基于vs-picgo新增保存图片到本地的插件,更好地在本地管理markdown里图片资源。
和 vs-picgo 保持一致,唯一的不同是新增了picgo.localSavePath配置,可以根据markdown文件名自由配置本地保存地址
如果你不需要本地保存功能,还是推荐用 vs-picgo
在此感谢 vs-picgo 和 PicGo-Core
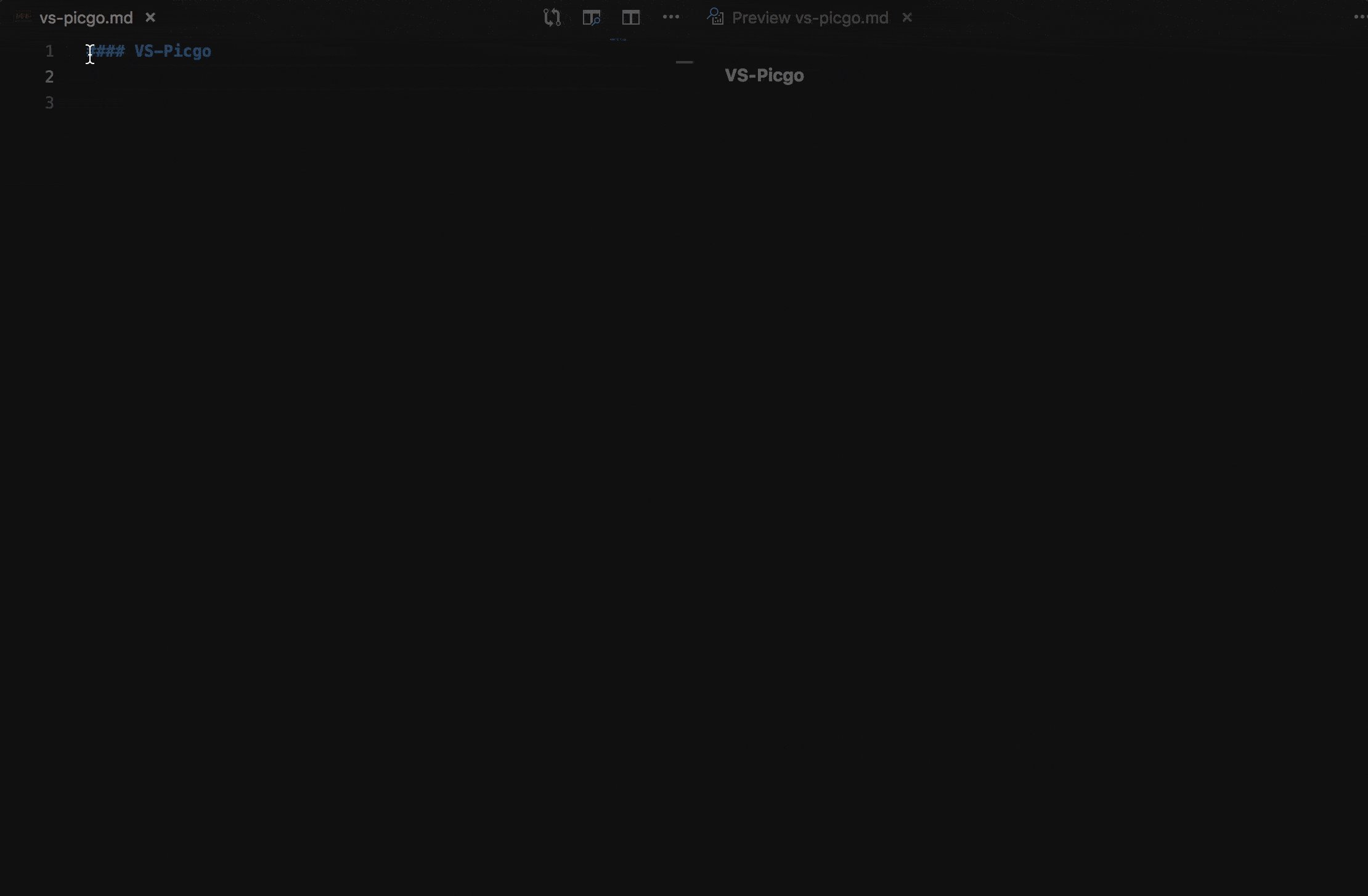
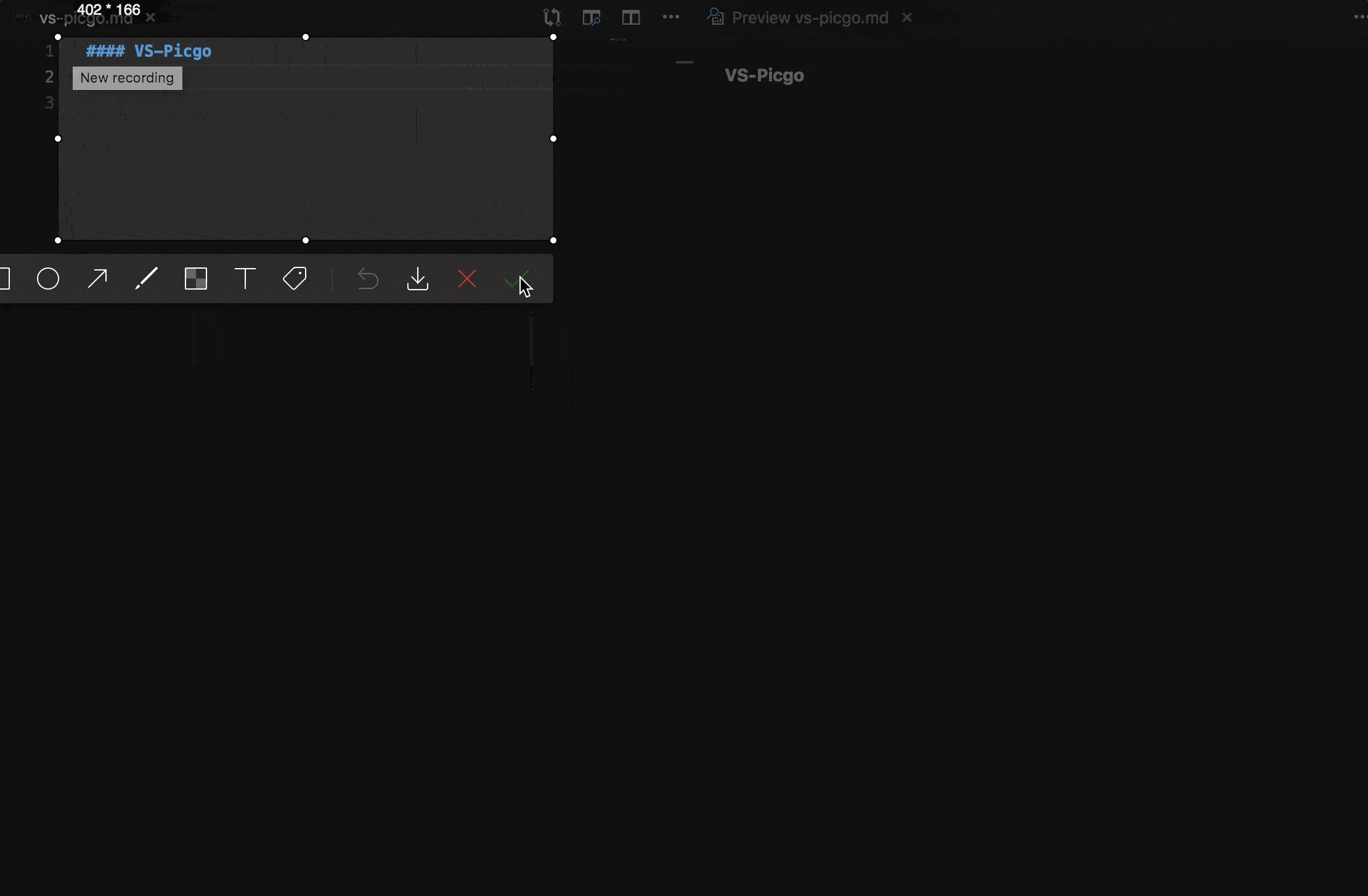
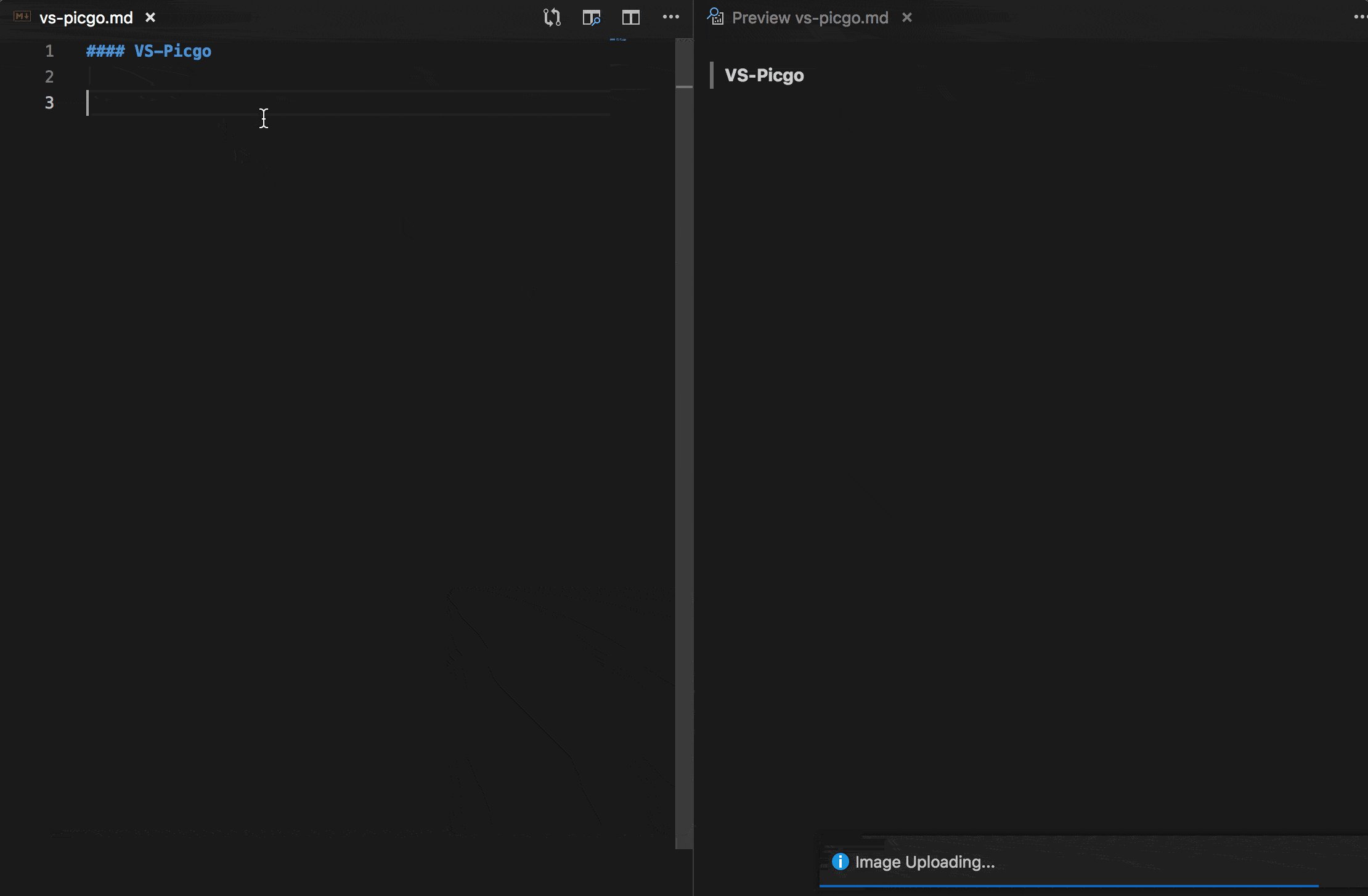
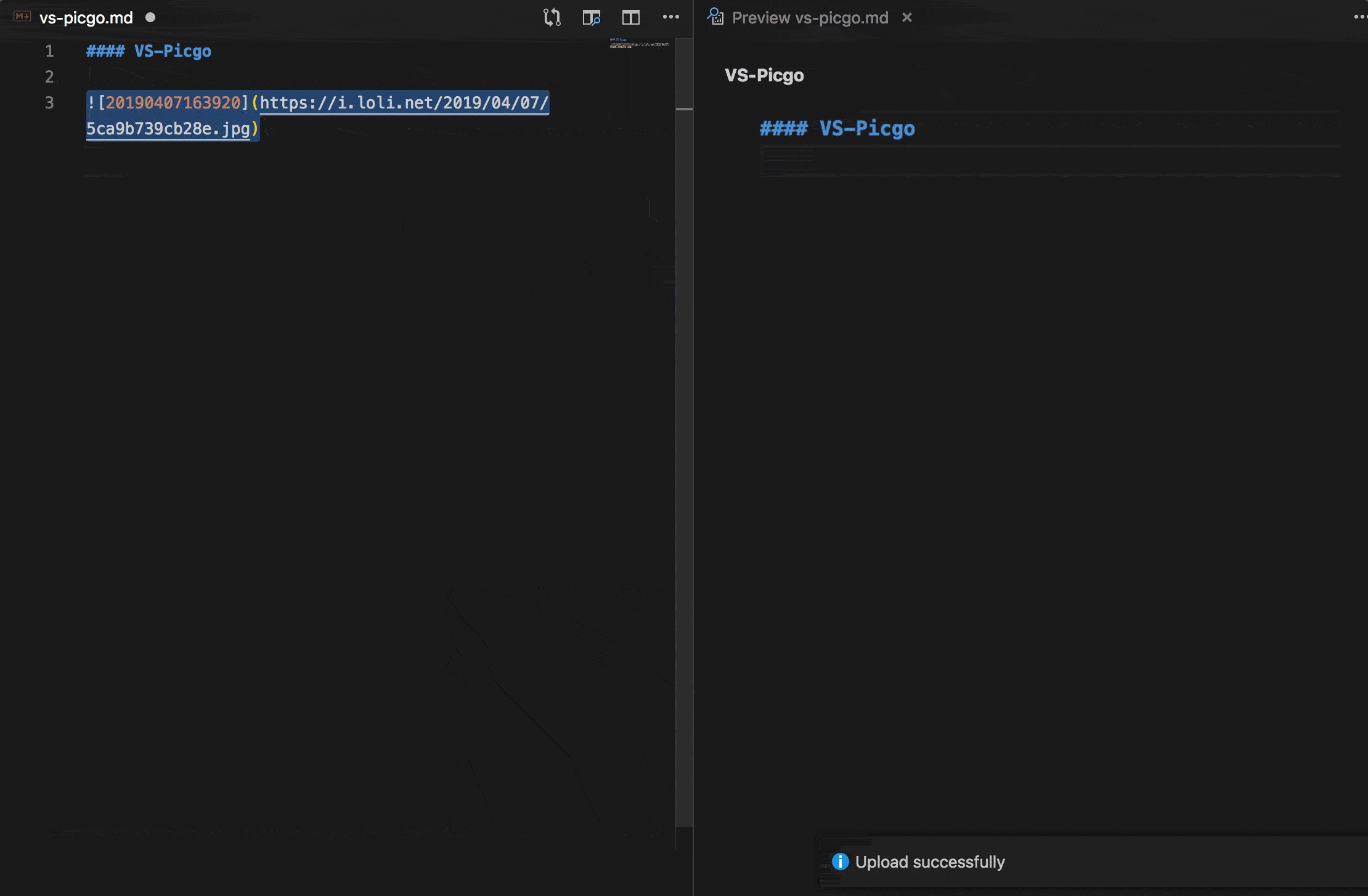
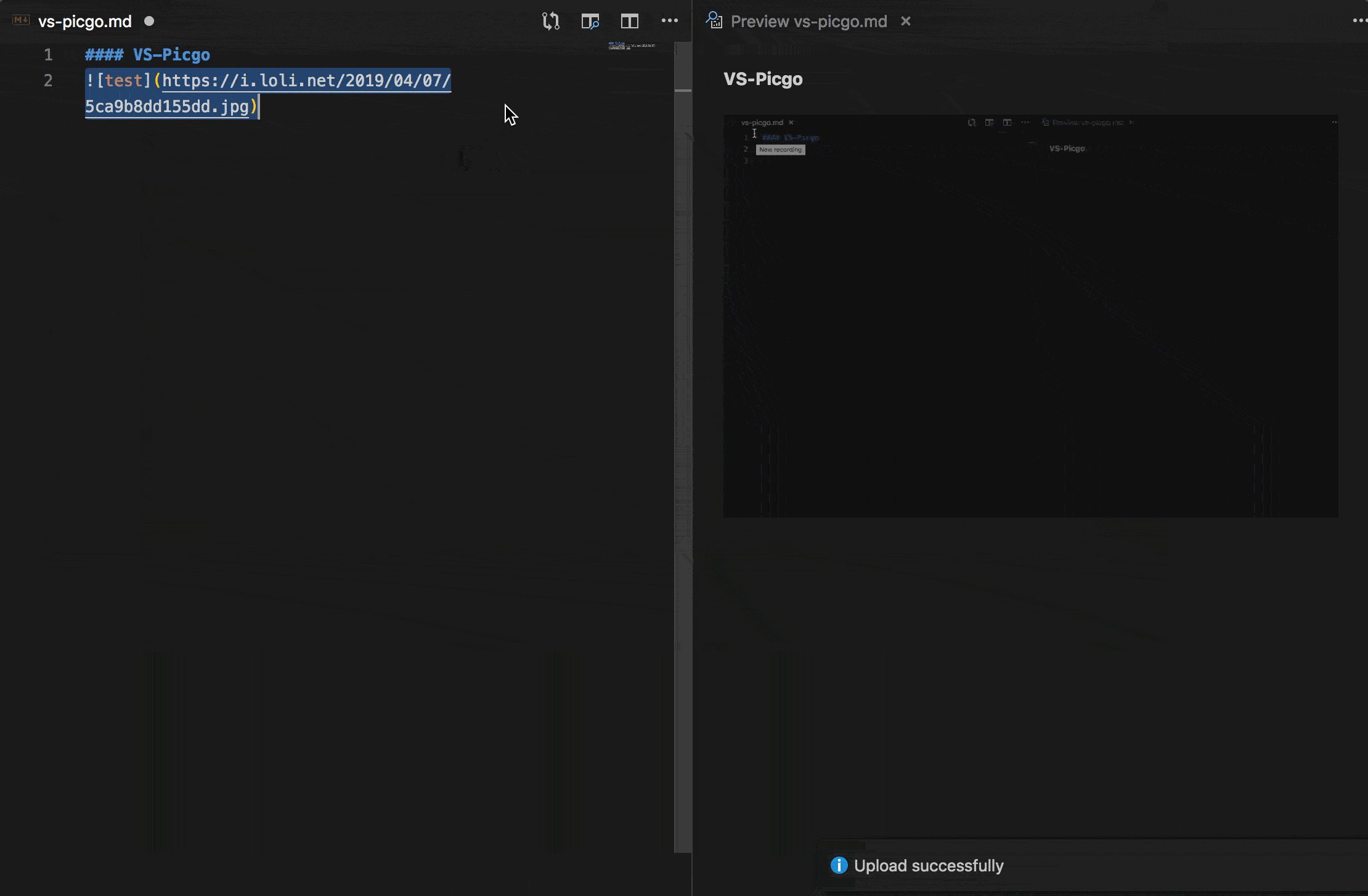
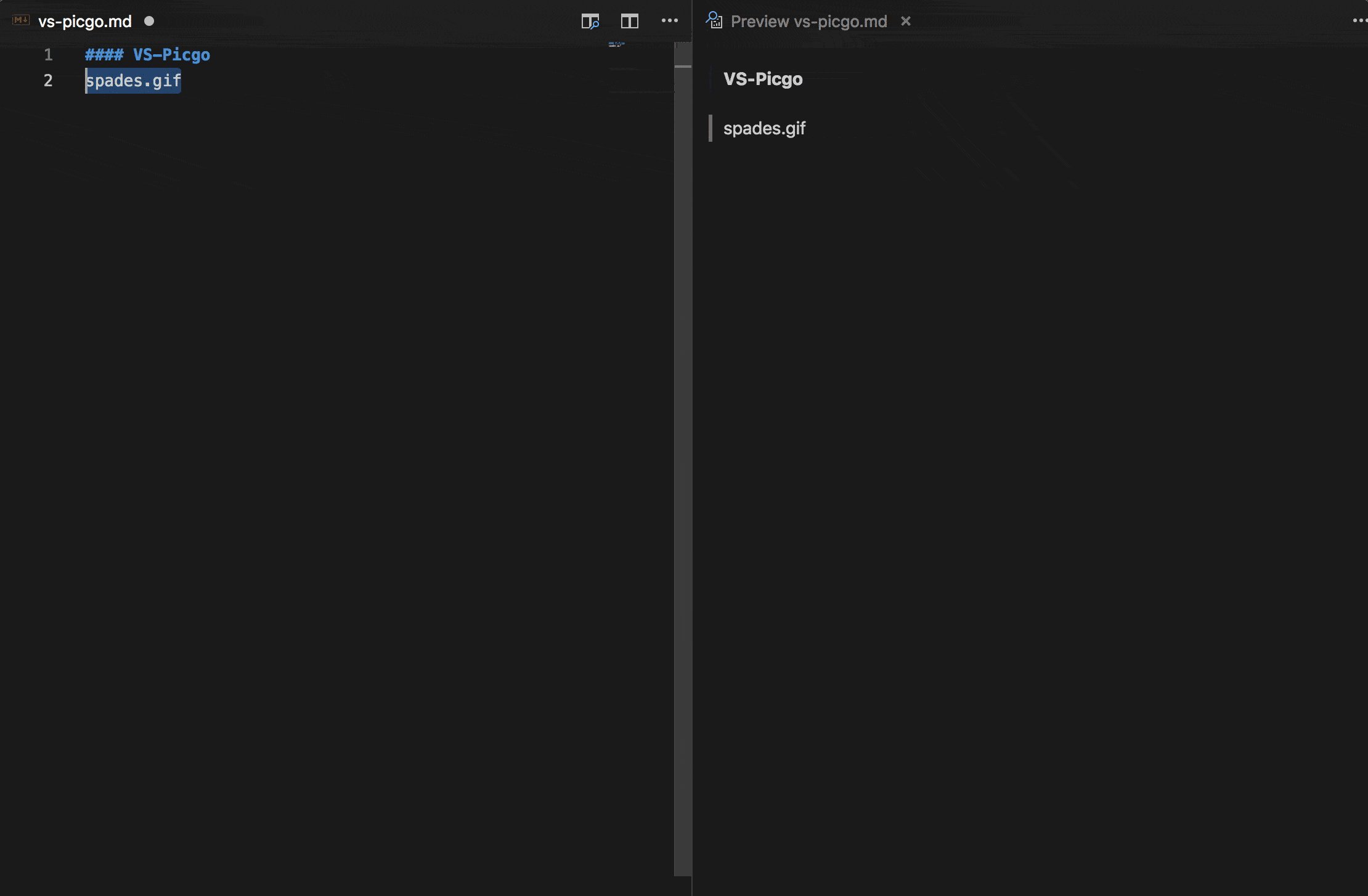
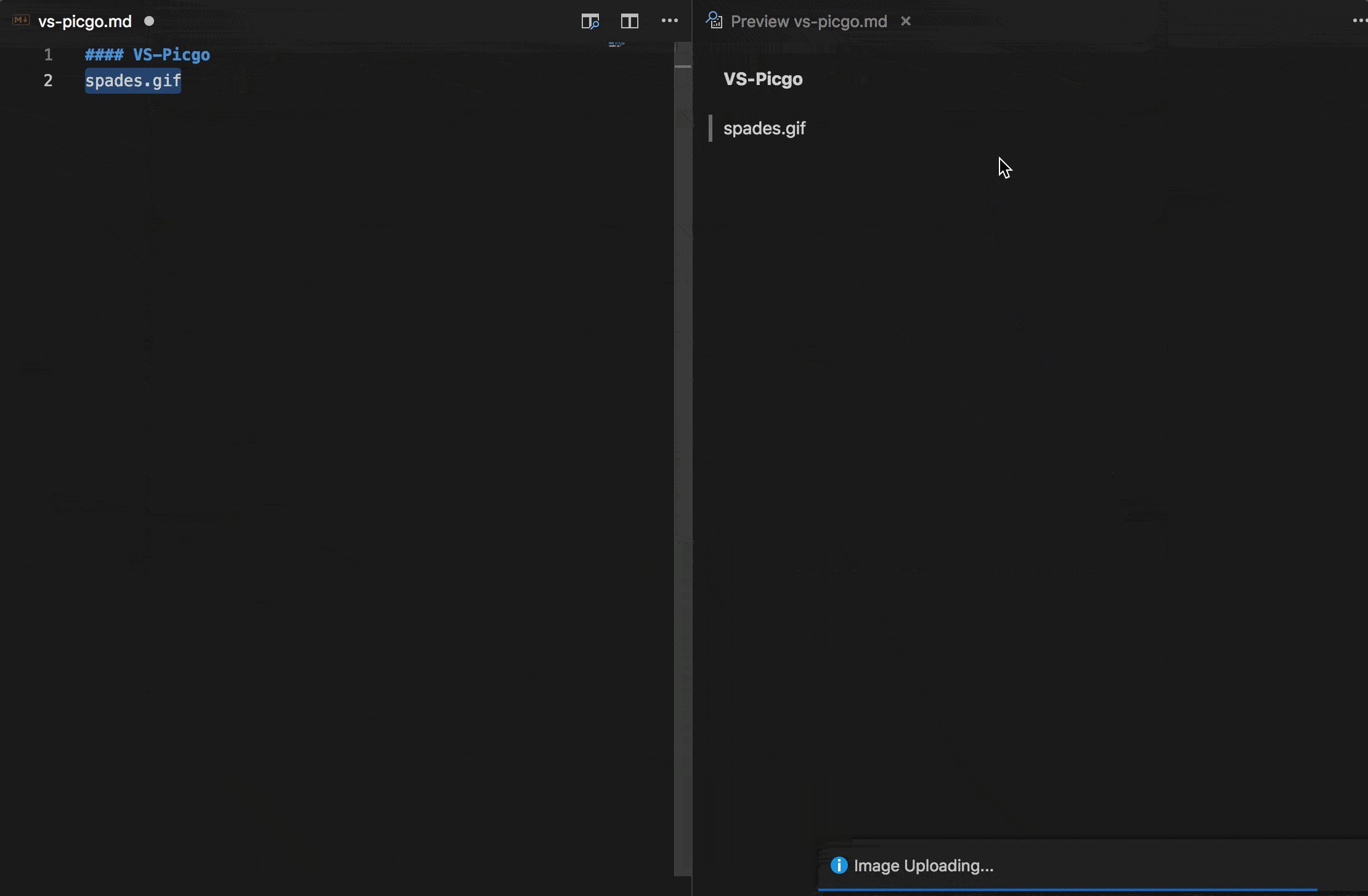
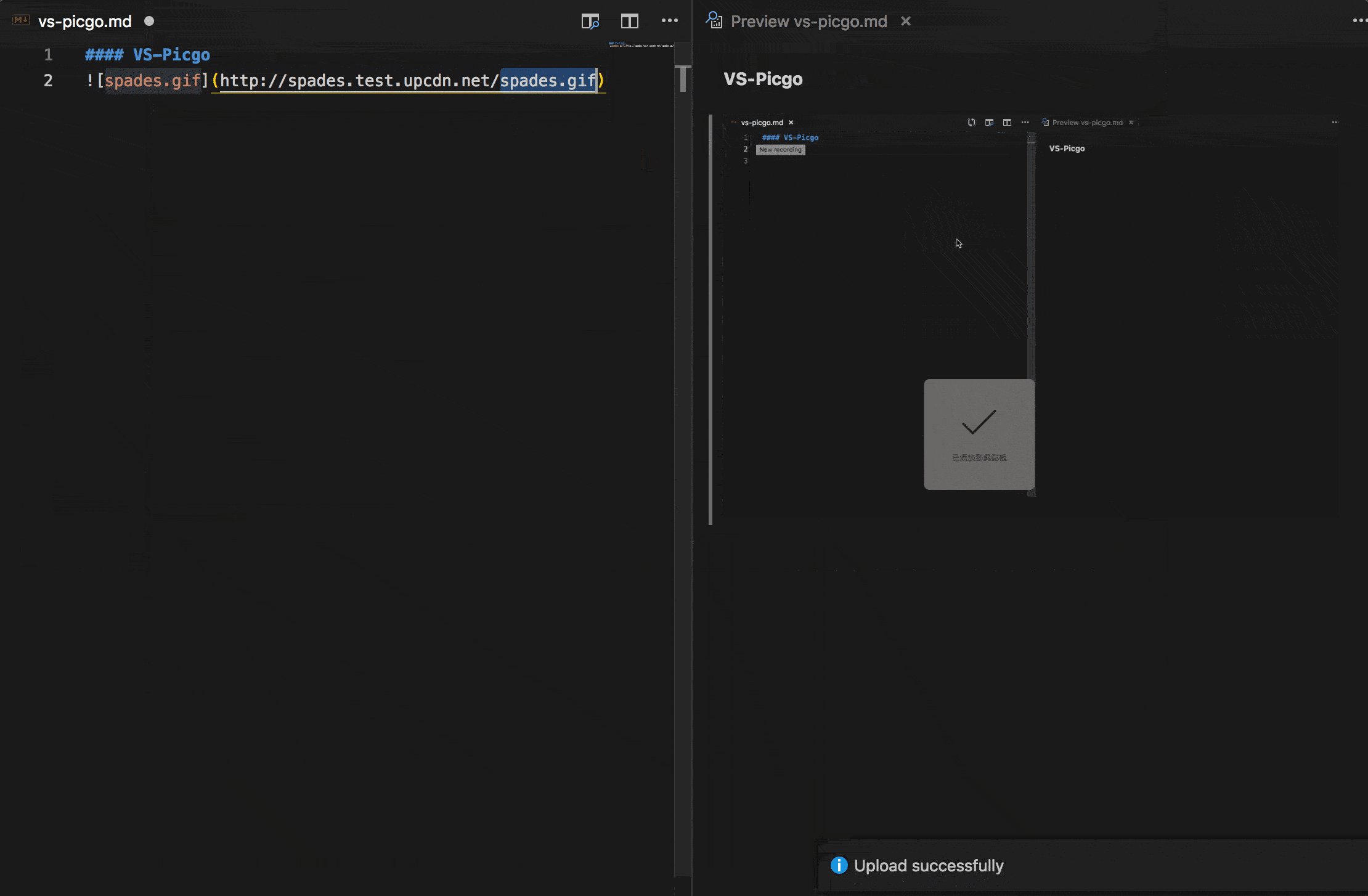
Use selection text as the uploaded fileName
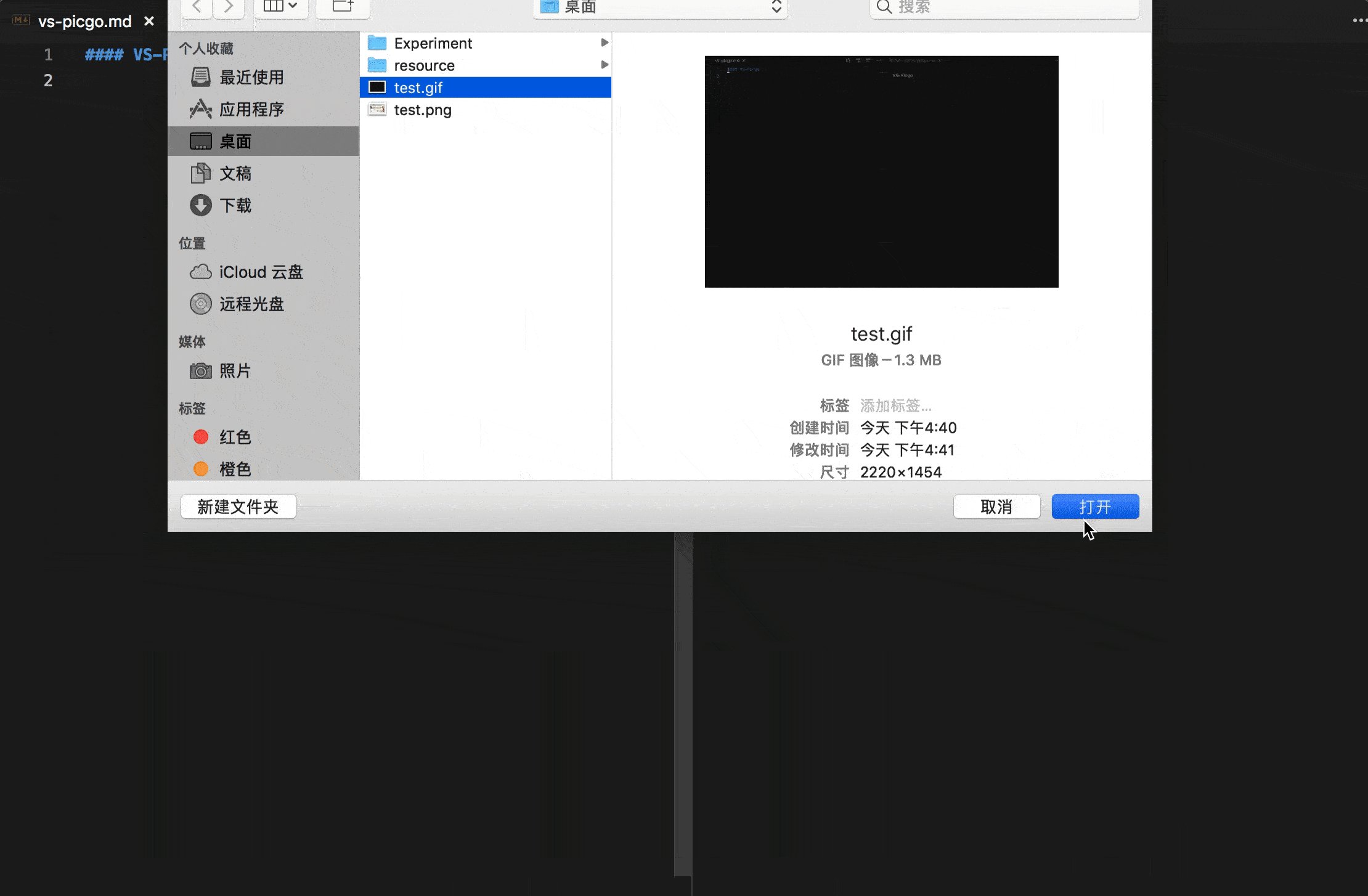
 Notice: These characters:
Notice: These characters: \$, :, /, ? and newline will be ignored in the image name. (Because they are invalid for file names.)
You can change all the shortcuts below as you wish.
| OS | Uploading an image from clipboard | Uploading images from explorer | Uploading an image from input box |
|---|---|---|---|
| Windows/Unix | Ctrl + Alt + U | Ctrl + Alt + E | Ctrl + Alt + O |
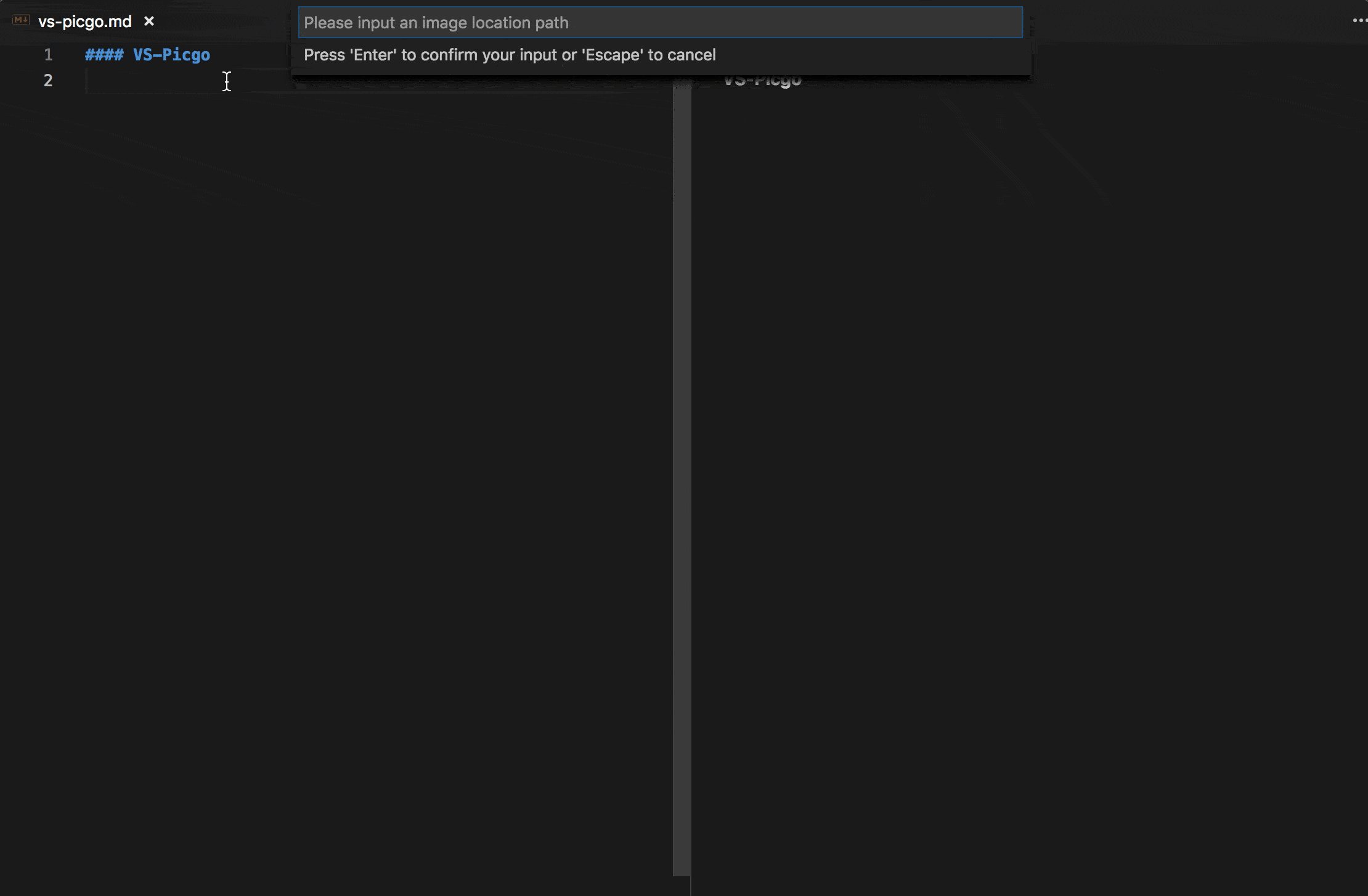
| OsX | Cmd + Opt + U | Cmd + Opt + E | Cmd + Opt + O |
-
Default
- The default image hosting is SM.MS.
-
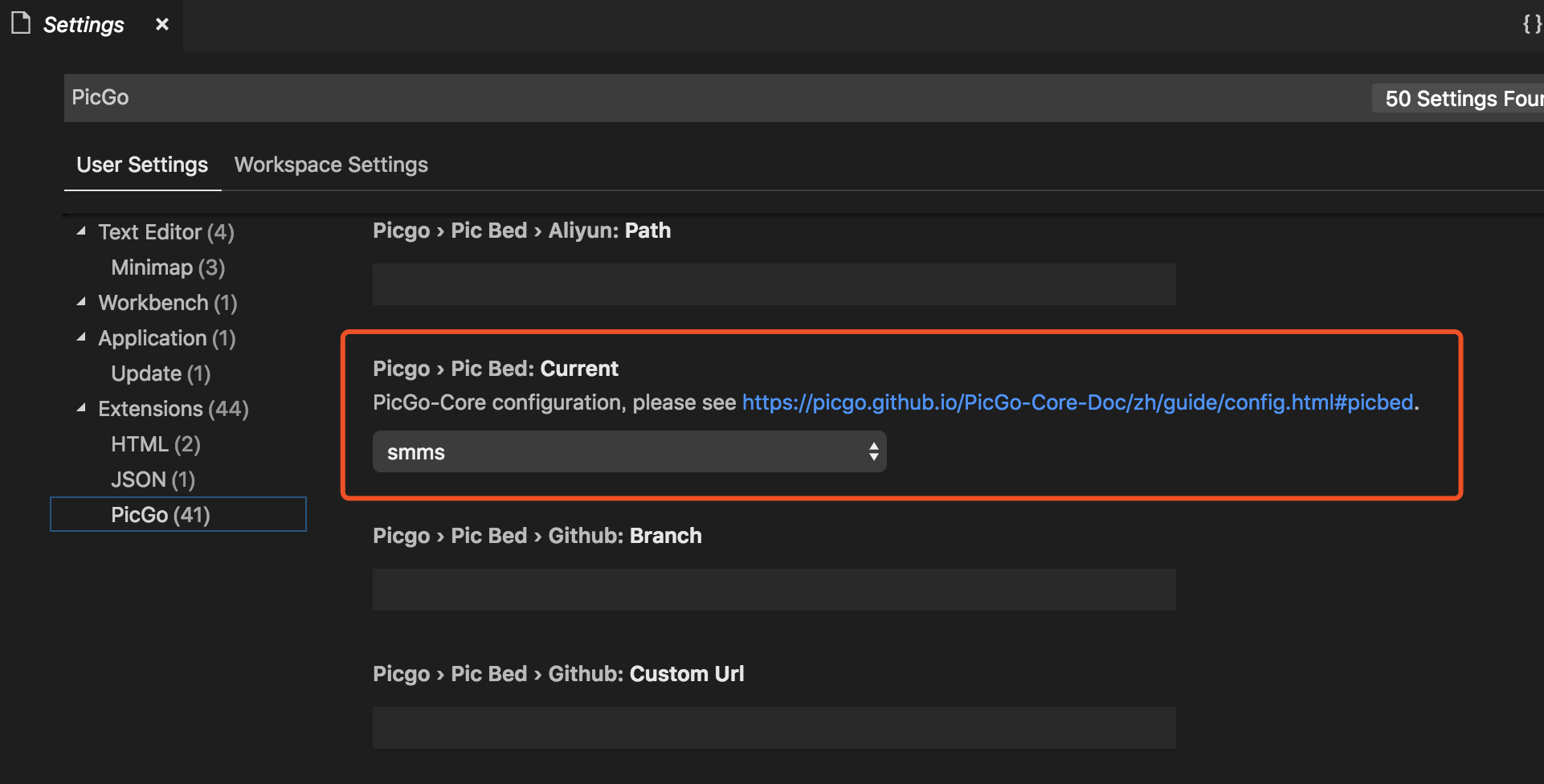
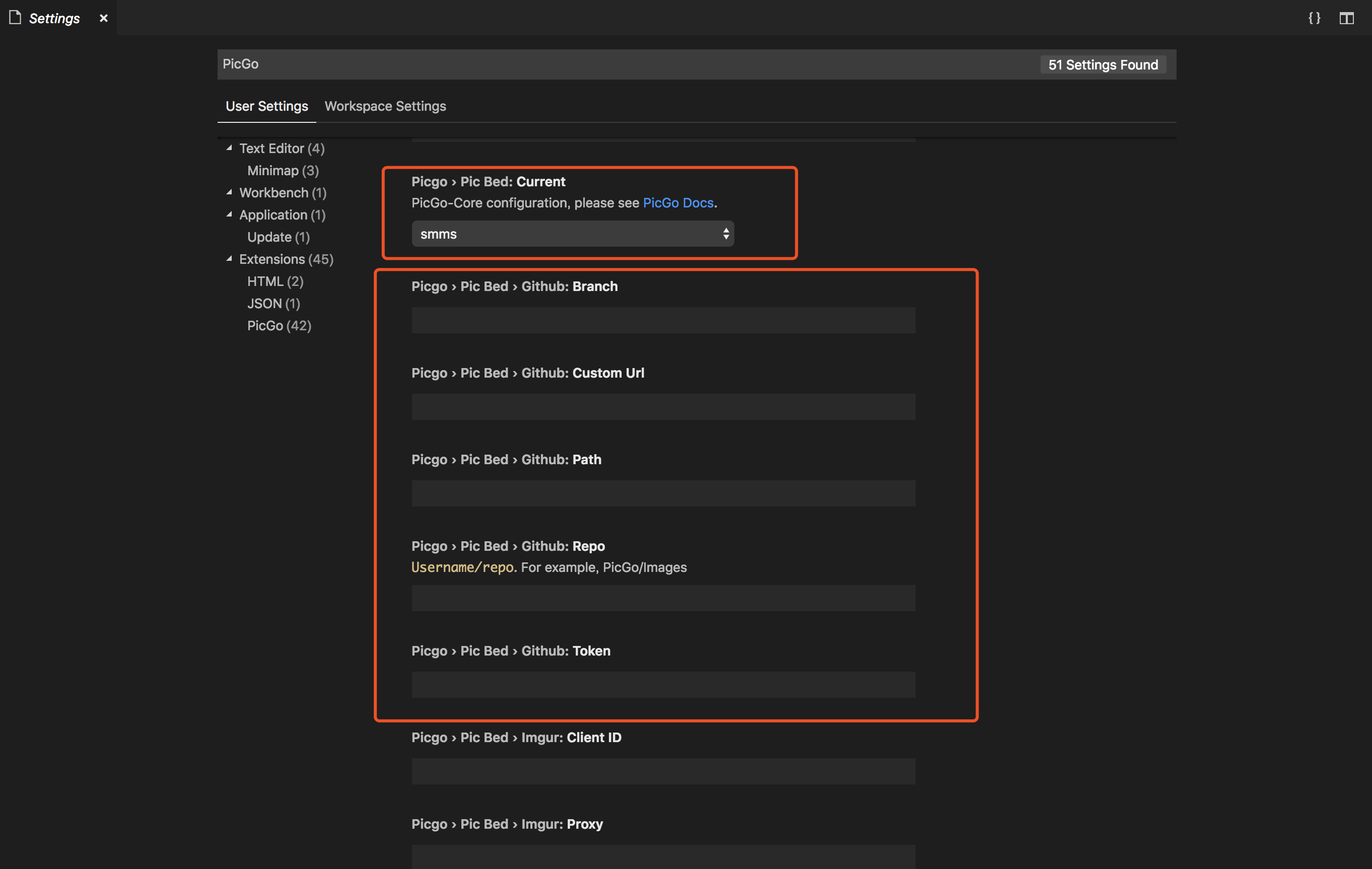
Custom
Enjoy!