Welcome! Firefox DevTools is a set of tools for inspecting and editing web code. Our team works closely with the community and is always happy to welcome new contributors.
Help us maintain an inclusive environment by following our code of conduct.
- Firefox DevTools is a web app written in HTML, CSS, and JavaScript.
- Read the contributor docs to get started.
- Check out our good first bugs to see what's available.
- Our UX repository has issues that need design ideas and critique.
- Join our Slack to hang out and ask questions.
- On Twitter, we often ask for feedback on new designs and prototypes.
- Use Bugzilla to file bugs and enhancement requests.
- Help us foxfood new features by using pre-release builds:
- Firefox DevEdition (based on beta, recommended for most)
- Firefox Nightly (updated twice daily)
- We love to see blog posts, talks, and demos about DevTools! Message us on Slack for help.
- Improve our contributor docs by creating a pull request or edit our user docs on MDN.
- Answer questions others have on Slack and other channels.
- Mozilla Hacks blog
- Twitter: @FirefoxDevTools
- YouTube: Mozilla Developer
- Discourse forum
- Mailing list
-
Inactive CSS: Firefox DevTools now grays out CSS declarations that don’t have an effect on the page. When you hover over the info icon, you’ll see a useful message about why the CSS is not being applied, including a hint about how to fix the problem.
-
Master Gird: Grid Firefox is the only browser with tools built specifically for building and designing with CSS Grid. These tools allow you to visualize the grid, display associated area names, preview transformations on the grid and much more.
-
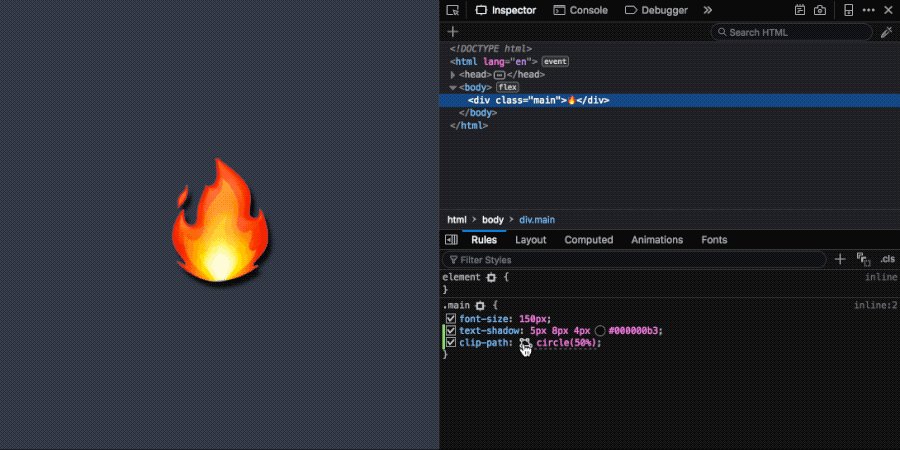
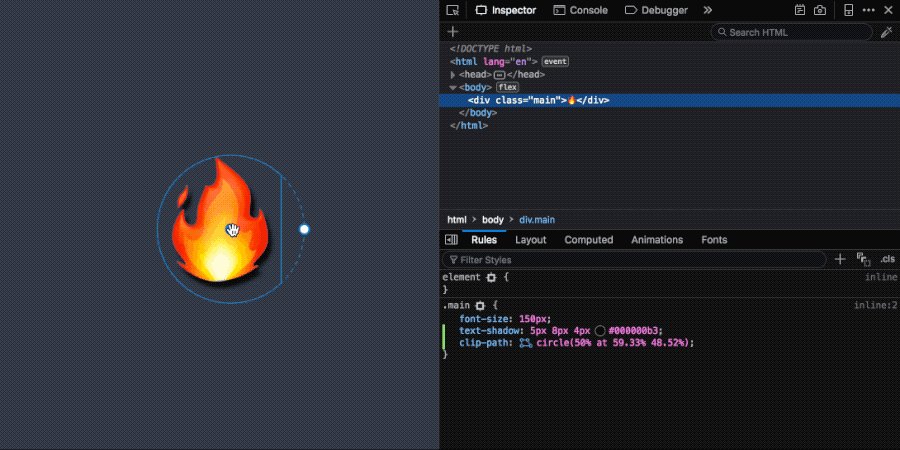
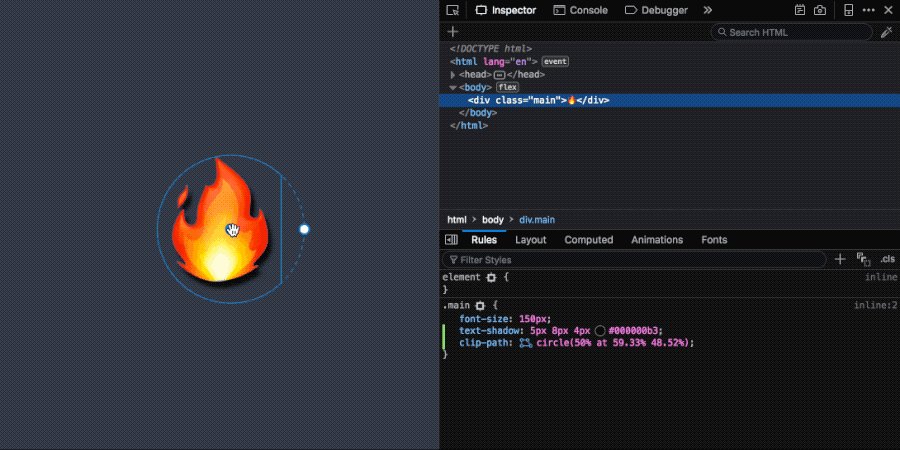
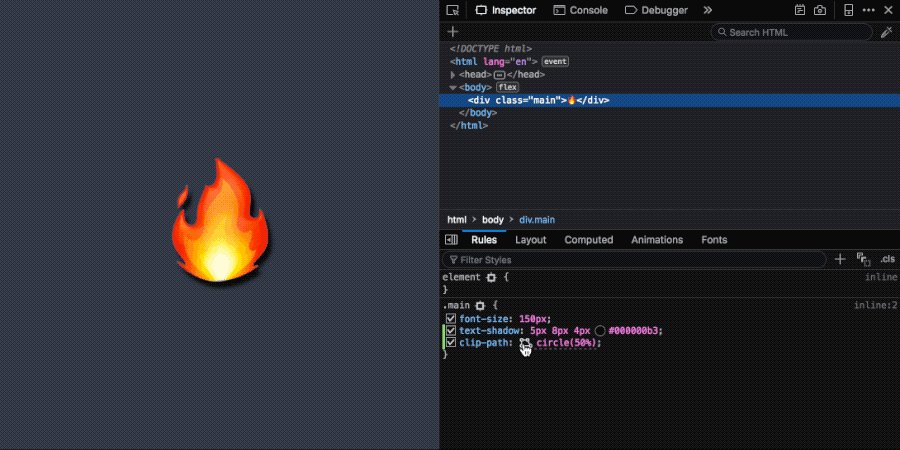
Shape Path Editor: The Shape Path Editor is a tool helps you see and edit shapes created using
clip-pathand also the CSSshape-outsideproperty and<basic-shpae>values. This guide walks you through all available options. -
Fonts Panel: The new fonts panel in Firefox DevTools gives developers quick access to all of the information they need about the fonts being used in an element. It also includes valuable information such as the font source, weight, style and more.
DevTools is divided into modules which are managed by team members with expertise in that part of the project.
- about:debugging: jdescottes, ochameau, ladybenko, daisuke
- Accessibility Inspector: yzen
- Animation Inspector: gl, pbro, daisuke
- Console: bgrins, nchevobbe
- Debugger: jlast, dwalsh, loganfsmyth
- DOM: honza
- Font Editor: rcaliman, gl, pbro
- Framework: Browser integration, toolbox, and test infrastructure: bgrins, ochameau, honza
- Inspector: gl, pbro, jdescottes, rcaliman, mtigley, bwerth, mikeratcliffe
- JSON Viewer: honza
- Memory: gregtatum
- Network Monitor: honza
- Performance: gregtatum, julienw
- Remote protocol and server infrastructure: ochameau, yulia
- Responsive Design Mode: gl, bwerth, mtigley
- Scratchpad: jdescottes
- Style Editor: gl
- Storage Inspector: mikeratcliffe
- CSS & Themes: ladybenko
- UX: victoria
- WebIDE: ochameau, jdescottes