-
Web Development
- The goal of this application is for you to explore and demonstrate understanding of web development using some of our core technologies. You must use React.js on the client-side, a Bootstrap template for the UI, Node.js/Express for the server-side, Bookshelf.js as the ORM, restify for the API back-end, PostgreSQL as the database, and Bcrypt to encrypt passwords in PostgreSQL. You must also create a git repository on github.com and push all of your code there frequently.
-
Criminal Justice
- The Risk Assessment System is a Web-based Application that allows for assessing the risk of offender recidivism. By assessing the likelihood that an offender might commit another offense, the system helps officers determine how best to help the offender moving forward. In ORAS, we do this by automatically generating caseplans, reports, and maintaining the full timeline of an offender's record while they exist in the system. This process was developed based on research performed by the UC Corrections Institute (UCCI) and has been proven to reduce the recidivism of offenders over time.
-
The OCAT Internship Project
- Through OCAT, you will have the opportunity to explore a core piece of ORAS by building an interface for both creating assessments and monitoring assessments previously performed by users. Your ITSC mentors will guide you through this process, but we highly suggest that you make frequent use of your OCAT internship peers. To be clear, we do not want you copying code or handing out answers to other interns. However, this is a collaborative process, and asking questions when you're confused is an important part of learning! On the flip-side of that, teaching someone else or helping them through a problem is the best way to further cement that knowledge in your own mind. So ask questions when you're stuck and help point your fellow teammates in the right direction! Good luck!
- Setup
- PLEASE ask if you're having trouble setting up your project repository, project board, first branch, or development environment. The mentors are here to help you! We want to make sure you get off to a great start and this part is often the most challenging, so please don't hesitate to come to us immediately with any setup concerns!
- Hour/Day Policy
- If you've been stuck on something for two hours, ask a fellow intern!
- If you've been stuck on something for a full day, ask a mentor!
- Process for Getting Unstuck
- Search through the available resources in this document (located at the bottom of the page and throughout)
- Google! This is your most valuable resource and learning how to search the internet for your answer is going to be your most valuable skill moving forward! Forum resources like StackOverflow can be extremely helpful. In web development, there's almost always someone who has encountered your problem before. The trick lies in finding that answer!
- Ask an OCAT internship peer
- Ask an OCAT mentor
- Every Issue should be code reviewed by another OCAT internship-peer
- Making a Pull Request
- Create a Pull Request (PR) from your development branch (your current branch) into master (the main branch)
- Reach out to one of your fellow OCAT interns and ask them nicely to review your code. Include a link to the Pull Request you'd like them to review
- Take any suggestions with a grain of salt. Remember, this is YOUR application. Make any changes you agree with and then merge the Pull Request
- Reviewing a Pull Request (PR)
- Reviewing a Pull Request
- Go the link supplied by whichever OCAT intern has requested a review from you
- Look through their code, offering suggestions and critiques
- You should try to:
- Understand each part of the code and look for ways to improve it
- Be kind. Remember that this is someone else's work that they've spent a lot of time on
- Balance criticism with praise. It is tempting to only point out the negatives. If you see something you like, tell them!
- Feel free to ask questions. In the end, this is a learning process. Feel free to ask questions if you don't understand something in the code.
- After a Pull Request (PR) has been approved, merge it and move on
- Merging a Pull Request
- Once merged, create a new branch from master and start on your next issue
- Making a Pull Request
- Version Control
- Front-End Framework
- React.js
- Style Toolkit -> React-Bootstrap
- Back-End Framework
- Database
- Package Manager (for Node.js)
- Task Runners
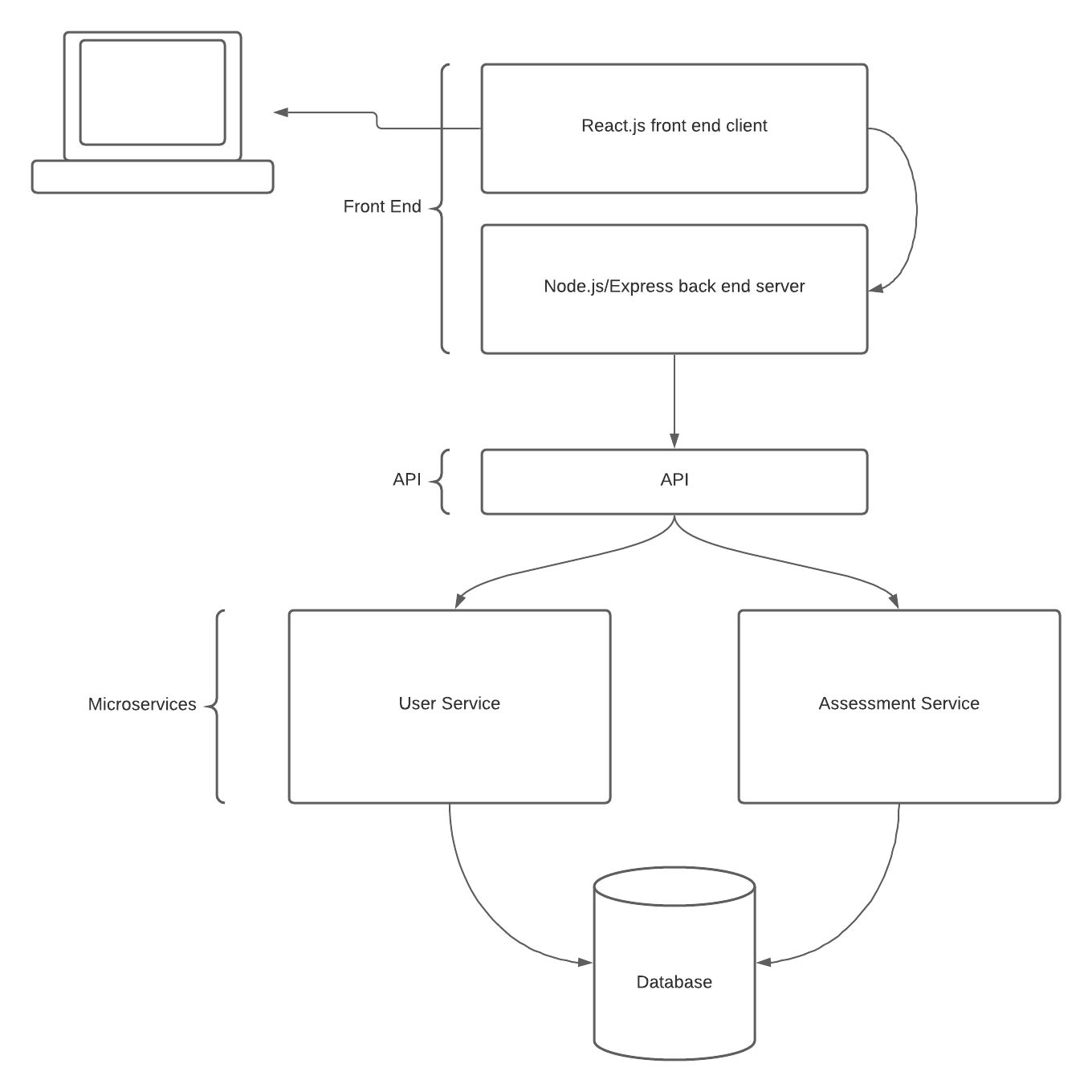
The application must be created with two "layers" using an API model and pseudo-microservices (the "skeleton" for this has already been provided within the template repository you'll start with). Once the HTML page is rendered, all future communication between the client/server should be done using HTTP requests sending/receiving JSON.
-
API: thin layer allowing for directing of requests from the front-end to the microservices. Allows for outside integration.
-
Microservices: complex layer of services that accept requests from the API and communicate with the database.
-
The below diagram resembles what you should attempt to reproduce:

We have created some CodeTours for you to help you understand the first couple tasks.
Make sure you have installed the recommended extensions, then see the Starting CodeTours Documentation for instructions on viewing our tours
- User
- Supervisor
- Copy the Template Repository
NOTE: You can name this whatever you want, just make certain that you leave it "Public" so that others can view your code
- Template:
- Resources:
- Copy the Template Project Board
- NOTE: This is something you should keep constantly up-to-date. It is how we will track your progress, and it will facilitate code review and collaboration with your OCAT internship peers.
- Template:
- Resources:
- NOTE: This is something you should keep constantly up-to-date. It is how we will track your progress, and it will facilitate code review and collaboration with your OCAT internship peers.
- Add the Provided Issues to your Project Board
- Issues:
- Resources:
- Clone your new repository
- Install NodeJS 12.x on your computer (Do NOT install Node 14 or the project will not run)
- Install PostgreSQL
- OCAT
- Navigate into the directory
- Verify that the config.json for both directories is correct
- Begins as config.example.json and needs to be modified to match your environment
- npm install
- npm run build
- Open a second terminal window
- Terminal 1
- npm run dev
- Terminal 2
- npm run webpack:dev
- Terminal 1
- NOTE: Please do any login-related pieces near the end. Otherwise, you may spend the entire time developing a login process and you will not have much to show come presentation time.
- NOTE: All work should be done on a separate "branch" so that it can be code reviewed. Below are instructions on how to create a new branch:
- Allow Users to submit an assessment with the following information
- NOTE: An "assessment" has a type, five questions, and two responses per question -> Use the example info here: OCAT Assessment Info
- Instrument Name (static text field) - this is the type of assessment that is currently being conducted -> Example: Cat Behavioral Instrument
- Cat Name (text) -> Example: Mr. Fluffykins
- Cat Date of Birth (date)
- Score (integer calculated by the sum of all responses)
- Risk Level (text - low [0-1], medium [2-3], high [4-5] determined by the calculated score)
- Audit log of when the assessment was created/deleted (datetime with timezone)
- Recommend using React Hook Form
- NOTE: An "assessment" has a type, five questions, and two responses per question -> Use the example info here: OCAT Assessment Info
- Implement a bootstrap style template to make your site look presentable
- NOTE: Do not spend too much time on this. We want the application to look good but not at the risk of hindering the overall completion of your project
- Allow Users and Supervisors to sort/search/filter/review submitted assessments from a list
- Should only return non-deleted assessments
- The list should include (at minimum) cat name, cat date of birth, instrument, score, risk level, and creation date
- Recommend using React Table
- Allow Supervisors to log into the system
- This must authenticate against the database using Bcrypt
- Allow Supervisors to delete assessment submissions
- This should be a soft delete in the database (a soft delete does not remove the data from the database, it sets a flag on the record so it does not show up on the front-end)
- Recommend using bookshelf-soft-delete
- Prepare your presentation!
-
React
-
React Routing
-
Bootstrap
-
Express
-
Bookshelf.js
-
React.js HTTP Requests with Axios
-
React Hook Form
-
React Table
-
Bcrypt
-
PostgreSQL
- Documentation
- Access the Database
-
Microservice Advanced Concepts
-
Design principles
-
Functional Programming in Javascript
- Playlist from Fun Fun Function
- Useful MDN Links