Welcome to the Rock, Paper, Scissors game! This project is a front-end coding challenge provided by Frontend Mentor to enhance your HTML, CSS, and JavaScript skills.
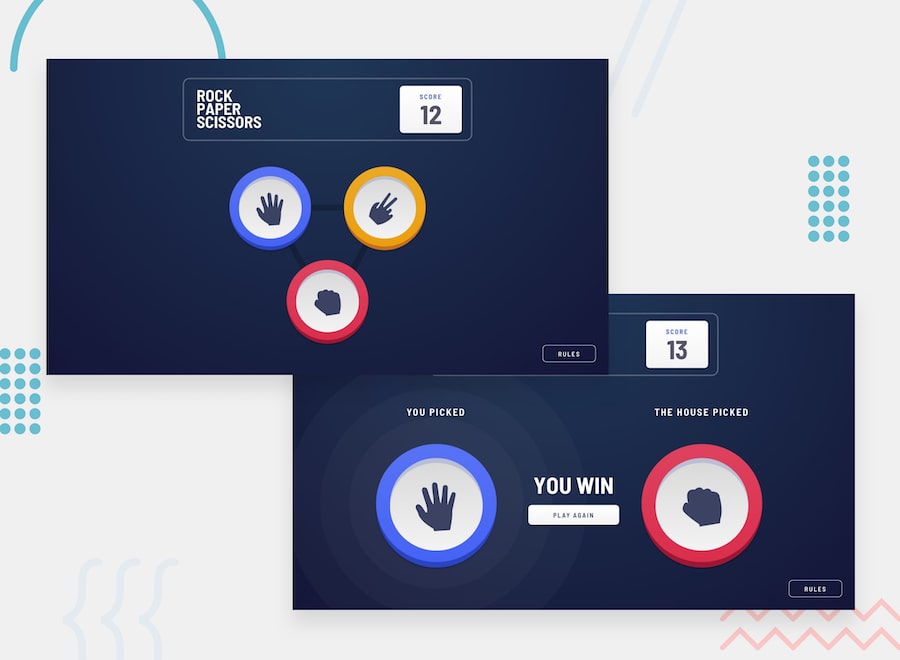
Your challenge is to build a responsive Rock, Paper, Scissors game based on the provided design. You'll implement the game mechanics allowing users to play against the computer. Additionally, there are bonus objectives, including maintaining the score after refreshing the browser and implementing an extended version of the game, Rock, Paper, Scissors, Lizard, Spock.
- View the optimal layout for the game depending on their device's screen size.
- Play Rock, Paper, Scissors against the computer.
- Bonus: Maintain the state of the score after refreshing the browser.
- Bonus: Play Rock, Paper, Scissors, Lizard, Spock against the computer.
- 📄 Paper beats Rock 🪨
- 🪨 Rock beats Scissors ✂️
- ✂️ Scissors beats Paper 📄
- ✂️ Scissors beats Paper 📄
- 📄 Paper beats Rock 🪨
- 🪨 Rock beats Lizard 🦎
- 🦎 Lizard beats Spock 🖖
- 🖖 Spock beats Scissors ✂️
- ✂️ Scissors beats Lizard 🦎
- 📄 Paper beats Spock 🖖
- 🪨 Rock beats Scissors ✂️
- 🦎 Lizard beats Paper 📄
- 🖖 Spock beats Rock 🪨
Note
For a detailed understanding, refer to The Big Bang Theory clip.
/design: Contains design files in JPG format for both original and bonus versions of the game./public/images: Contains all required assets, already optimized.style-guide.md: Includes design details such as color palette and fonts.
Tip
Install the required dependencies and run the project locally using the following commands:
curl -fsSL https://bun.sh/install | bash # for macOS, Linux, and WSLpowershell -c "irm bun.sh/install.ps1|iex" # for Windows- Clone this repository to your local machine.
- Install dependencies using
bun install. - Run the project locally using
bun dev. - Follow the suggested process outlined in the README to complete the project.