A library that enables reuse of Material Components for Android XML themes for theming in Jetpack Compose.
The basis of theming in Jetpack Compose is the MaterialTheme composable, where you provide Colors, Shapes and Typography instances containing your styling parameters:
MaterialTheme(
typography = type,
colors = colors,
shapes = shapes
) {
// Surface, Scaffold, etc
}Material Components for Android themes allow for similar theming for views via XML theme attributes, like so:
<style name="Theme.MyApp" parent="Theme.MaterialComponents.DayNight">
<!-- Material color attributes -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorSecondary">@color/green_200</item>
<!-- Material type attributes-->
<item name="textAppearanceBody1">@style/TextAppearance.MyApp.Body1</item>
<item name="textAppearanceBody2">@style/TextAppearance.MyApp.Body2</item>
<!-- Material shape attributes-->
<item name="shapeAppearanceSmallComponent">@style/ShapeAppearance.MyApp.SmallComponent</item>
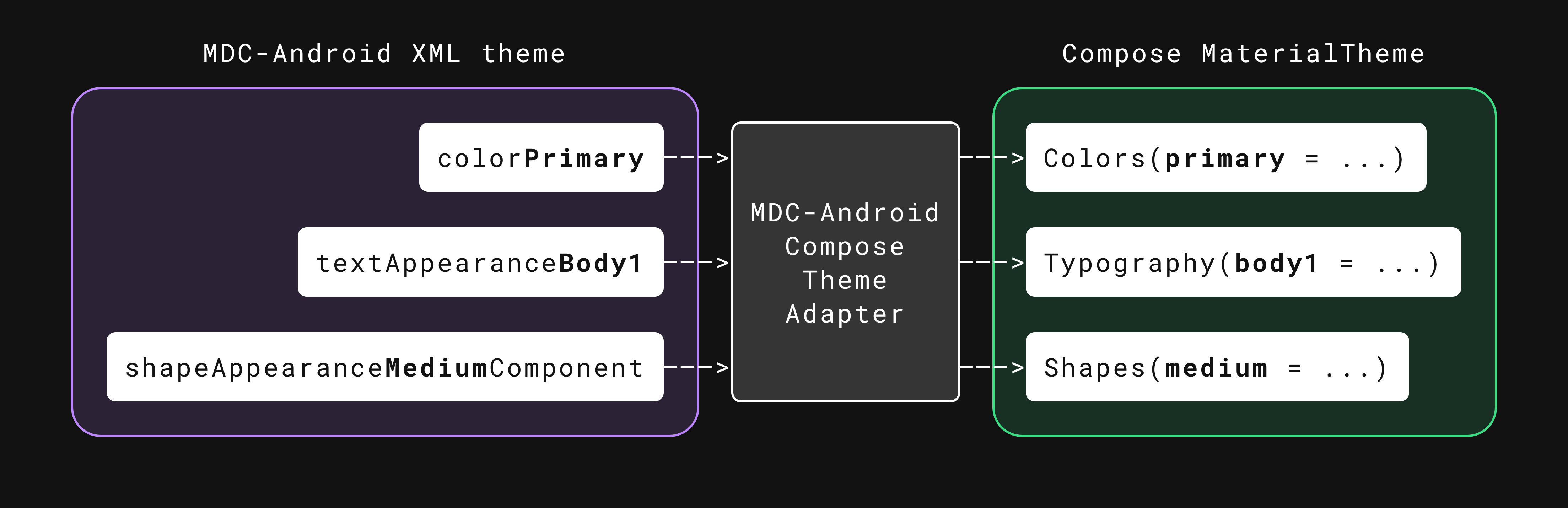
</style>This library attempts to bridge the gap between Material Components for Android XML themes, and themes in Jetpack Compose, allowing your composable MaterialTheme to be based on the Activity's XML theme:
MdcTheme {
// MaterialTheme.colors, MaterialTheme.shapes, MaterialTheme.typography
// will now contain copies of the context's theme
}This is especially handy when you're migrating an existing app, a fragment (or other UI container) at a time.
!!! caution If you are using an AppCompat (i.e. non-MDC) theme in your app, you should use the AppCompat Compose Theme Adapter instead, as it attempts to bridge the gap between AppCompat XML themes, and themes in Jetpack Compose.
The MdcTheme() function will automatically read the host context's MDC theme and pass them to MaterialTheme on your behalf, but if you want to customize the generated values, you can do so via the createMdcTheme() function:
val context = LocalContext.current
val layoutDirection = LocalLayoutDirection.current
var (colors, type, shapes) = createMdcTheme(
context = context,
layoutDirection = layoutDirection
)
// Modify colors, type or shapes as required. Then pass them
// through to MaterialTheme...
MaterialTheme(
colors = colors,
typography = type,
shapes = shapes
) {
// rest of layout
}There are some known limitations with the implementation at the moment:
- This relies on your
Activity/Contexttheme extending one of theTheme.MaterialComponentsthemes. - Text colors are not read from the text appearances by default. You can enable it via the
setTextColorsfunction parameter. - Variable fonts are not supported in Compose yet, meaning that the value of
android:fontVariationSettingsare currently ignored. - MDC
ShapeAppearancesallow setting of different corner families (cut, rounded) on each corner, whereas Compose's Shapes allows only a single corner family for the entire shape. Therefore only theapp:cornerFamilyattribute is read, others (app:cornerFamilyTopLeft, etc) are ignored. - You can modify the resulting
MaterialThemein Compose as required, but this only works in Compose. Any changes you make will not be reflected in the Activity theme.
repositories {
google()
}
dependencies {
implementation "com.google.android.material:compose-theme-adapter:<version>"
}Snapshots of the current development version of this library are available, which track the latest commit. See here for more information on how to use them.
Please contribute! We will gladly review any pull requests. Make sure to read the Contributing page first though.
Copyright 2020 The Android Open Source Project
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.