- Windows
- Mac Os (not supported yet)
- Run .jsx, .jsxbin, or .tsx script files.
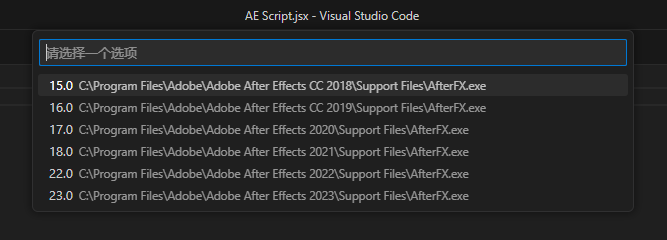
- Multiple version detection: If only one instance of After Effects is running, the script will run directly. If multiple instances are running, a prompt will appear asking you to choose which version to test.
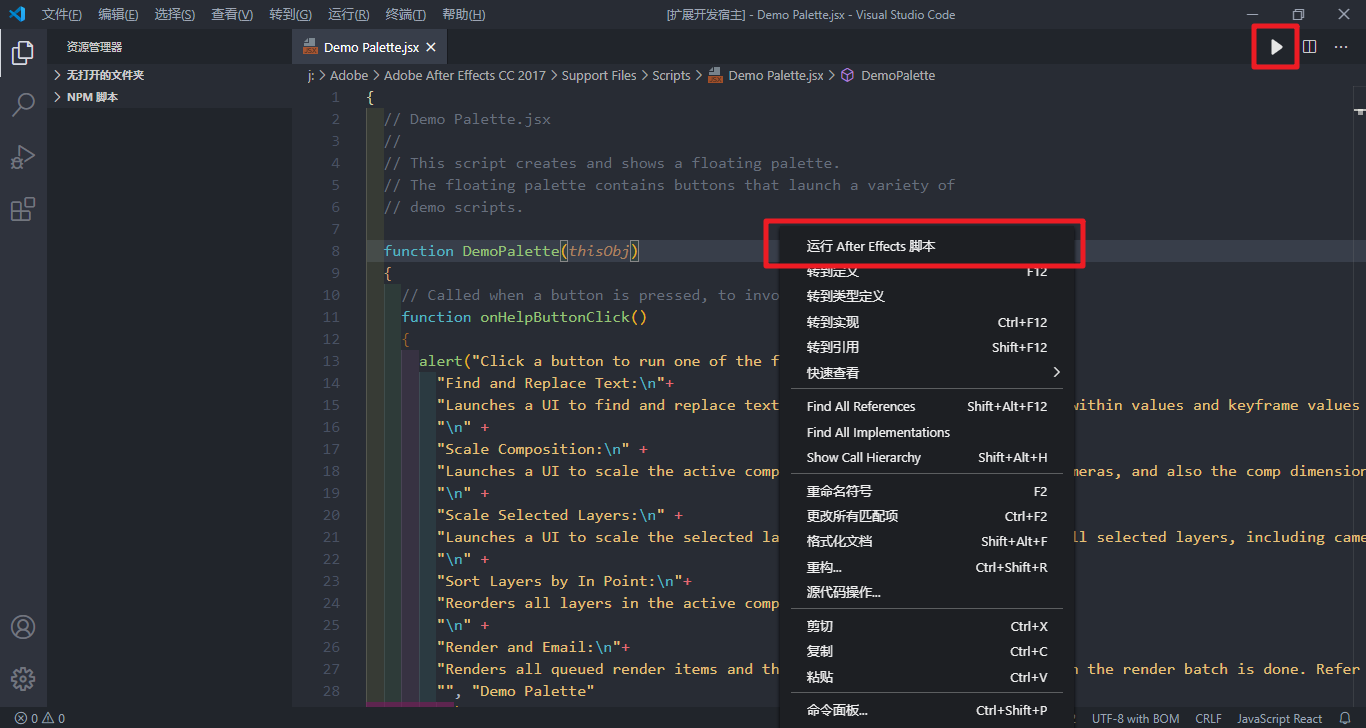
To access the command in the editor title, context menu, or command panel, launch Adobe After Effects and open a .jsx or .tsx file in VS Code.
Command:
Testing with multiple versions of After Effects:
please clone this for your first project ↓
Yuelioi/Adobe-Scripting-With-Typescript-Demo
- make sure you have a
tsenvironment (nodejs...) - make sure you get a right tsconfig.json configuration file
- Retrieve the location of the running After Effects application using child_process.
- Look for
tsconfig.jsonto get the outDir option. - Look for
rollup.config.jsfile. If found, create atsx-link.jsonfile, write input and output, and then compile usingrollup -c(instead of tsc). - Run the final script.
if you have multiple versions ae running, you can add config to .vscode/settings.json
{
// ...
"ae-tsx-runner": {
"hostSpecifier": "22.0" // only run with ae 22.0
}
}outDir: AE Script run directory
ES3: AE Script version
types-for-adobe :AE Script type support
your tsconfig.json (for testing your ae script) like:
{
"compilerOptions": {
"target": "ES3",
"ignoreDeprecations": "5.0",
"strict": true,
"noLib": true,
"outDir": "./dist",
"jsx": "preserve",
"useDefineForClassFields": false,
"noUnusedParameters": true,
"noUnusedLocals": true,
"skipLibCheck": true,
"allowSyntheticDefaultImports": true,
"noEmit": false,
"resolveJsonModule": true,
"esModuleInterop": true,
"types": ["./node_modules/types-for-adobe/AfterEffects/22.0"]
},
"include": ["src/**/*.ts", "src/**/*.tsx"],
"exclude": ["node_modules"]
}Rollup is a module bundler for JavaScript which compiles small pieces of code into something larger and more complex.
▷ install
npm install typescript rollup rollup-plugin-typescript2 --save-dev▷ Import Sample
// A.tsx
export const str = "Hello World";
// B.tsx
import {num} from "./A"
alert(str)▷ rollup.config.js
import typescript from "rollup-plugin-typescript2";
import * as fs from "fs";
// tsk-link.json(auto generate)
const readJSONFile = (filePath) => {
const data = fs.readFileSync(filePath, { encoding: "utf8" });
return JSON.parse(data);
};
const tsx_link = readJSONFile("./tsx-link.json");
export default {
input: tsx_link["input"],
output: {
file: tsx_link["output"],
format: "iife",
name: "MyApp",
},
plugins: [
typescript({
tsconfig: "tsconfig.json",
}),
],
};/.vscode
dist
src
--/lib
--/public
--/utils
--main.tsx
tsconfig-ae.json
tsconfig.json
rollup.config.js
tsx-link.json(auto generate)- 0.6.1 - 2024-01-30: add config to settings.json
- 0.6.0 - 2023-04-11: Checking software version currently running.
- 0.5.0 - 2023-03-15: .Jsxbin Supported
- 0.4.0 - 2023-03-10: Rollup Supported
- 0.3.0 - 2023-03-02: Add Run Icon
- 0.2.0 - 2023-03-02: Custom tsconfig supported (tsconfgi-ae.json)
- 0.1.0 - 2023-03-01: Ts Supported