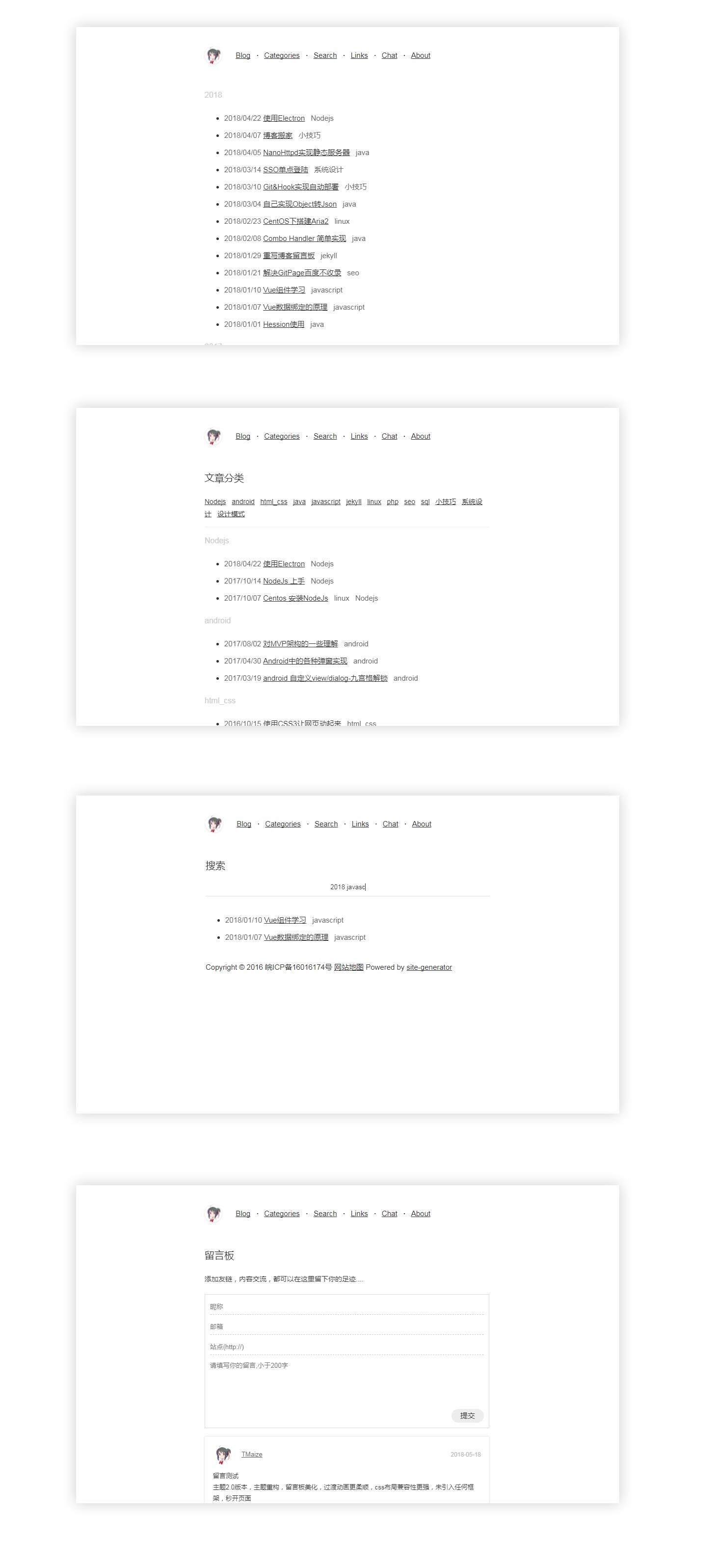
下面有具体的样式截图,或者你可以到TMaize Blog查看运行效果
-
如果使用自己的域名,
/CNAME文件里的内容请换成你自己的域名,然后 CNAME 解析到用户名.github.com -
如果使用 GitHub 的的域名,请删除
/CNAME文件,然后把你的项目修改为用户名.github.io -
修改
/pages/about.md中关于我的内容 -
修改
/_data/links.json友情链接里的内容 -
适当修改
/_config.yml文件,具体作用请参考注释 -
清空
/_posts目录下文件和/post目录下文件 -
网站的 logo 放在了
/static/img/下 -
最后,如果你把项目 fork 过去了,想要删除我的提交记录可以先软重置到第一个提交,然后再提交一次,最后强制推送一次就行了
这里是 customPlugins 节点下的一些配置说明
-
plugin-mta-stats
腾讯移动分析,官网,如果需要请申请自己的!!!sid,cid 在统计代码里找
不需要的话 use 请设置为 false
-
plugin-baidu-push
百度收录自动推送,不需要的话 use 请设置为 false
-
plugin-click-effect
页面点击,出现文字冒泡特效,不喜欢这个花里胡哨功能的 use 请设置为 false
-
plugin-mathjax
数学公式支持,比较影响加载速度,不需要的话 use 请设置为 false
文章放在/_posts目录,命名为yyyy-MM-dd-xxxx-xxxx.md,内容格式如下
---
layout: mypost
title: 标题
categories: [分类1,分类2]
---
文章内容,MD格式
文章资源放在/posts目录,如文章标题是2019-05-01-theme-user.md,则该篇文章的资源放在/posts/2019/05/01下,在文章使用时直接引用即可

[xxx.zip下载](xxx.zip)