This is a simple TodoList web application built using HTML, CSS, JavaScript, and React.js. It allows you to manage your tasks efficiently by providing the following key features:
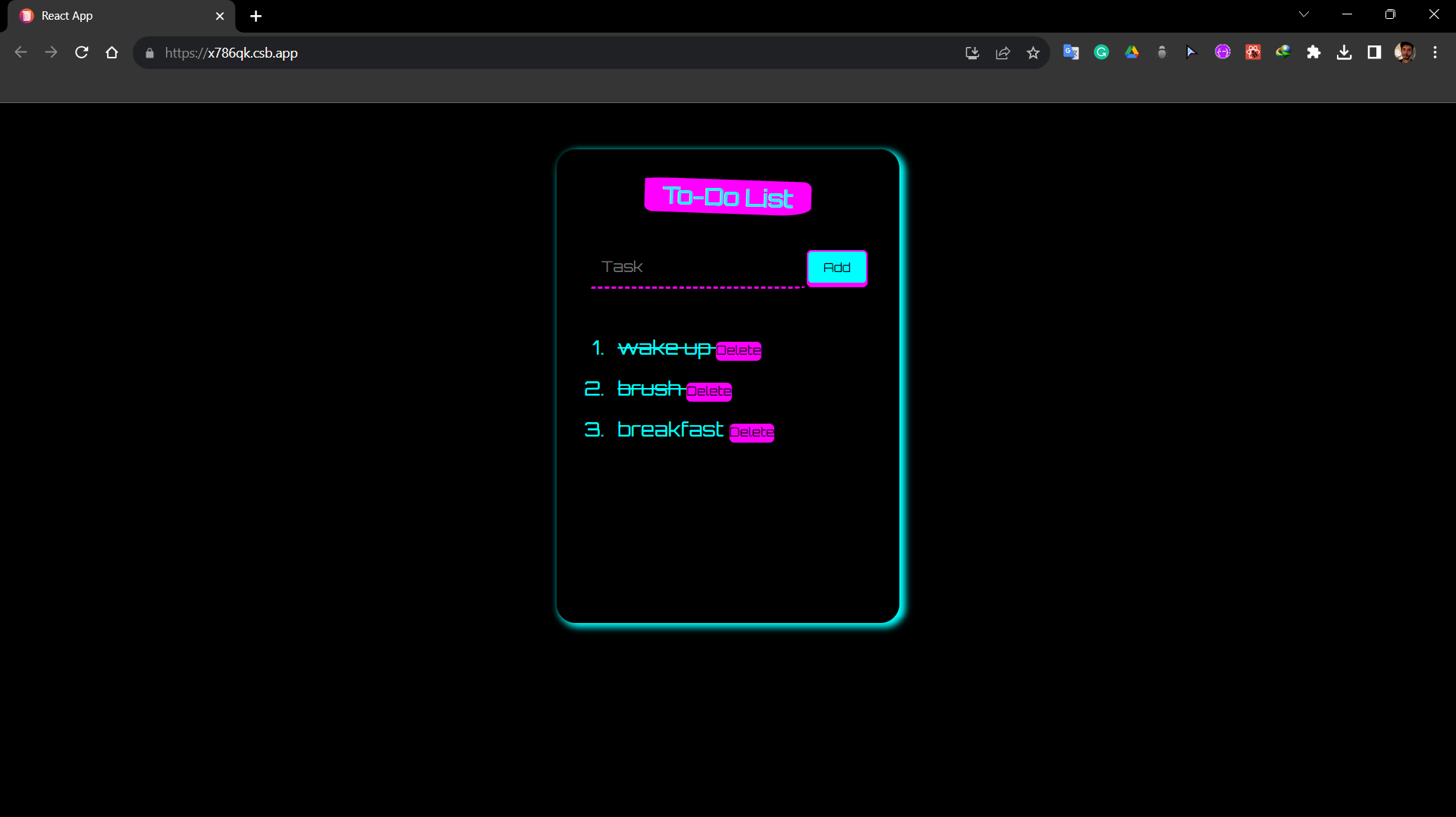
- Add Task: Easily add new tasks to your list.
- Delete Task: Remove tasks you no longer need.
- Mark Completed: Indicate tasks as completed when you finish them.
You can try out the live demo of this TodoList app here.
To run this app locally, follow these steps:
-
Clone this repository to your local machine:
git clone https://github.com/yourusername/todo-list-app.git
-
Navigate to the project directory:
cd todo-list-app -
Install the required dependencies:
npm install
-
Start the development server:
npm start
-
Open your browser and go to http://localhost:3000 to use the app.
To add a task, simply type the task description in the input field and click the "Add Task" button.
To delete a task, click the "Delete" button next to the task you want to remove.
To mark a task as completed, click the checkbox next to the task.
If you want to contribute to the development of this project, here are some steps to get started:
- Fork the repository to your GitHub account.
- Clone the forked repository to your local machine.
- Create a new branch for your feature or bug fix: git checkout -b feature/new-feature.
- Make your changes and commit them: git commit -m "Add new feature".
- Push your changes to your fork on GitHub: git push origin feature/new-feature.
- Create a pull request to the original repository.
Please make sure to follow the Contributing Guidelines when submitting contributions.
Happy task management with our TodoList app! If you have any questions or suggestions, feel free to open an issue or contact us at here!