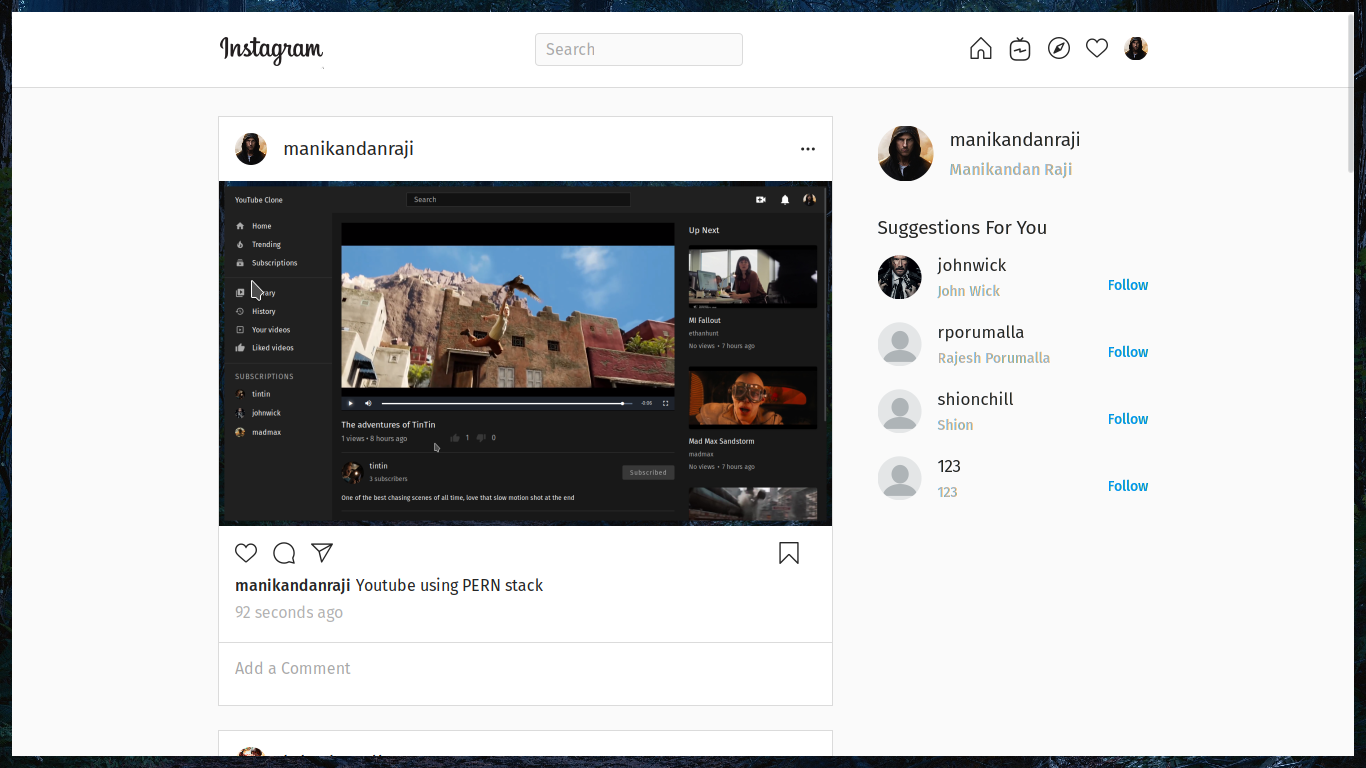
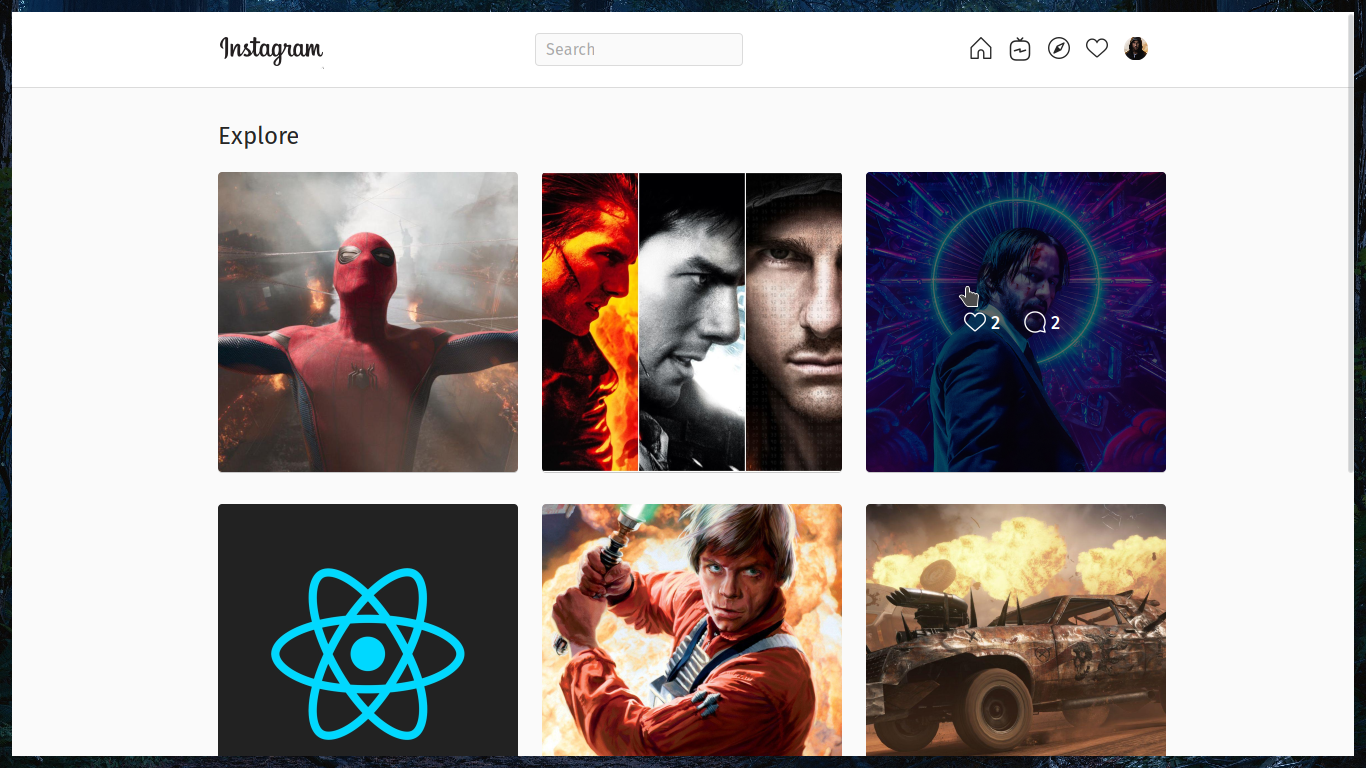
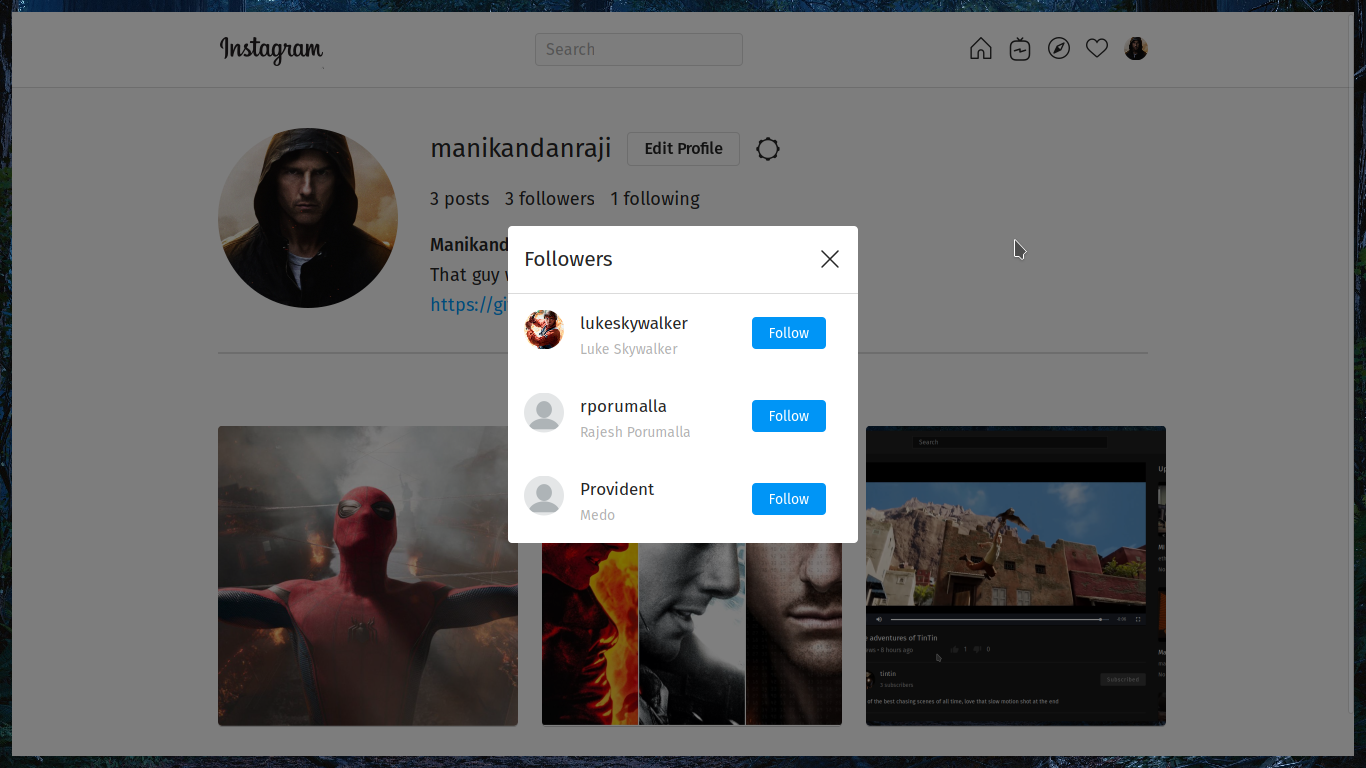
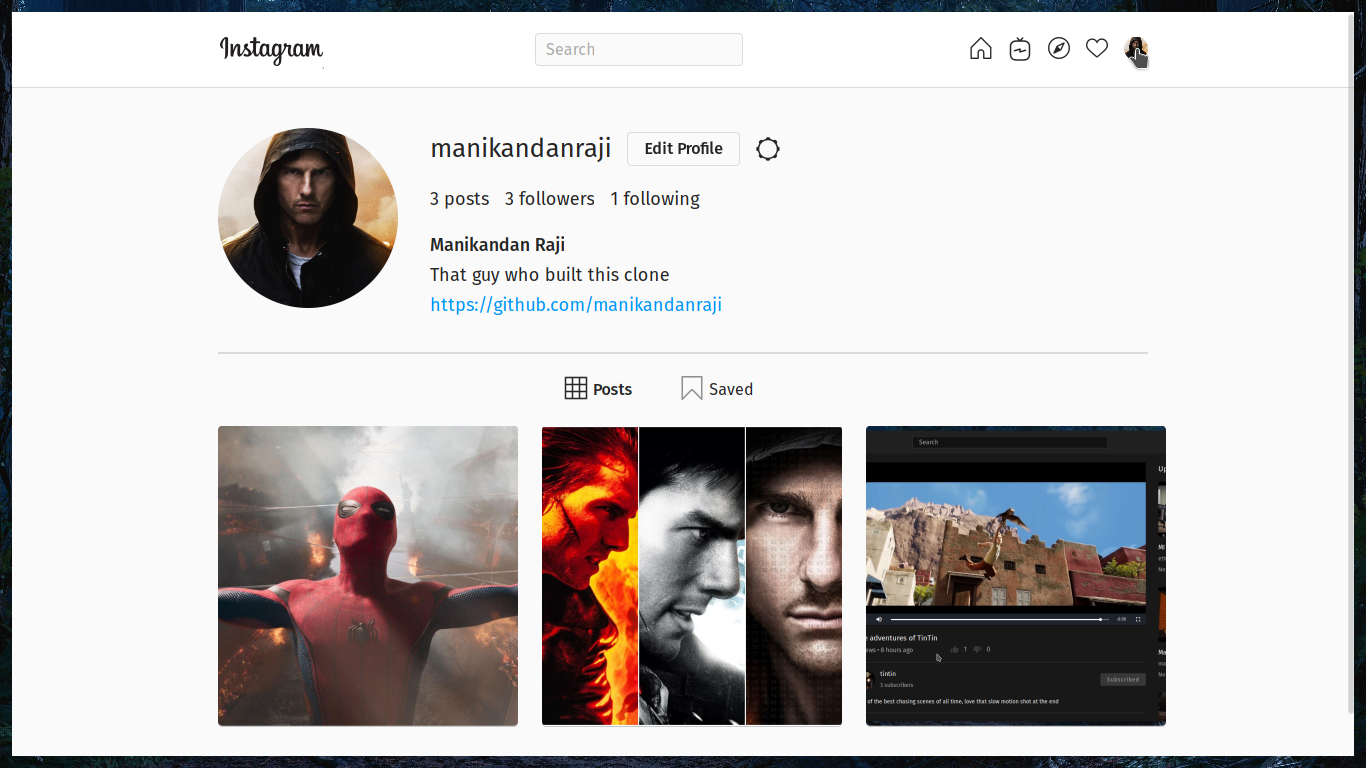
Instagram clone using MERN stack.
This is the frontend repo built with React. If you are looking for the backend repo, click here
- React Router (for routing)
- Styled Components (for styling)
- React Toastify (for toast-notifications)
Global state management is taken care of by React Context API. For image uploads, instaclone uses Cloudinary.
At the root of the project, you should have a .env with the following contents
REACT_APP_BACKEND_URL=<your_backend_url>
REACT_APP_CLOUDINARY_URL=https://api.cloudinary.com/v1_1/<cloud_name>/uploadThen run npm i && npm run start to see the instaclone in action