压缩您的字体包,字体包只保留你想要的文字!
为了特定的显示效果,往往需要使用特定的字体包。但是中文字体包往往体积很大,可到 30m。那我们把它裁剪压缩,体积变小,就能满足需求。
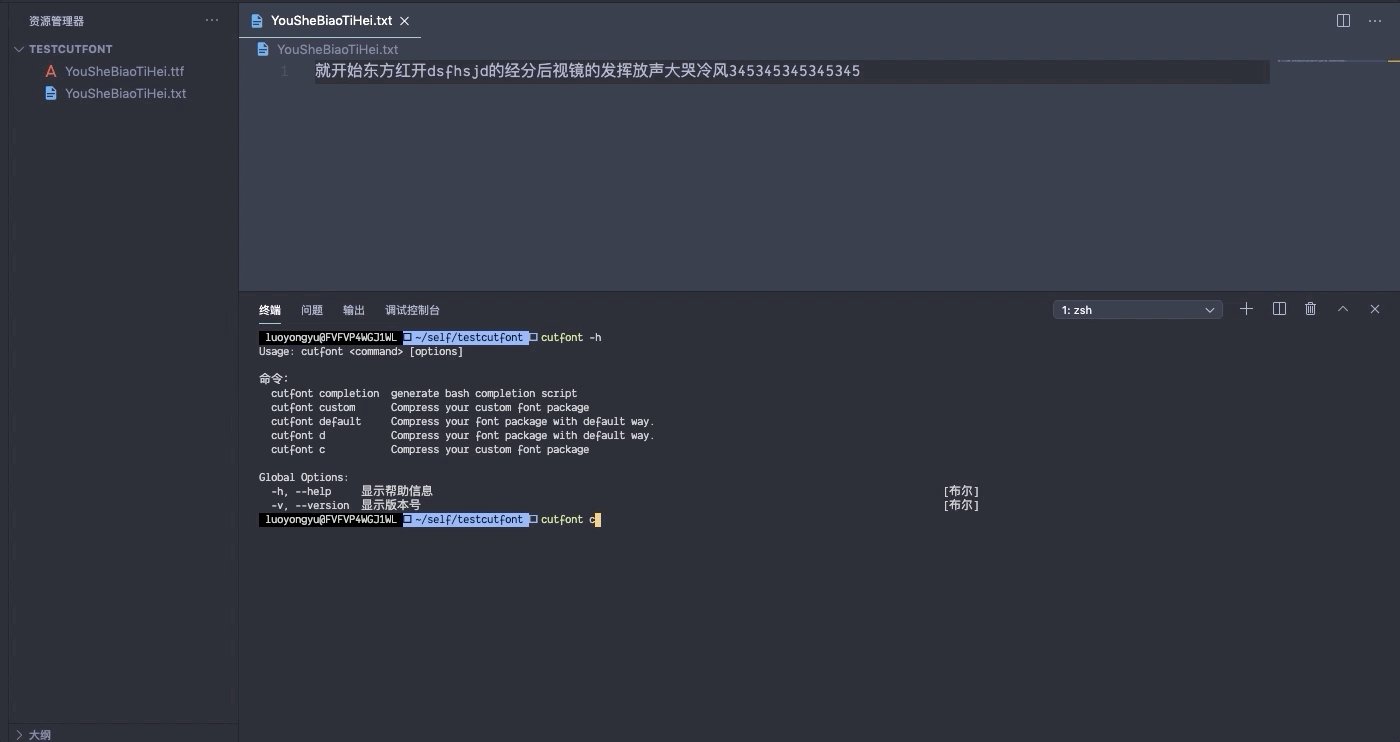
npm install cutfont -g默认使用方式(字体包目录下执行命令)
cutfont d自定义压使用方式
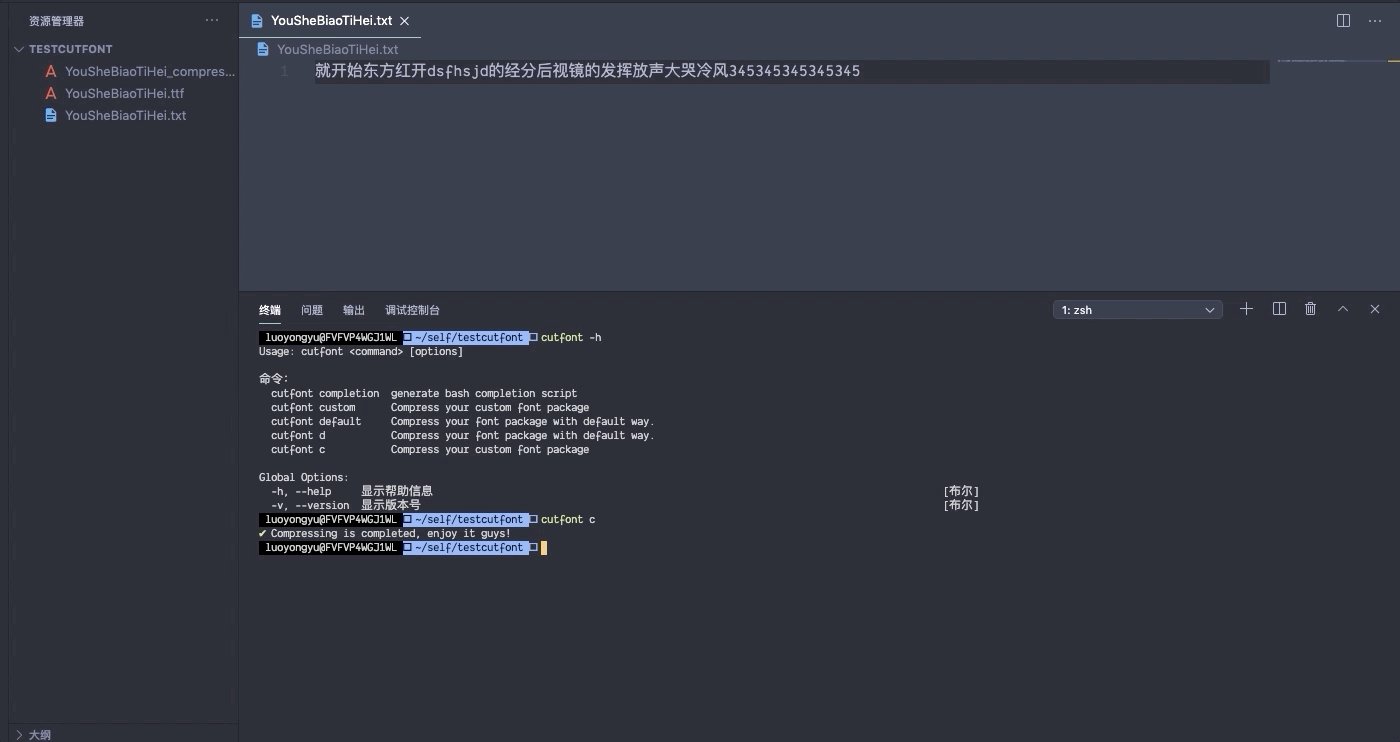
cutfont c生成默认的 3500 个常用汉字和半角 、全角特殊字符和英文还有数字的字体包。
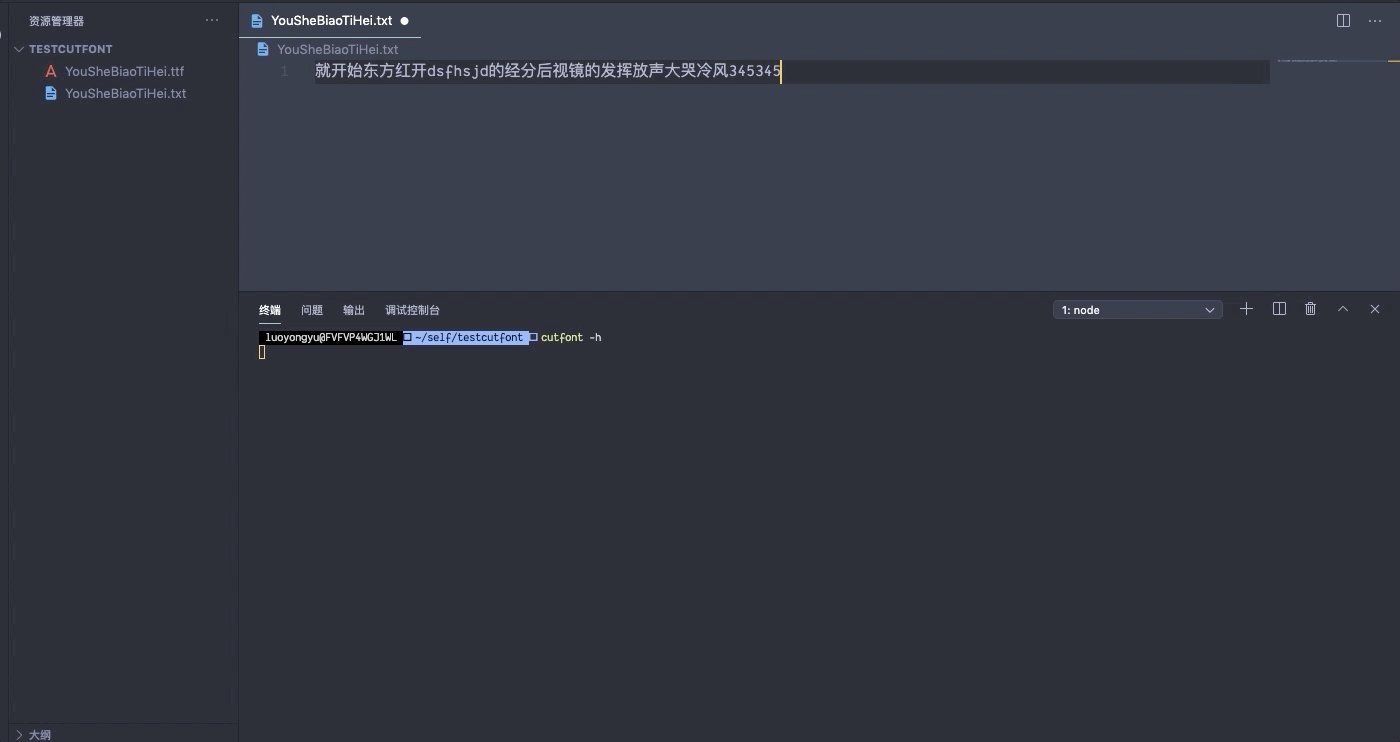
cutfont d根据您的.txt 文件裁剪.ttf 字体包。
cutfont c- 目前只支持.ttf 文件裁剪,想要更多 issues 留言!