🌐Read This in English
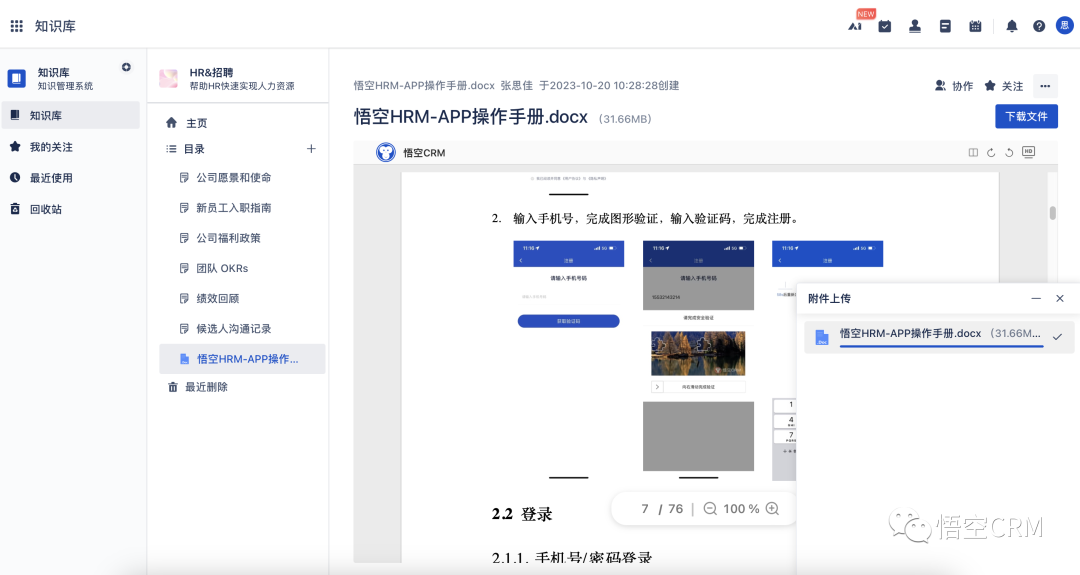
悟空知识库管理系统正式开源,从知识库管理的角度出发,用集中的数据将几乎所有与知识库相关的信息。您可以通过悟空CRM知识库创建页面,除了采用空白文档,也可以选择模板。模板是在空白文档的基础上,根据特定需求添加了一些文档要素,可辅助用户更好更快地创建文档。
悟空知识库内置了大量的模板,可辅助用于项目工作的各个环节,包括产品需求、会议记录、决策记录、指导手册(How-to)、回顾记录、工作计划、任务报告等等。通过知识库可以创作您的wiki。进行团队协同创作。
官网地址:http://www.5kcrm.com
扫码添加小悟官方客服微信,邀您加入千人微信交流群:
关注悟空CRM公众号,了解更多悟空资讯
扫码加入微信群,在线客服解答疑问
💥 💥 💥 注:悟空知识库管理系统采用全新的前后端分离模式,本仓库代码中已集成前端vue打包后文件, 可免去打包操作,无需运行前端
wk_open_km
├── common -- 基础模块
├── DB -- sql文件
├── km -- 知识库管理模块
├── ux -- 前端源码知识库创作,支持多种模板知识库创作
在线编辑,支持文档在线编辑
知识库评论,支持对文章进行评论
知识分享,支持生成外部链接,进行分享
全局检索,支持内容检索
| 名称 | 版本 | 说明 |
|---|---|---|
| spring-cloud-alibaba | 2021.0.5.0 | 核心框架 |
| spring-boot | 2.7.15 | spring版本 |
| mybatis-plus | 3.5.3.2 | ORM框架 |
| 技术 | 说明 | 版本 |
|---|---|---|
| Vue | 框架 | 2.5.17 |
| Vue-router | 路由框架 | 3.0.1 |
| Vuex | 全局状态管理框架 | 3.0.1 |
| Element | UI框架 | 2.12.0 |
| Axios | HTTP框架 | 0.18.0 |
Linux 环境配置要求如下:
推荐使用系统:centos 系统内存:≥16G 系统CPU:≥4核 磁盘大小:≥100G
- Jdk1.8
- Maven3.5^
- Mysql8^
- Redis(版本不限)
- elasticsearch8.5.3
yum -y install java-1.8.0-openjdk-devel;
yum -y install epel-release;
yum -y install redis;
systemctl start redis
#-- 修改redis密码为123456
yum -y install vim;
vim /etc/redis.conf;
#-- 在文件最下面追加一行
requirepass 123456
#-- 或者输入 / 搜索 # requirepass foobared
#-- 将前面的#删除,将foobared改为123456
#-- 修改完成之后 :wq 保存并退出,重启redis
systemctl restart redis
wget https://repo.mysql.com//mysql80-community-release-el7-3.noarch.rpm
yum -y install mysql80-community-release-el7-3.noarch.rpm
yum -y install mysql-community-server --nogpgcheck
sudo systemctl start mysqld.service;
sudo systemctl enable mysqld.service;
--查看安装的mysql默认密码
grep "password" /var/log/mysqld.log
--进入mysql 例:mysql -u root -p"GXOO%eiI/7o>"
mysql - u root -p"此处为上一步的默认密码"
--修改mysql密码,如下图所示
set global validate_password_policy=LOW;
ALTER USER 'root'@'localhost' IDENTIFIED BY 'password';
--退出mysql
exit
--修改mysql配置
vim /etc/my.cnf;
--输入 i 进入编辑模式,修改sql_mode设置,将下面sql_mode配置复制,到 [mysqld]下使用 shift+insert 粘贴
sql_mode=STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION
--修改完毕,按esc按键,然后 :wq 保存并退出,重启mysql
service mysqld restart;
--下载es
# 注意不要放在root目录下
useradd elasticsearch
wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-8.5.3-linux-x86_64.tar.gz
tar xvf elasticsearch-8.5.3-linux-x86_64.tar.gz
chown -R elasticsearch:elasticsearch elasticsearch-8.5.3
chmod -R 777 elasticsearch-8.5.3
--修改es配置文件:elasticsearch.yml
# 安装es如有以下配置信息,需要修改配置信息
ingest.geoip.downloader.enabled: false ## 添加配置
xpack.security.enabled: true
xpack.security.enrollment.enabled: true
xpack.security.http.ssl:
enabled: false # 改为false
keystore.path: certs/http.p12
Enable encryption and mutual authentication between cluster nodes
xpack.security.transport.ssl:
enabled: false # 改为false
verification_mode: certificate
keystore.path: certs/transport.p12
truststore.path: certs/transport.p12
-- 安装es分词器
./elasticsearch-plugin install analysis-icu
--重置 es 账户密码
./elasticsearch-reset-password -u elastic
-- 进入bin启动es
su elasticsearch
./elasticsearch
yum -y install maven
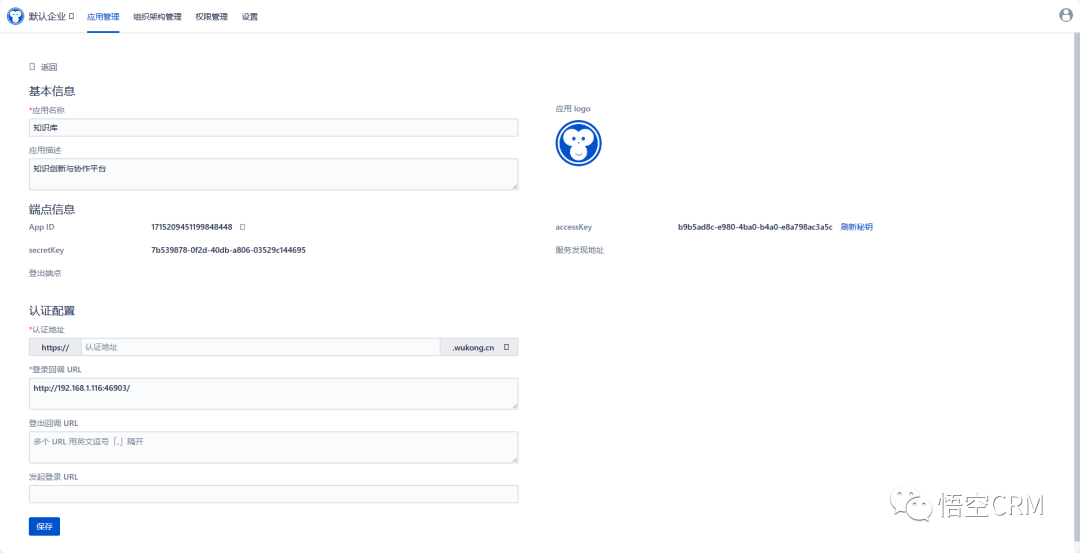
4. 访问悟空ID获取账号
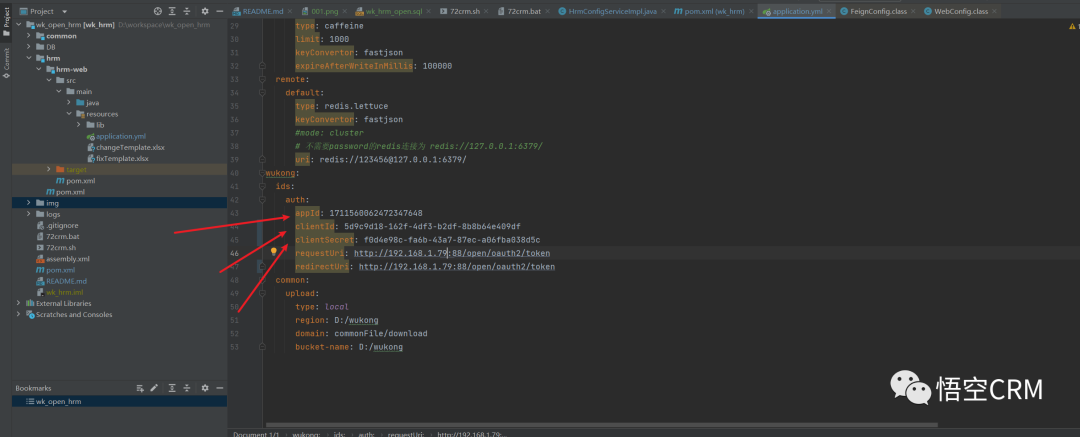
将App ID,accessKey,secretKey复制到 km-web\src\main\resources\application.yml,分别对应appId,clientId,clientSecret 如下图所示
 将appId复制到km-web\src\main\resources\static\APPLICATION_ID.txt内,替换里面内容
将appId复制到km-web\src\main\resources\static\APPLICATION_ID.txt内,替换里面内容

--项目打包
mkdir /opt/package
mvn clean -Dmaven.test.skip=true package
cp km-web/target/km-web.zip /opt/package
cd /opt/package
unzip km-web.zip -d km
cd km
sh 72crm.sh start
- 下载node并安装(LTS):https://nodejs.org/;
- 该项目为前后端分离项目,本地访问需搭建后台环境,请参考[后端项目](https://gitee.com/wukongcrm/crm_pro);
- 访问线上接口无需搭建后台环境,只需将config/index.js文件中的dev下的proxyTable中的target改为线上地址即可;
- 执行 npm install,下载相关依赖;
- 执行 npm run dev,运行项目;
- 执行成功,即可访问http://localhost:8090,查看;
打包:
- 需将config/prod.env.js文件中的BASE_API,调整为自己需要的
- 执行 npm run build
- 打包完成
接口文档地址:http://localhost:44315/doc.html
敬请期待