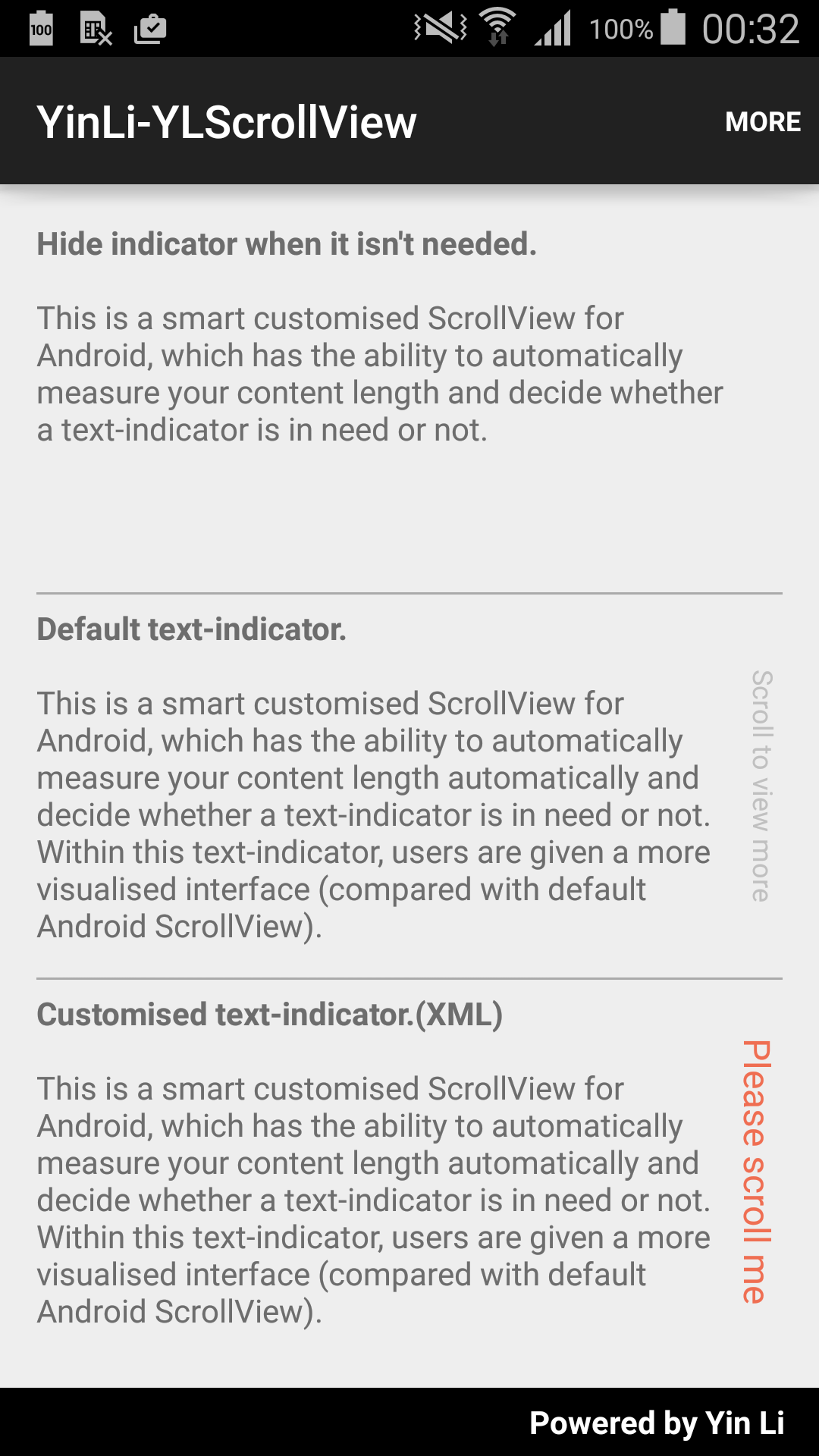
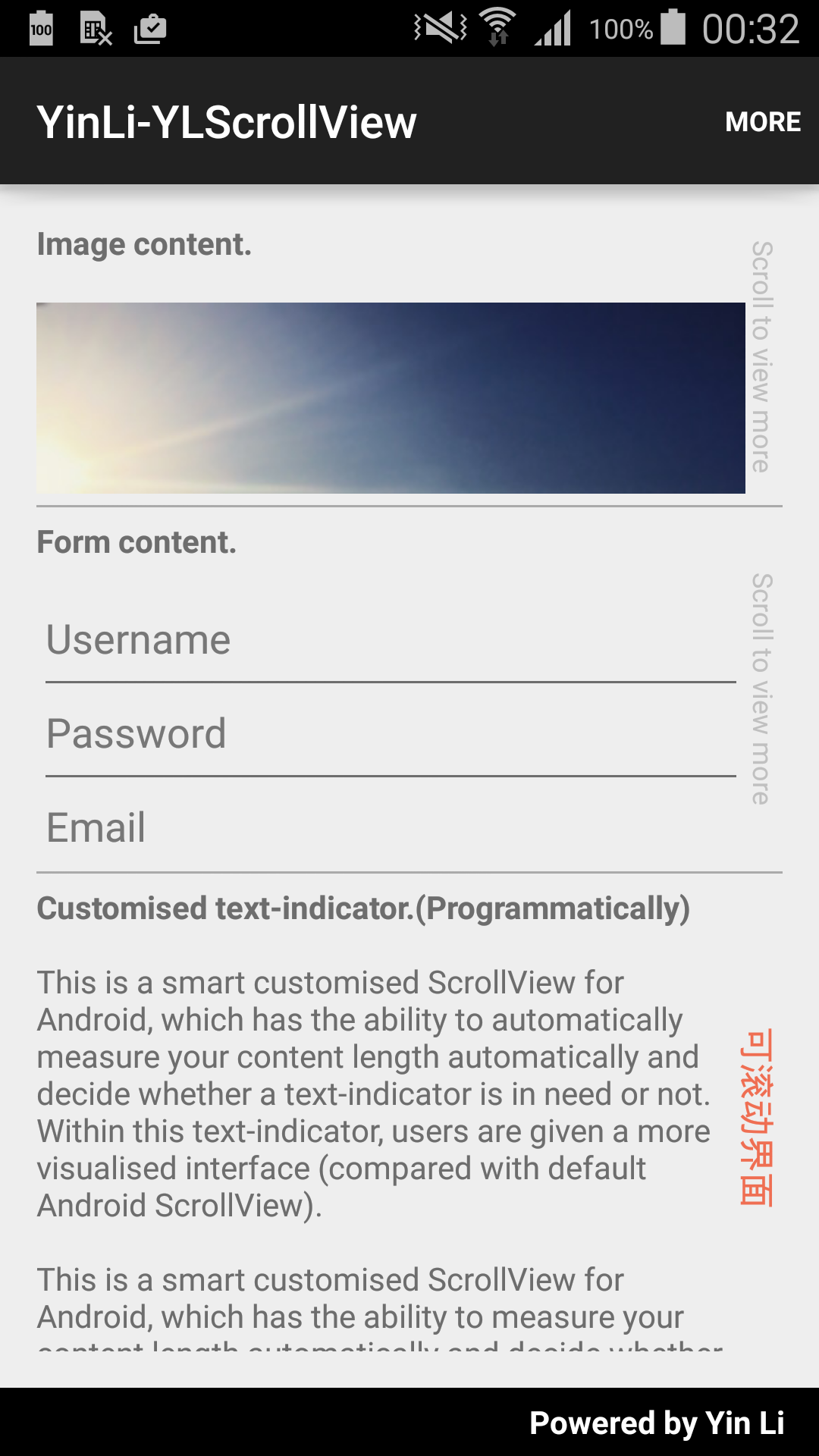
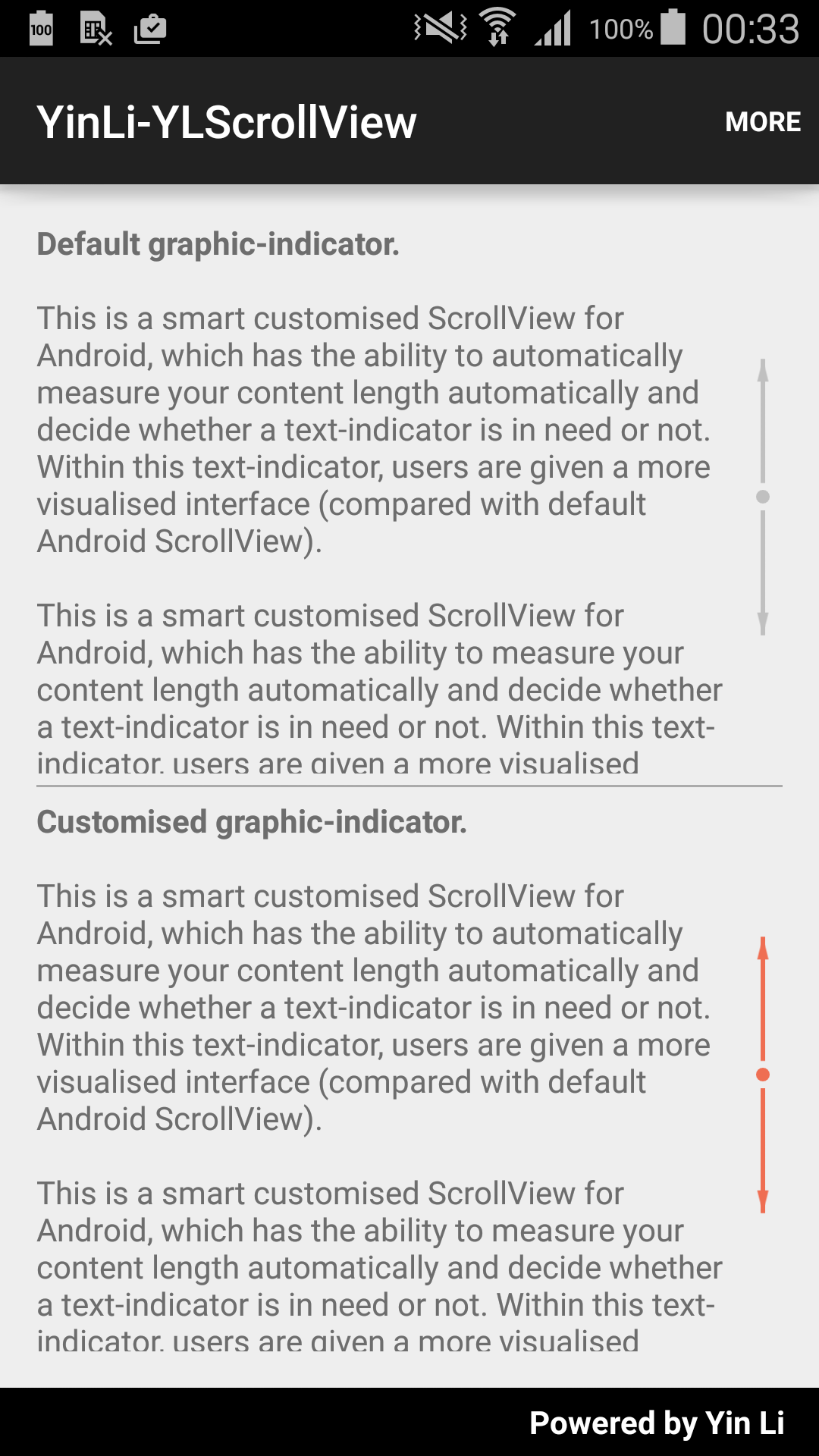
A smart custom ScrollView for Android, which is able to measure your inside content length and decide whether a rightside vertical text-indicator or graphic-indicator is in need or not. With this smart container, compared with default Android ScrollView, users are given a more visualised notice that more content is hidden under the visible layout and the entire content can be viewed by scrolling.
This library comes with a demo project for you. You can download the latest demo APK from this link: https://github.com/YinLiWisdom/Android-YLScrollView/blob/master/APK/demo.apk
It's also on Google Play:

Having the demo project installed is a good way to be notified of new releases.
dependencies {
compile "com.yinli:ylscrollview:1.1.0"
}
<dependency>
<groupId>com.yinli</groupId>
<artifactId>ylscrollview</artifactId>
<version>1.1.0</version>
</dependency>
-
Add
YLScrollViewinto your project as the sample code below. You have to notice thatYLScrollViewonly allows one child view to be its content, so if you have much complicated children rather than a simpleTextViewplease make sure you wrap them with a parentViewGroup.<com.yinli.ylscrollview.YLScrollView android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/content" android:layout_width="match_parent" android:layout_height="match_parent" /> </com.yinli.ylscrollview.YLScrollView>
-
YLScrollViewalso allows you to customize basic styles.-
Set indicator type
- XML:
custom:ylsv_type="text"orcustom:ylsv_type="graphic" - Code:
ylScrollView.setIndicatorType(YLScrollView.IndicatorType.Graphic);
- XML:
-
Set indicator color (text-indicator / graphic-indicator)
- XML:
custom:ylsv_indicatorColor="@color/custom_color" - Code:
ylScrollView.setIndicatorColor(getResources().getColor(R.color.custom_color));
- XML:
-
Set indicator size (text-indicator only)
- XML:
custom:ylsv_textSize="XXsp" - Code:
ylScrollView.setTextSize(getResources().getDimension(R.dimen.custom_size));
- XML:
-
Set indicator text (text-indicator only)
- XML:
custom:ylsv_text="XXXXXXXXX" - Code:
ylScrollView.setText(getResources().getString(R.string.custom_text));
- XML:
-
- Yin Li - li.yinmax@outlook.com
The MIT License (MIT)
Copyright (c) 2015 Yin Li
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.