https://adoring-jennings-f809ce.netlify.app/

- install Node.js package manager
yarnornpm - install dependencies through
yarnornpm
yarnor
npm install- start development server
yarn devor
npm run dev- build and start production server
yarn build
yarn startor
npm run build
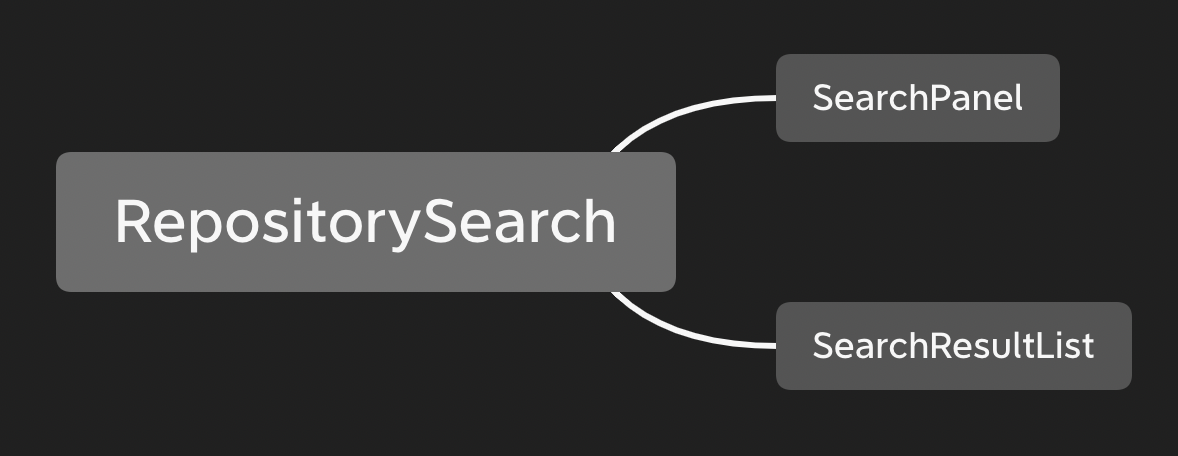
npm start- Define components, hooks, and util functions in a folder as a module.
- Reusable components, hooks, and util functions would be defined in the sibling folders of other module folders.
- Use
styled-systemto unify style property name of reusable components.
- Generate types of github api through
openapi-typescriptto ensure type safety when access data of github api responses. - Exhaustive match through
ts-patternto ensure all input types would be handled in compile time.
- Use one of the css-in-js solutions,
styled-componentsto add style to components to avoid css class name naming collision and polyfill styled cross different browsers.
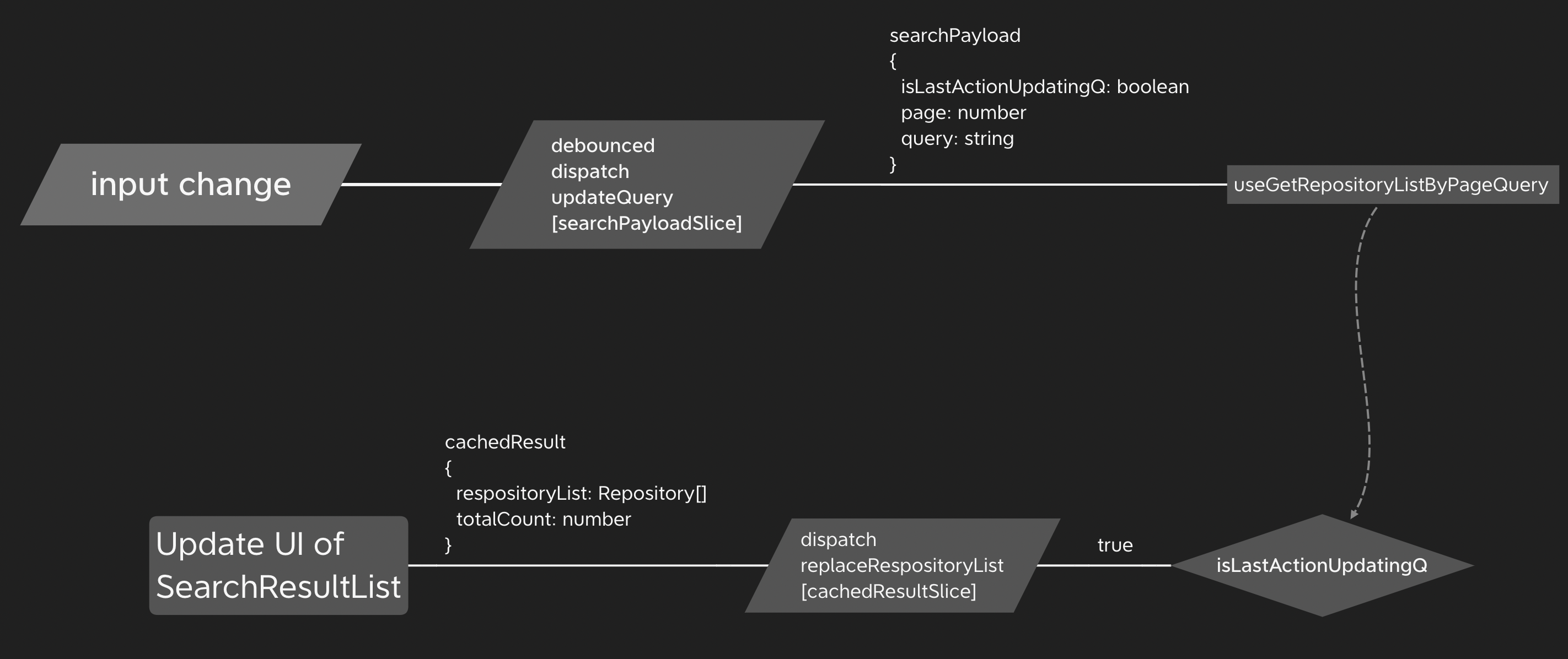
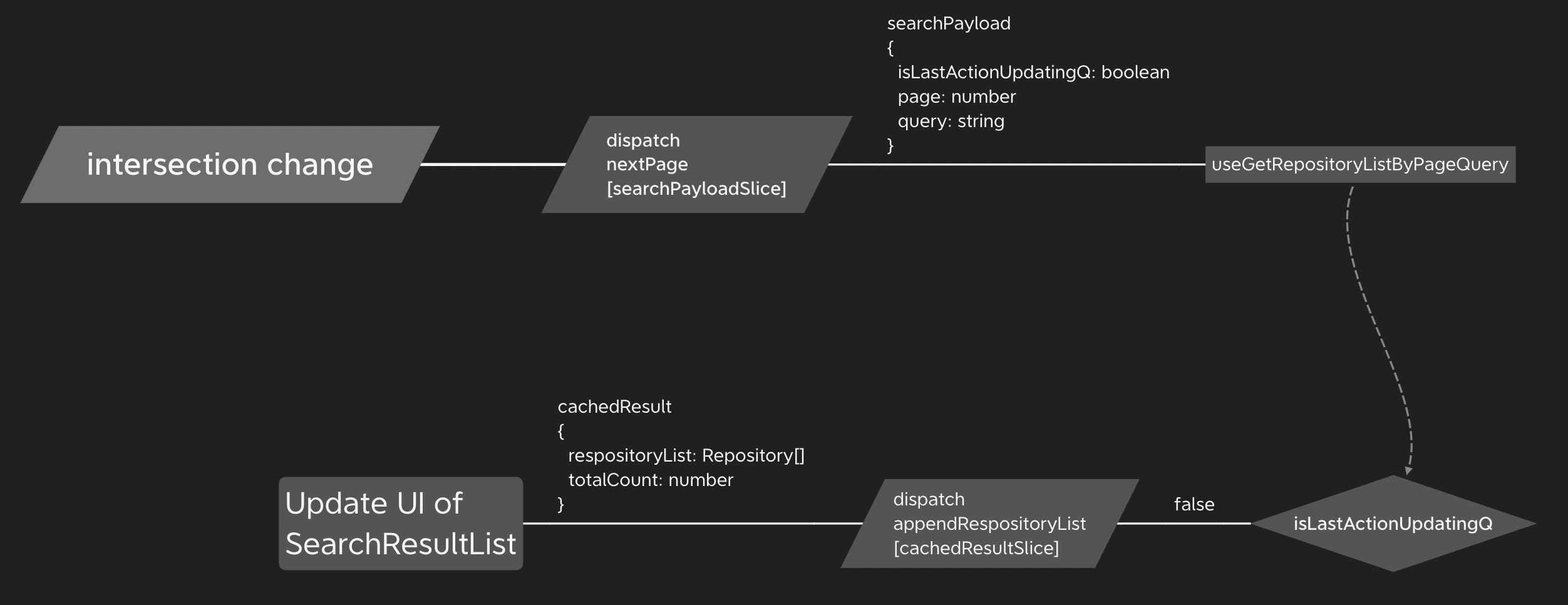
- Reduce the update frequency of fetch urls to avoid too many requests sent in a short time.
- Update trigger condition of the github next page repositories through IntersectionObserver apis.