| Installation | Updating | Usage | Known Issues | Development |
The Wakatime plugin is a powerful integration that brings Wakatime's time-tracking functionality to Adobe products.
Currently supported features:
- Tracking time (every 2 min)
- Tracking file path
- Tracking file name
- Tracking machine name
By default, the plugin will show in your dashboard like this:
- File: The path of the file or the name (if the path is unavailable)
- Language:
{app_name}(eg.Photoshop) - Project name:
Adobe {app_name}(e.g.Adobe Photoshop) or define your own custom project name. - Editor:
Adobe-{app_name}(eg.Adobe-Photoshop) - Category: Designing
- Machine:
Unknown Hostname- You will have to manually specify it in UXP!
Note 💡 This plugin requires an internet connection and will not track time while offline.
💡 You can modify the project name, language, category, etc. using the Custom rules in your dashboard.
This plugin uses Adobe Manifest v5 and Adobe CEP 11. Versions after 23.3.0 (UXP 6.0 or higher) should work as intended.
While older versions may also work, please note that they are not officially supported.
Applications supported:
- Photoshop
- XD has its own implementation here
- Download the latest version of
wakatime-adobe-uxp.zipfrom the Releases page or click here to download directly. - Locate the plugins folder (default location):
-
IMPORTANT If the directory does not exist, you must create it manually.
- Windows:
C:\Program Files\Adobe\Adobe Photoshop 20xx\Plug-ins\ - macOS:
~/Library/Applications/Adobe Photoshop 20xx/Plug-ins/
-
- Extract the
wakatime-adobefolder from the downloaded zip file into thePlug-insfolder.
Applications supported:
- Photoshop (only if
legacyis available, you must uncommentPHSP&PHXSfromCSXS/manifest.xml. Use UXP instead)- After Effects
- Audition
- Illustrator
- Premiere Pro
- Please note: these applications have been tested with this plugin, there may be other compatible Adobe applications that are not listed here.
Warning You must Enable loading of unsigned panels. You can find the tutorial on how to do it here.
-
Download the latest version of
wakatime-adobe-cep.zipfrom the Releases page or click here to download directly. -
Locate the extensions folder (CEP supports 2 types of folders for unsigned extensions):
-
IMPORTANT If the directory does not exist, you must create it manually.
-
System extension folder
- Win(x86):
C:\Program Files (x86)\Common Files\Adobe\CEP\extensions\ - Win(x64):
C:\Program Files\Common Files\Adobe\CEP\extensions\ - macOS:
~/Library/Application Support/Adobe/CEP/extensions/
- Win(x86):
-
Per-user extension folder
- Windows:
C:\Users\<USERNAME>\AppData\Roaming\Adobe\CEP\extensions\ - macOS:
~/Library/Application Support/Adobe/CEP/extensions/
- Windows:
-
-
Extract the
wakatime-adobefolder from the downloaded zip file into theextensionsfolder.
To update, follow the same steps as the initial installation for either CEP or UXP.
Then remove the previous wakatime-adobe folder and replace it with the latest version from the zip file.
Important THE PANEL WINDOW MUST NOT BE CLOSED. YOU CAN EXPAND/COLLAPSE/DOCK OR JUST KEEP IT AS A FLOATING WINDOW BUT NEVER CLOSE THE PANEL.
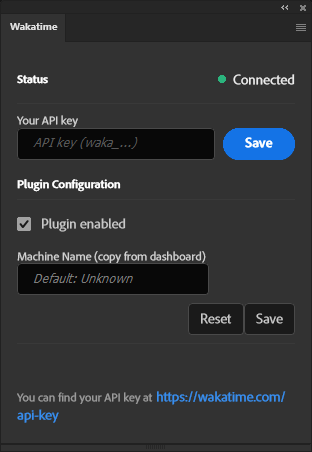
- Open the Adobe application after you install this plugin.
- Select in the toolbar: (CEP) Window > Extensions > Wakatime (UXP) Plugins > Wakatime; or Plugins panel and choose Plugins > Plugins panel > Wakatime.
- Paste your API key into the input field and click the Save button (Get your API key here).
- (Optional, UXP only) Provide your machine name (found in your dashboard) in the Machine name input field. Setting this field helps avoid displaying "Unknown Hostname" on your dashboard.
- The
statusshould automatically update if the plugin is tracking time (it sends data every 2 minutes)- If it still shows "Disconnected," make sure you have an open file for the plugin to work. Don't worry if it initially shows "Disconnected" before you open a file.
- To disable the plugin, uncheck the "Plugin enabled" checkbox.
Connected - The plugin is working as intended.
Unauthorized - The provided API key is likely invalid, or you do not have permission to access the resource.
Disconnected - The plugin only works when you have an open file and an internet connection. Make sure you have an open file and you are not on the Home screen.
Unavailable - The server responded with an
error 500and is currently unavailable.Disconnected (despite being working before) - The plugin may have sent too many requests in a short period and hit a rate limit.
Note The status may show "Disconnected" for any connection error or bad request.
-
Config is randomly cleared when you close the application.
Sometimes the plugin storage may be completely cleared when updating the extension or the application. There's no fix from my side for this.
-
The connection status always shows as Disconnected
Arrr. If you're sailing with the Caribbean version of the application, check if there are no rules in your Firewall that are blocking connections.
-
The CEP panel may not allow writing while holding the
⇧ Shiftkey.Workaround: use
⇪ Caps Lockkey. -
The CEP panel may not allow writing into input fields.
Workaround: simply copy and paste the text.
- Install the project dependencies, execute:
npm install - Run the CEP watch mode to automatically rebuild the plugin whenever changes are made. Execute:
npm run watch:cep
To use the CEP plugin with the supported Adobe applications (listed in plugin/CSXS/manifest.xml), you need to copy the dist folder to the appropriate location. The CEP.sh shell script automates this process.
Follow the steps below to correctly debug the plugin:
- Locate the
CEP.shfile in thescriptsfolder. - Open the
CEP.shfile and specify the destination folder path for theextensionsfolder. Update the script accordingly (see Installation: CEP Compatible Applications for the default paths) - Save the changes to the
CEP.shfile. - Run the
CEP.shscript. It will automatically copy thedistfolder to the defined path. - Open any of the supported applications and open the plugin panel. Select Window > Extensions > Wakatime in the toolbar.
- Open your browser, a Chromium-based browser is recommended for the best experience, and navigate to default host port
localhost:7778(you can manually update all hosts debugging ports inplugin/.debugfile) - Whenever you make changes to the CEP plugin code, run the
CEP.shscript again. In the DevTools, click the reload button (located at the top-left corner) to load the updated version of the CEP plugin.
- Install the Adobe UXP Developer Tool by following the instructions provided in the repository.
- Enable Developer Mode if available (eg. in Photoshop), go to Edit > Preferences > Plugins > Enable Developer Mode (you will need to relaunch Photoshop for the changes to take effect)
- Install the project dependencies, execute:
npm install - Run the UXP watch mode to automatically rebuild the plugin whenever changes are made. Execute:
npm run watch:uxp - Launch the UXP Developer Tools application.
- Load the plugin directly in Adobe Photoshop using the UXP Developer Tools application:
- Click on "Add Plugin..." and navigate to the
dist/manifest.jsonfile in the project directory.- Make sure that you use the
distfolder and NOT thepluginfolder when loading the plugin.
- Make sure that you use the
- If the plugin was not automatically loaded, click "Load" in the action dropdown menu (three dots)
- Click on "Add Plugin..." and navigate to the
- Enable live-reloading, click "Watch" in the action dropdown menu (three dots)
- In the same dropdown menu, you can open the Chrome/Plugin dev tools by clicking "Debug"
To build both the UXP and CEP plugins simultaneously, execute the following command:
npm run build
# Or only UXP:
npm run build:uxp
# Or only CEP:
npm run build:cepThis command will compile both the UXP and CEP. The generated files will be packaged into a zip file located in the release folder as wakatime-adobe-uxp and wakatime-adobe-cep. Code optimizations will be applied and some debugging files removed.
Warning Sometimes Typescript loses track of CSInterface library. To fix any errors, copy the file from
plugin/lib/CSInterface.jsto thesrcfolder.
Based on UXP Photoshop Plugin Samples: Photoshop TypeScript / Webpack Sample.
You can find all CEP 11 documentation here.