Automatic React Unit Test Generator
examin.dev | Install Examin
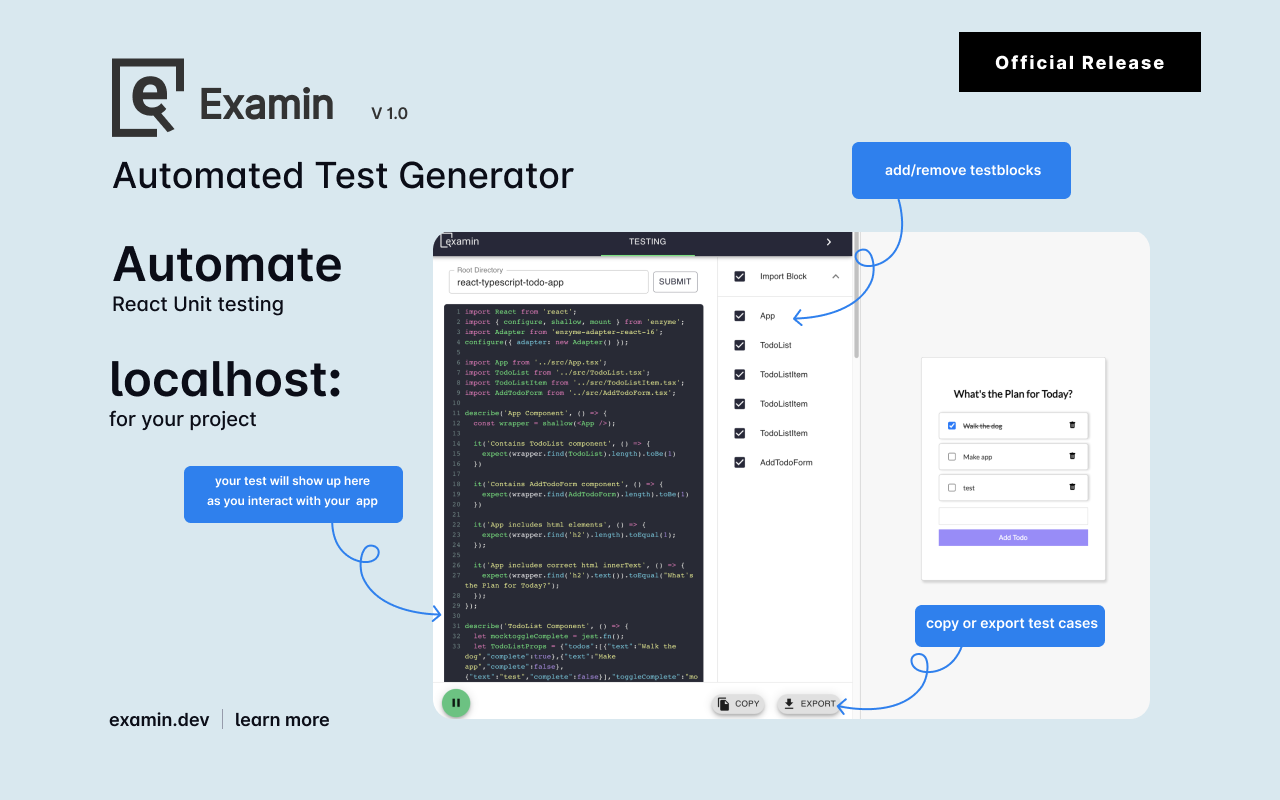
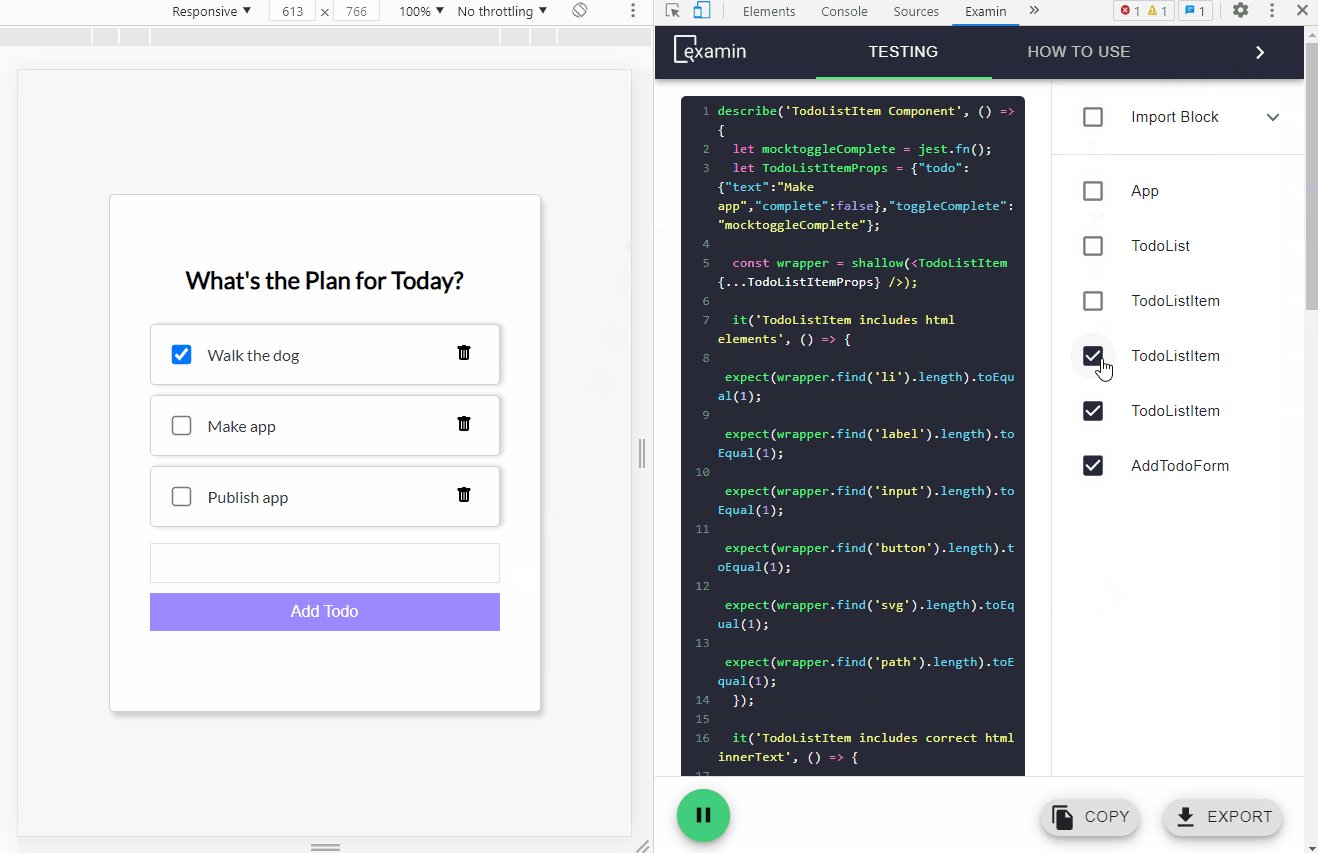
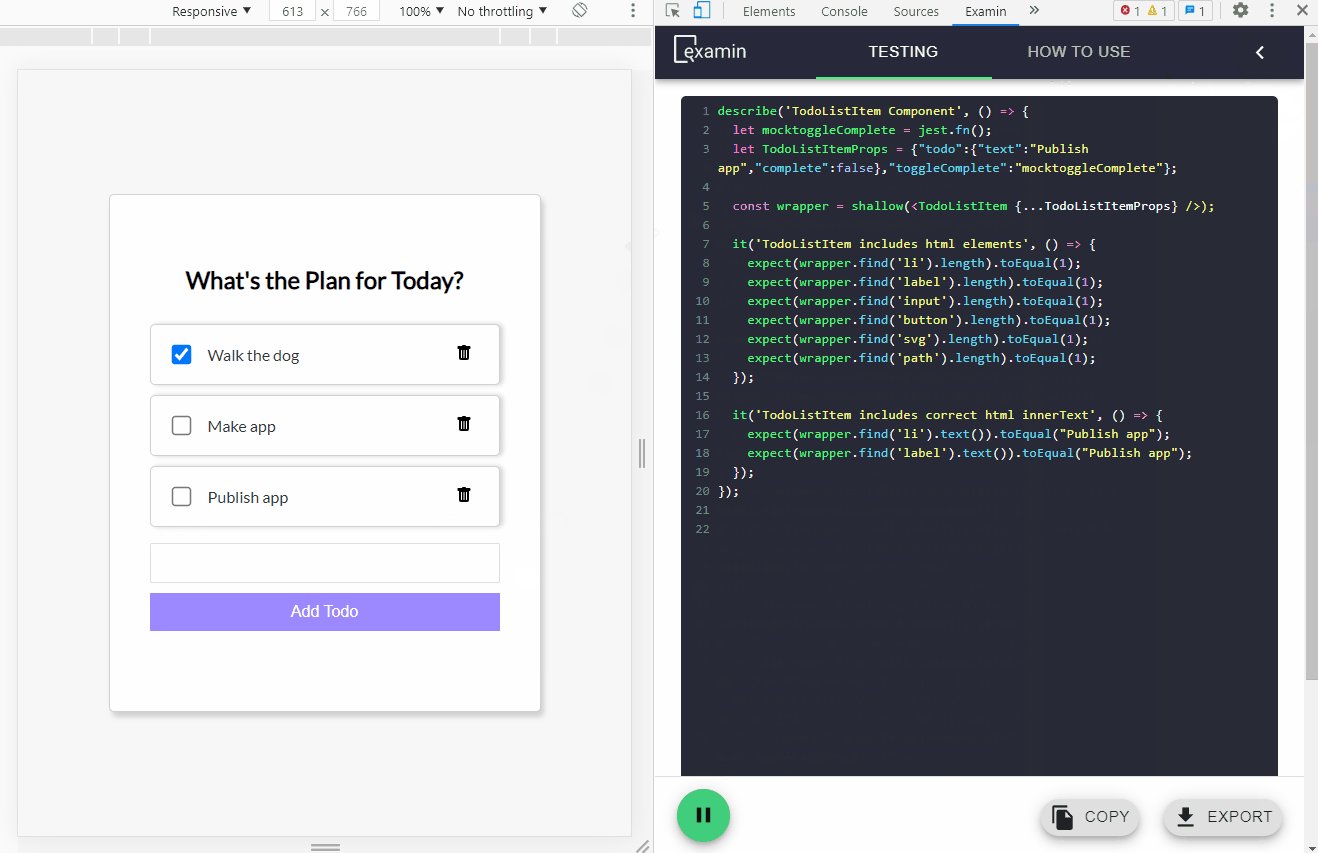
Examin is a developer tool that generates React unit tests for your application. Ensure your application renders as expected before adding new features. Examin writes the baseline unit tests and allows developers to customize their tests for their application.
- Install the Examin extension
- Install npm dependencies for Jest/Enzyme
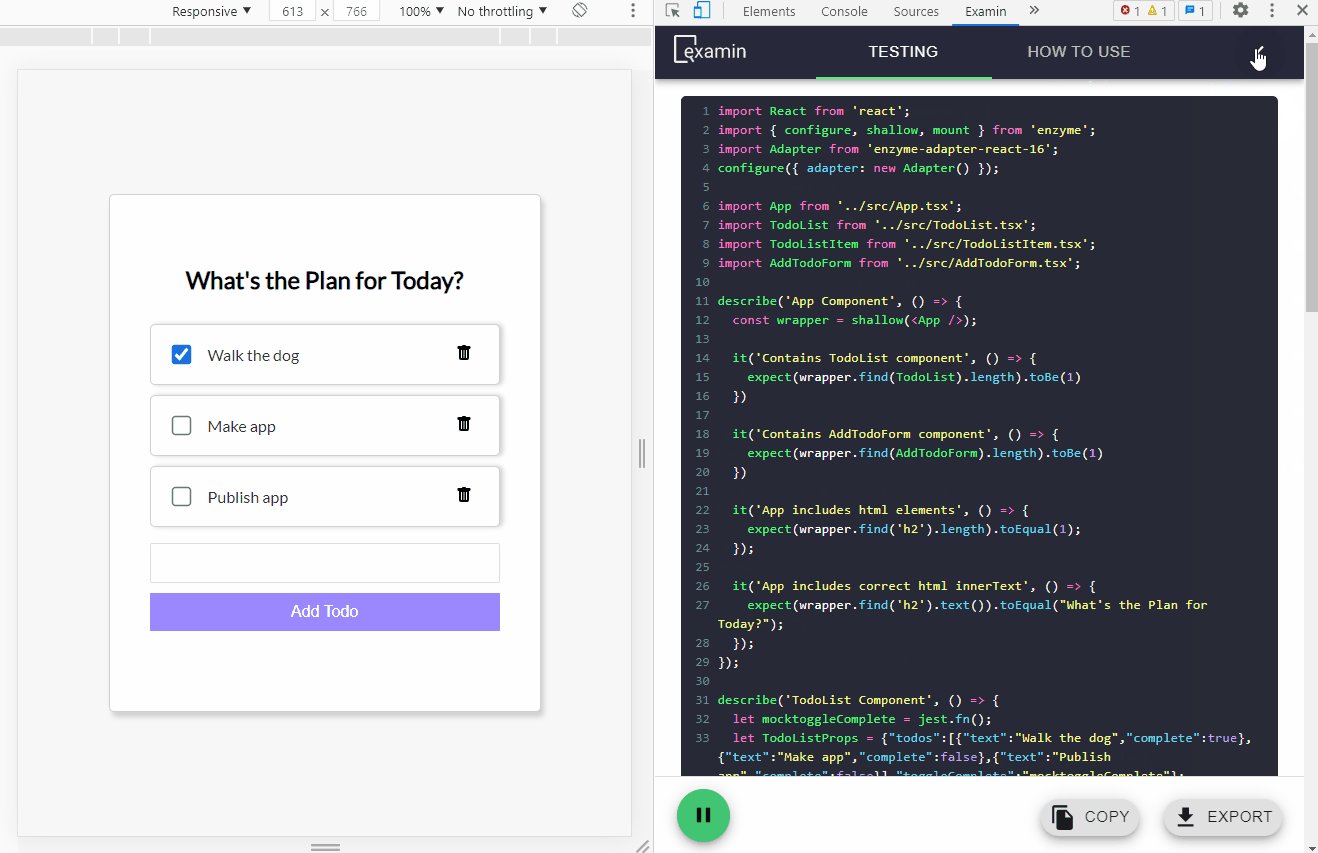
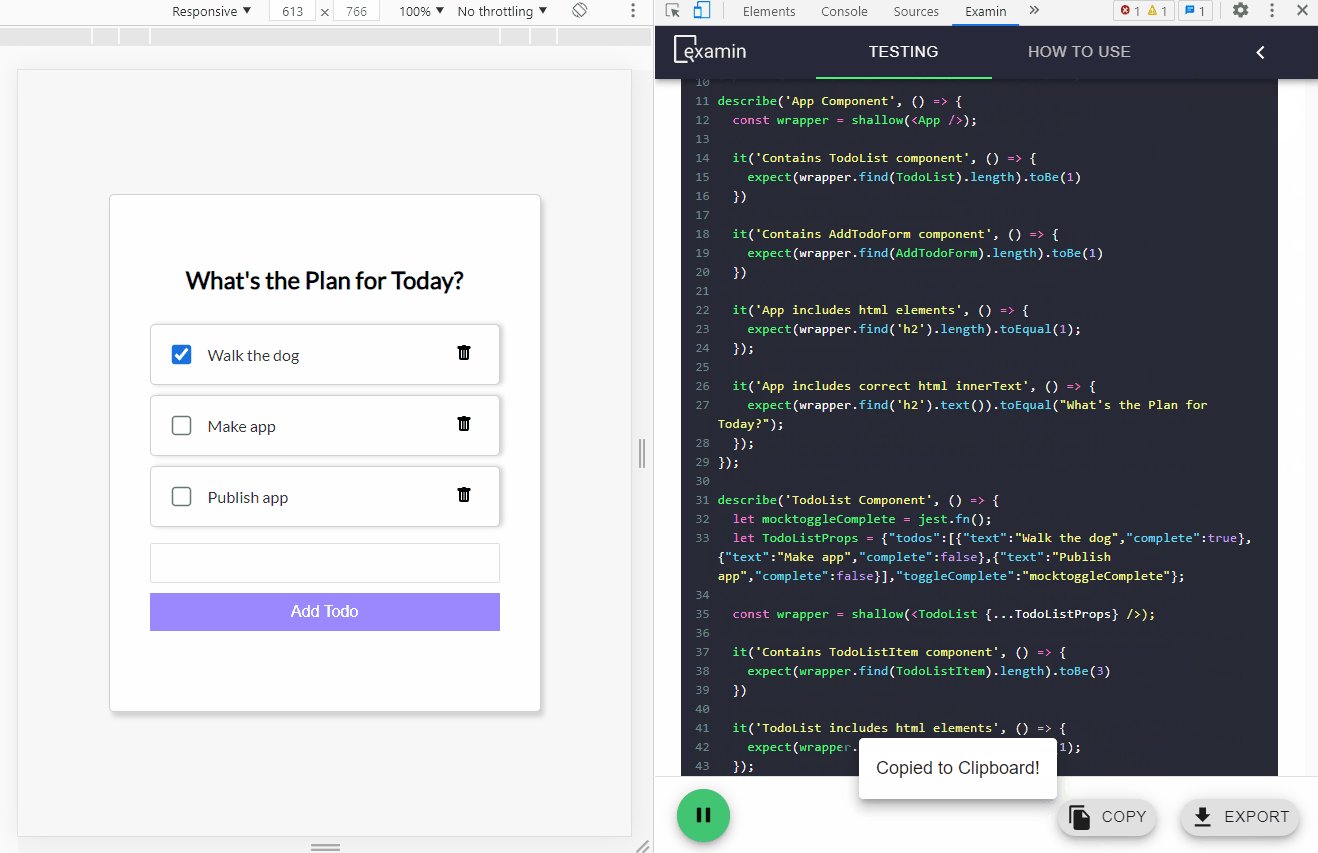
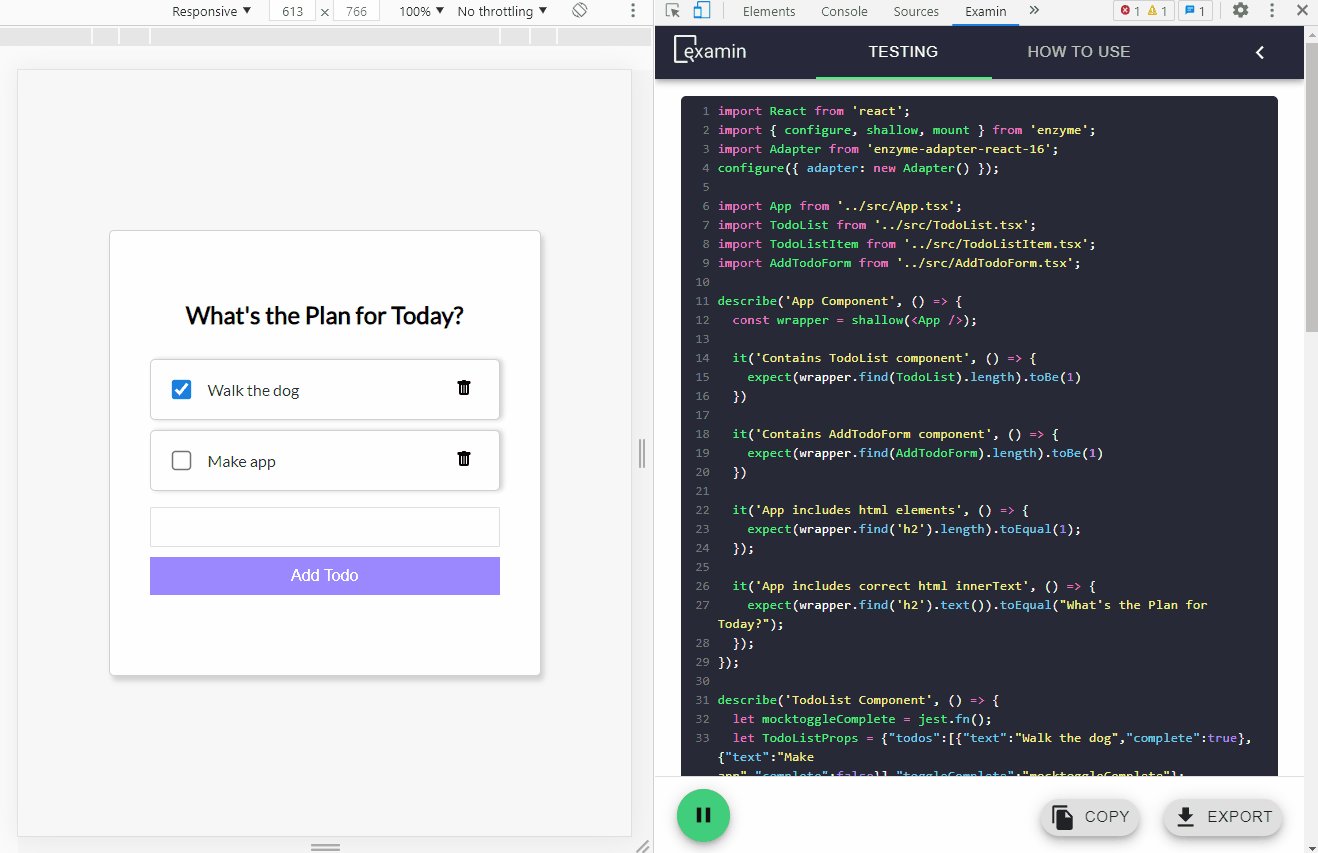
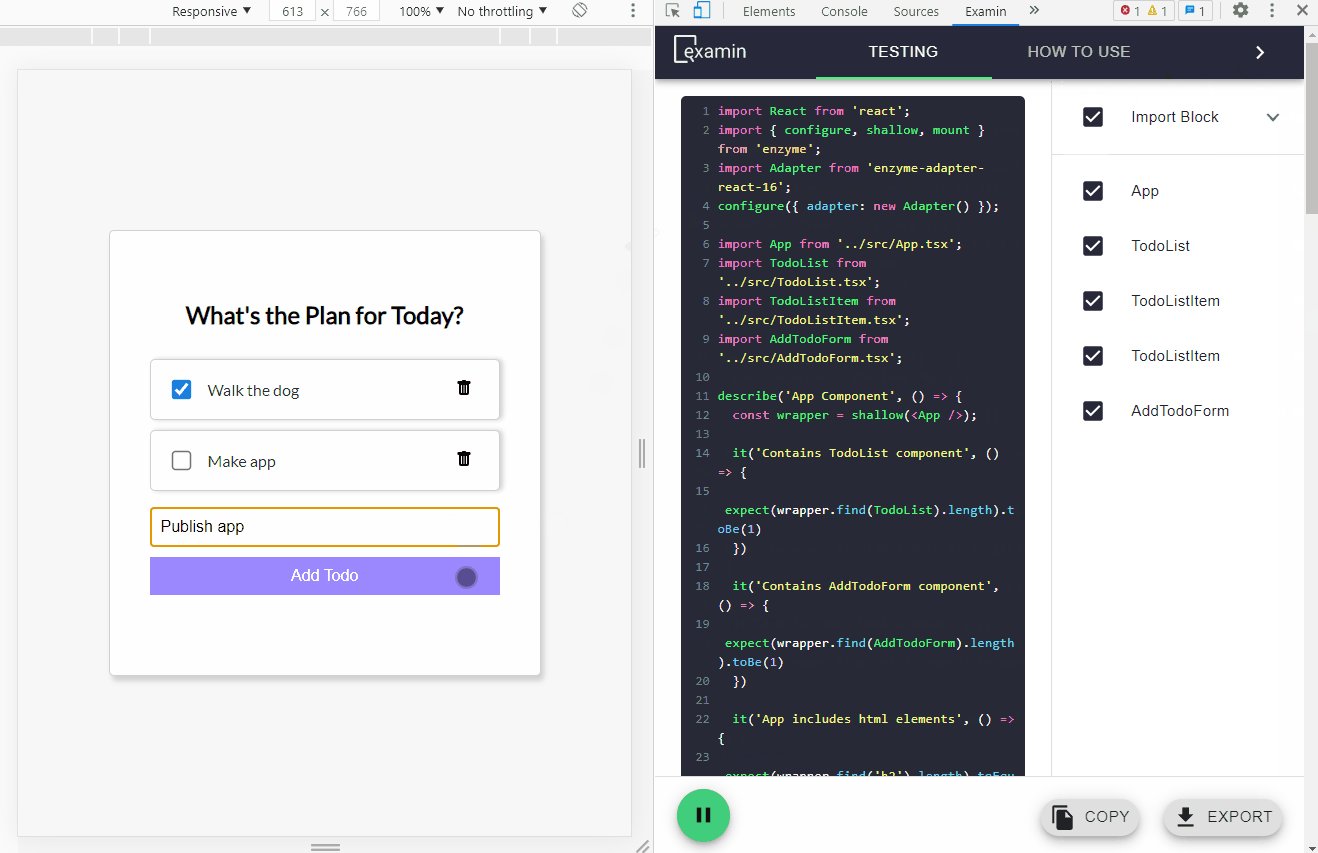
- Navigate to the Examin panel in Chrome developer tools
- ✨ Generate tests ✨
To get started, manually install Examin in Developer mode.
- Clone the repo
git clone https://github.com/oslabs-beta/Examin.git - Install NPM packages
npm install - Create a build directory
npm run build - Load the unpacked extension from src/extension to Chrome
NOTE: The React Developer Tools extension is also required for Examin to run, if you do not already have it installed on your browser.
-
Install Jest/Enzyme for your project
npm install jest enzyme enzyme-adapter-react-16 @babel/core @babel/preset-env- Add presets to your
.babelrcfile
{ "presets": ["@babel/preset-env", "@babel/preset-react"] }
-
Run the Examin build using npm run dev
-
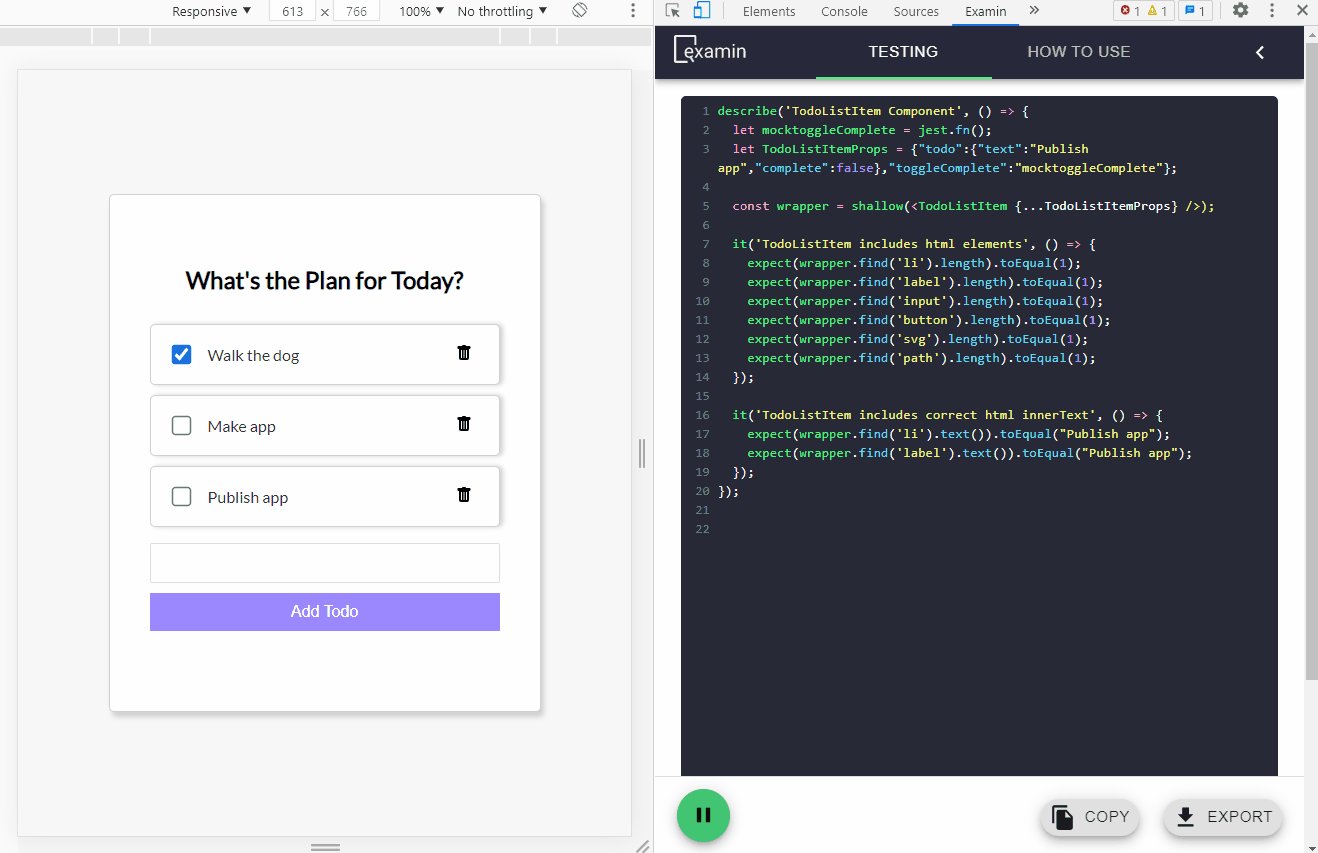
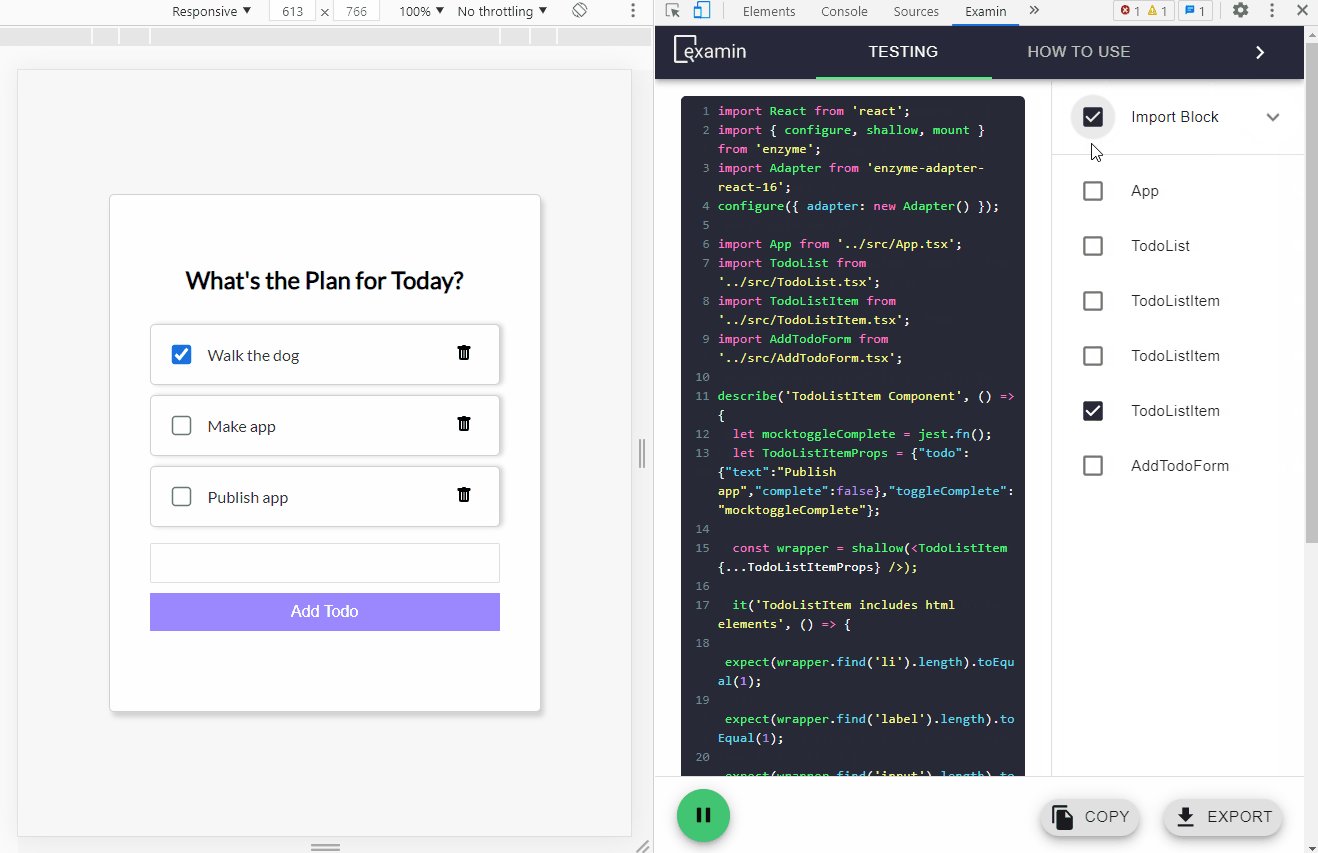
Navigate to the Examin panel in Chrome DevTools
- Must be in developer mode
- Revise import statements as needed
-
Add Generated tests into your application
- Add
__tests__directory in root directory - Add test js file to
__tests__directory - Run tests using
jestorjest <filename>
- Add
- Editing import statements
- Updating tests with state changes
- Selecting components for generated tests
- Requires React v16.8.0 or higher
- Functional components + React hooks
- Not yet compatible with component libraries or Context API
- Jest docs
- Enzyme docs
- Error: Unable to resolve dependency tree while installing
enzyme-adapter-react-16- Add peerDependencies to your package.json file
"peerDependencies": { "react": "^16.8.0 || ^17.0.0", "react-dom": "^16.8.0 || ^17.0.0" }
- Add peerDependencies to your package.json file
Examin is open source on Github through the tech accelerator umbrella OS Labs. Please read the contribution documentation to learn more on how you can participate in improvements.