You can view a demo of the project here.
P.D: All punishments in the demo are randomly added to the database with a list of random premium player names as punished players, and with a predefined list of reasons.
- Node.js v20.x or higher
- Litebans working on MySQL, MariaDB or PostgreSQL
- Clone the repository with
git clone https://github.com/YoSoyVillaa/next-litebans.git - Install the dependencies with
npm install - Copy the
.env.examplefile to.envand fill in the required fields. For help check this - If you are using PostgreSQL, check PostgresSQL Configuration
- Config the website (configuration)
- Run
npm run setup:db:generateto generate the Prisma client - Run
npm run buildto build the project - Run
npm run startto start the server
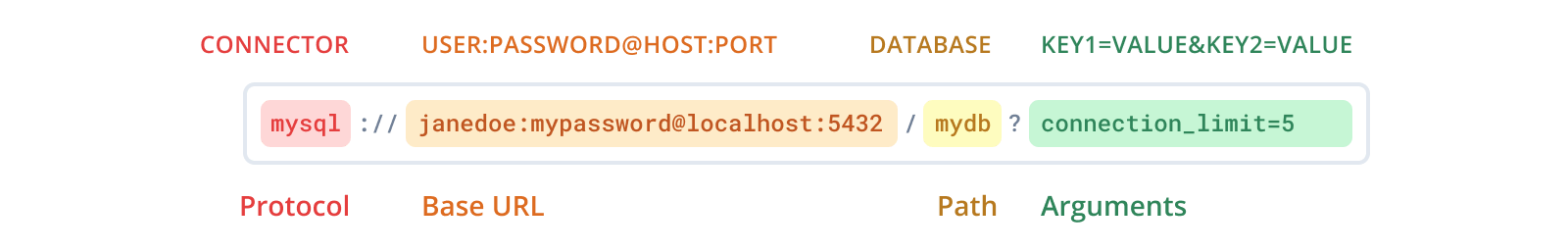
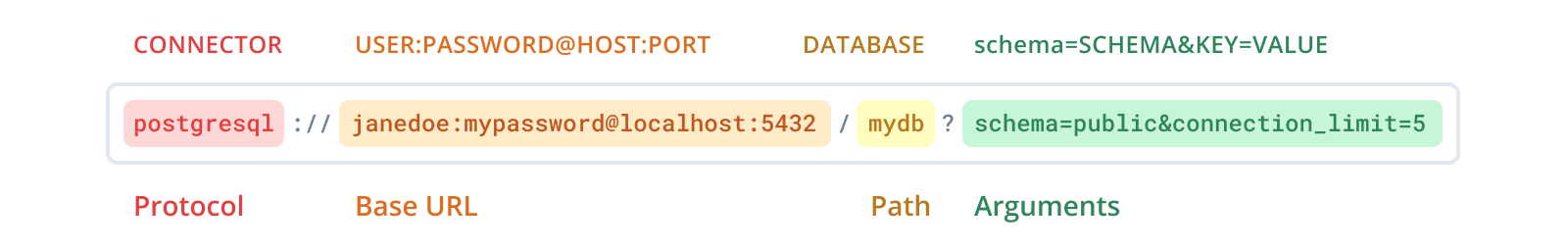
You will need to set the DATABASE_URL environment variable in the .env file. If you don't know the URL template, you can check the following examples for both MySQL and PostgreSQL:
DATABASE_URL="mysql://user:password@host:port/database"DATABASE_URL="postgresql://user:password@host:port/database?schema=public"If you are using PostgreSQL, you need to delete all the models in the prisma/schema.prisma file and change the provider to postgresql, or replace the file content with:
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}Update the URL in the .env file with the PostgreSQL connection string.
Then, run npm run setup:db:pull to pull the database schema.
You can configure any website option on config/site.ts, such as the page title, icon, and more.
You can place the images in the public/ folder, then you can use them in the website with the / path. But, if you want to use an external link images, you will need to add the following config to the next.config.js file:
const nextConfig = {
images: {
remotePatterns: [
// One object for each domain
{
protocol: 'https',
hostname: 'domain.example',
}
]
}
};To configure the available languages, you can edit the config/site.ts file, modifying the languages object, then, you can edit existing translations in the language/ folder, or create new ones copying the existing ones and changing the values.
If your server allow Bedrock players through Geyser and/or Floodgate, you can enable the Bedrock compatibility mode in the config/site.ts file, setting the bedrock property to true. Then, configure the name prefix for Bedrock players, to replace the skins with the default Steve skin.
bedrock: {
enabled: true,
prefix: "BP_", // Prefix for Bedrock players
},Warning
If you are using a special character for your Bedrock players, such as *.+?^${}()|[\]\\, etc., you will need to enter src/utils/bedrock.ts, and change the line 13 to const bedrockPrefixRegex = new RegExp(`^\\${siteConfig.bedrock.prefix}`);, escaping the special character with a double backslash.