Hawk is a web app used to display the status of orders from clients. It has two main functionalities: to showcase all orders, their status, delivery point, and sender as well as to take an input from the user using package ID and render the above mentioned characteristics.
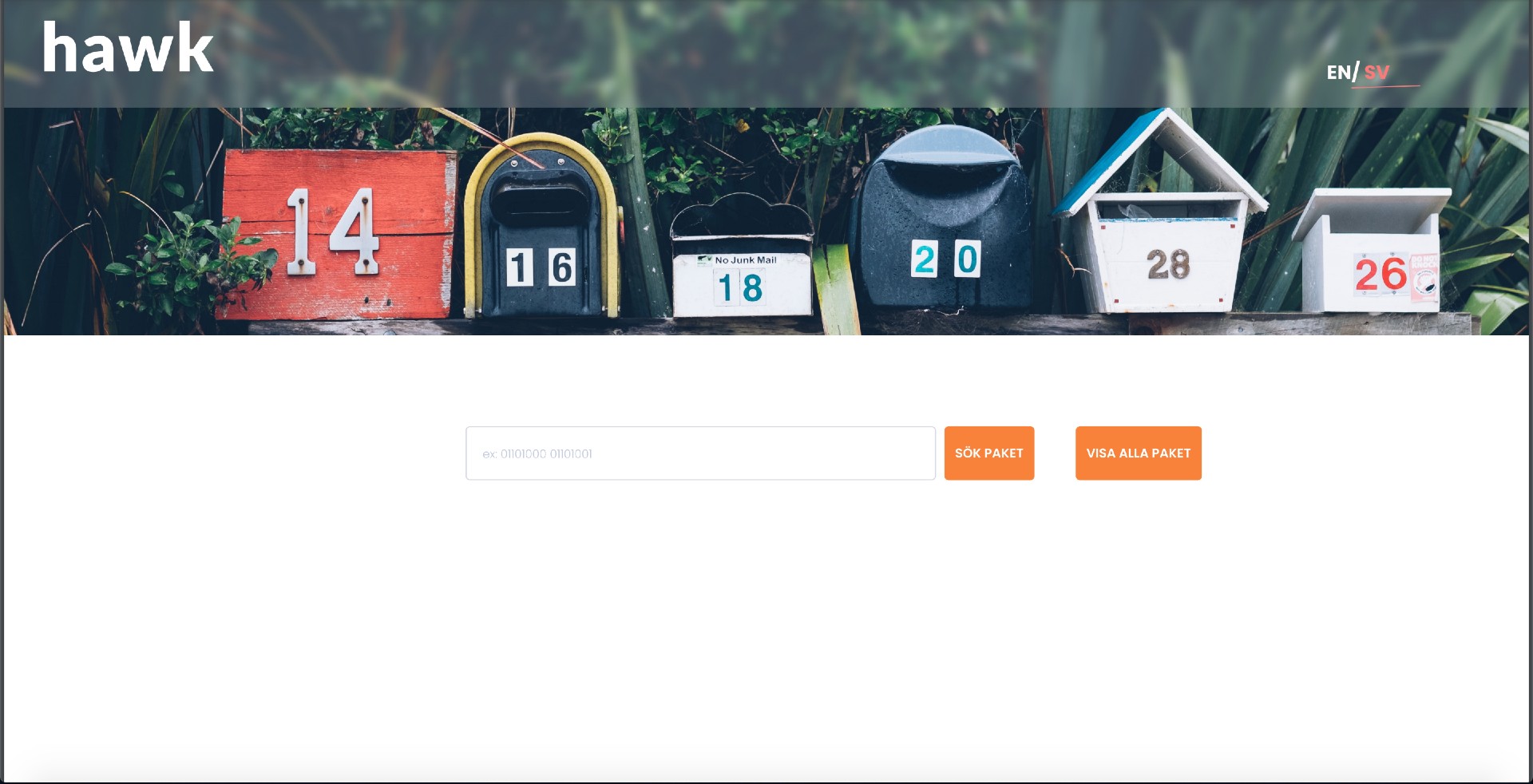
Hawk was made by React, CSS and very little bare-bones HTML. It is ran by writing the command "npm start" in the terminal as any web app made by React. After which the webpage should launch in our chosen web browser. Following that a home page will be displayed with an input field (where the user puts in the chosen package ID) followed by a "Search" button as well as a "Show All Packages" button which displays the details of all packages the user has ordered.
Optional functionalities Hawk can be optimized to be used in multiple countries making it available in many languages. This can be done in one of three ways:
This will make it easier for the user to choose a language they are most comfortable with and provide easy accessibilty.
However, this has the drawback of maintaining many web apps.
While this maybe less cumbersome and include all langauges in one default app, it also means that each piece of text on
the app needs a direct and equivalent translation, which is a lot of work and makes the app much larger than it should be.
While this solved the issue of having the same app carry multiple languages, it also means the user has
less autonomy on which app they can access.
This web app was made by React and needs react to be installed to run initially.