Getting Started with Augmented Reality Demo.
- Slides:bit.ly/WebARSlides
- Workshop Video:
- three.js: 3D library.
- WebXR Device API: is a group of standards which are used together to support rendering 3D scenes to hardware designed for presenting virtual worlds (virtual reality, or VR), or for adding graphical imagery to the real world, (augmented reality, or AR).
- glTF: 3D File format.
- Poly API
- NodeJS
- Visual Studio Code
- Download NodeJS: https://nodejs.org/en/
- Install dependencies
Open your terminal and navigate to folder for this project and type
npm install
- Get Poly API key and add create a config.js as in config.example.js. Add your API key to apiKey string value.
var config = {
apiKey: "Your Poly API key here!"
}
export {
config
};- Start the server
npm start
- Navigate to http://localhost:4200/
-
Enable Developer mode on your mobile device.
-
Download Chrome Canary or Edge Canary. Checkout CanIUse.com for other browsers that support WebXR Device API.
-
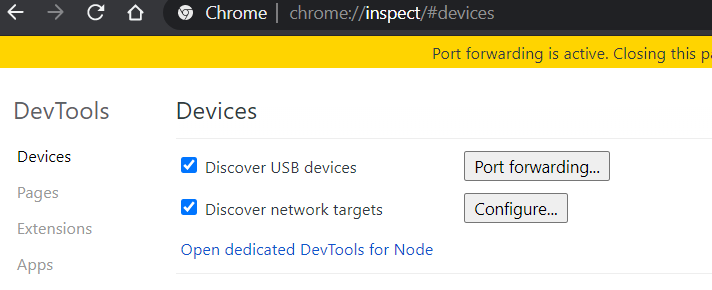
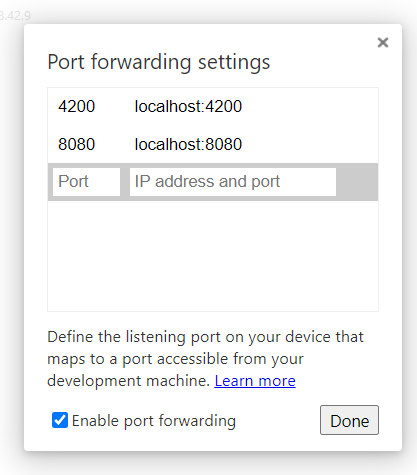
Go to chrome://inspect/#devices and click on port forwarding. Add localhost:4200.