One Peaceful Frontend+Backend Software Library Suite.
The project is to unify all common libraries and data structure into 1 single repository for highest attributes of reusablity, smoother learning curves, and a more wholesome tools alignments. Develop and learn advanced products easily with less worries about supply chain problems.
Visit the official Website for its live deployment, documentations, getting started guides, and etc!
| Language | URL |
|---|---|
| English (Global) | https://hestia.zoralab.com/en |
| 华语(国际) | https://hestia.zoralab.com/zh-hans |
This project was initiated primarily because of:
- Be done with supply chain threats caused by geo-political nuisance, dirty after the fact shenanigans, or cut-throat charges.
- Simple to integrate with a simple
ziparchive format + its GPG cryptography signature for integrity checking. - Deploy everywhere from servers to microcontrollers where anything that can compute.
The project is licensed under multiple licenses depending on the content you're using. Please visit the Official License Page for detailed info. In summary:
- Codes — OSI compliant Apache 2.0
- Media (Image, audio, etc) —
Restricted License. Go source from the artists directly.
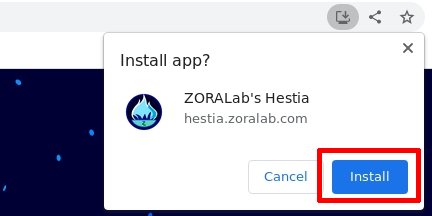
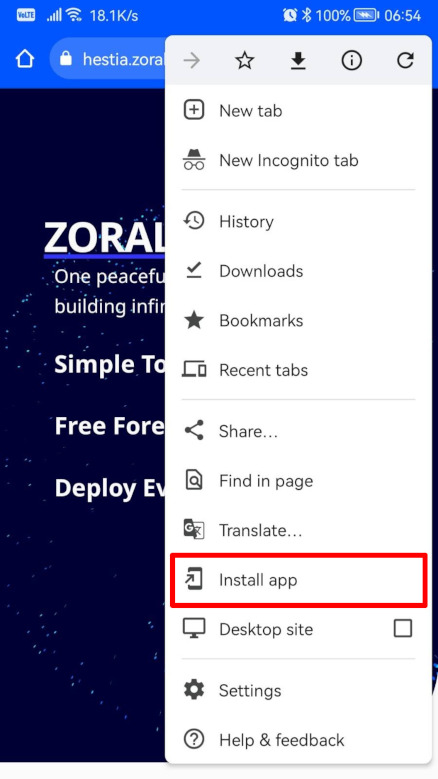
The existing offical website containing the coding documentation are offline capable by default. All you need to do is to install it as a PWA app and visit the pages you need while online within the app:
This project is a huge and ambitious. It aims to be inter-operable between
Hugo, Go, TinyGo, and Nim covering outputs like Backend,
Frontend UI, PWA, WASM, and Embedded (microcontrollers). We divided the
tasks into phases viewable in our
GitHub Project.
Capable of:
- Build a PWA static website natively and seamlessly as basic requirements.
- Resolve most of the web technologies related shortfalls like precise content compilations, portable offline capable HTML, CSS basics, CSS variables compilations, favicon generators, and JS compilations.
- Able to seamlessly initialize and execute WASM natively either using single page application (SPA) approach or reactive rendering approach ('react-like').
- Permits all kinds of web developers to develop their web content like
HTML only,HTML+CSS only,HTML+JS only, andHTML+CSS+JS only. - Maintainable, scalable, and upgradable.
- Key technologies: Hugo
STATUS: [COMPLETED] Febuary 9, 2023; v1.X.X
Capable of:
- Building the entire page or application (frontend UI) using
Go,TinyGo, andNimbackend-oriented programming languages into a WASM binary output. - Seamlessly fed into the content servers and operate natively without external interventions.
- Permits UI development capability.
- Backward-compatible for non-WASM users.
STATUS: [WORKING] to-date; v2.X.X
Capable of:
- Libraries can be used on (8/16/32) microcontrollers ELF and binaries natively
using
TinyGoandNimbackend programming languages. - Optimized libraries for small footprints.
- Enhances CI automations for reproducible builds.
STATUS: [PLANNED] to-date; v3.X.X
Capable of:
- Stabilized libraries for new feature and future development adds-on.
- Clean up all existing initialization projects' bugs and tickets.
- Plans for expanding libraries to hot-topics like artificial intelligence and augmented reality.
STATUS: [PLANNED] to-date; v4.X.X