💎 4C (The Cool Community of Content Creators)
Imagine The Cool Community For Content Creators or 4C, as a chill coffee shop (cooler even 💣). An inclusive and helpful environment, where we help content creators reach their goals by sharing experiences.
Gain access to exclusive talks/workshops with popular content creators, and hence, opportunities to collaborate.
We have games too! 🎮
👋 Join Us :
Join our amazing community on Discord and Twitter.
📷 Website overview
This repository concerns the 4C community website. Visit the website to stay up to date with community members' projects, active members, and other amazing content!
🎉 Want to contribute?
Whether you are a community member or not, we would love your point of view! Feel free to first check out our code of conduct and also the contribution guidelines for any missing steps.
💻 For Contributors
🔖 Tech Stack
The code base of this repo uses
For contributing to the code, you will need
🔖 Contribution steps
You can directly work on this project on Gitpod!
Or, to work on it locally,
-
Fork this repository
-
Clone the repo
$ git clone git@github.com:<your github username>/4c-site.git -
Navigate to the cloned directory
$ cd 4c-site -
Install dependencies
$ npm install -
Start the project on
localhost$ npm run dev
Troubleshooting
In the course of trying to set up the project locally, if you come across an error that says PWA is not supported, you can try the following steps below to fix it;
For Linux or Mac 👇
-
Go to 4c-site folder using
cd 4c-site -
In the terminal,
$ export NODE_OPTIONS=--openssl-legacy-provider -
If you get an error in the above code then use the option below
$ unset NODE_OPTIONS="" -
Start the development server with
$ npm run dev
For Windows 👇
- Go to 4c-site folder using
cd 4c-site - In the terminal,
$ set NODE_OPTIONS=--openssl-legacy-provider - Start the development server with
$ npm run dev
In order to run this project locally, you might require some additional configurations, such as downgrading your node version to v16.
You may get an error similar to this:
To fix this, downgrade your node version to v16. Here is a simple way of doing that with the nvm node version manager:
-
Download and install
nvm. Use nvm-setup.exe for windows, or install.sh on other systems. -
Install version v16
$ nvm install 16.16.0 -
Make your system use version 16 of node
$ nvm use 16.16.0
To check if everything has worked, restart your shell and run node -v. The output should be v16.16.0. If it is, you can continue working on the project!
Run commit
After checking the lint and immediately after staging your changes with "git add", type the command:
$ npm run commitAfter running the command you will be asked to input a couple of details regarding your commit. This is what the details you fill in on the terminal will appear as:
Pay attention to:
- type
- scope
- subject
- body
- footer
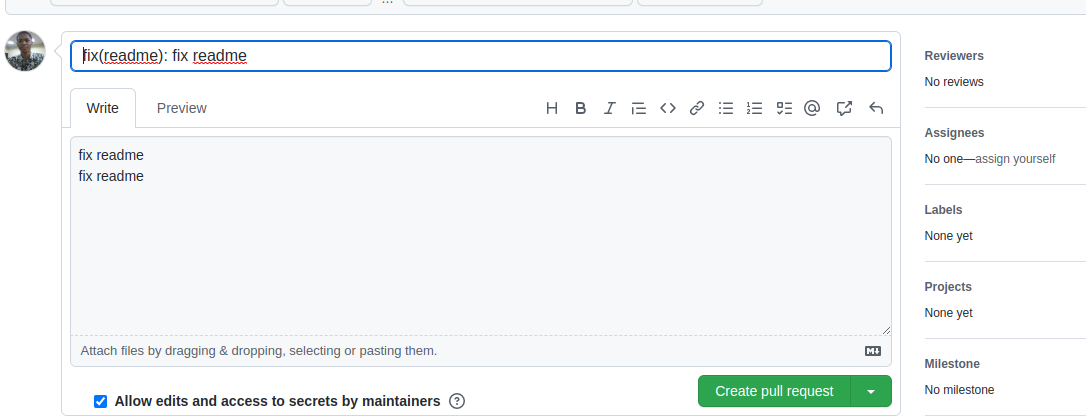
This is what mine looks like after I set my:
- "type" to fix
- "scope" to readme
- "subject" to fix readme
- "body" to fix readme
- "footer" to fix readme
N.B: In my case I was just writing "fix readme" You can then push your changes.
Done!
🔖 Adding a project to the project page
Note: The project page is reserved to display projects for community members only. Each member can put up only one project.
To add your project to the project page, head over to the /data directory, and subsequently, the projects.json file. There, you will find objects for each project.
For example,
{
"name": "Francesco Ciulla",
"title": "FREE Web3 Resources",
"screenshot": "https://user-images.githubusercontent.com/18360871/199210192-f5599a23-f0b1-49ff-9c52-2554a72a2c14.png",
"description": "A list of resources to learn Web3 for FREE",
"link": "https://github.com/FrancescoXX/free-Web3-resources",
"twitter": "https://twitter.com/FrancescoCiull4",
"live_link": "https://www.freeweb3resources.com",
"stack": ["React", "CSS", "Solidity"]
}- Create a new object similar to the one above.
- Follow the example above and create project details like;
- Your name
- The project's title
- A screenshot
- A short description
- A link to the GitHub repo (If it is open source)
- A link to your Twitter profile
- A live link to the project.
- Open a pull request 👍
Notice anything odd and/or missing from this README or on the website itself? Feel free to raise an issue.
Join the amazing 4C community on discord, and follow us on Twitter to stay in the loop.
🔑 License
This repository is under the MIT license.
Please leave a star ⭐️ All support is highly appreciated.