This is a solution to the Notifications page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
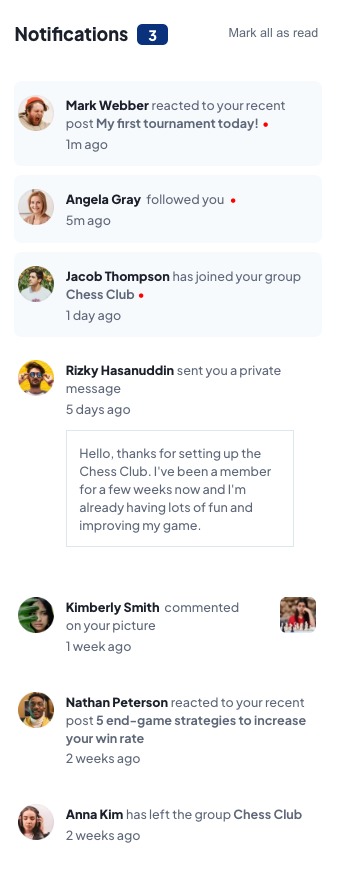
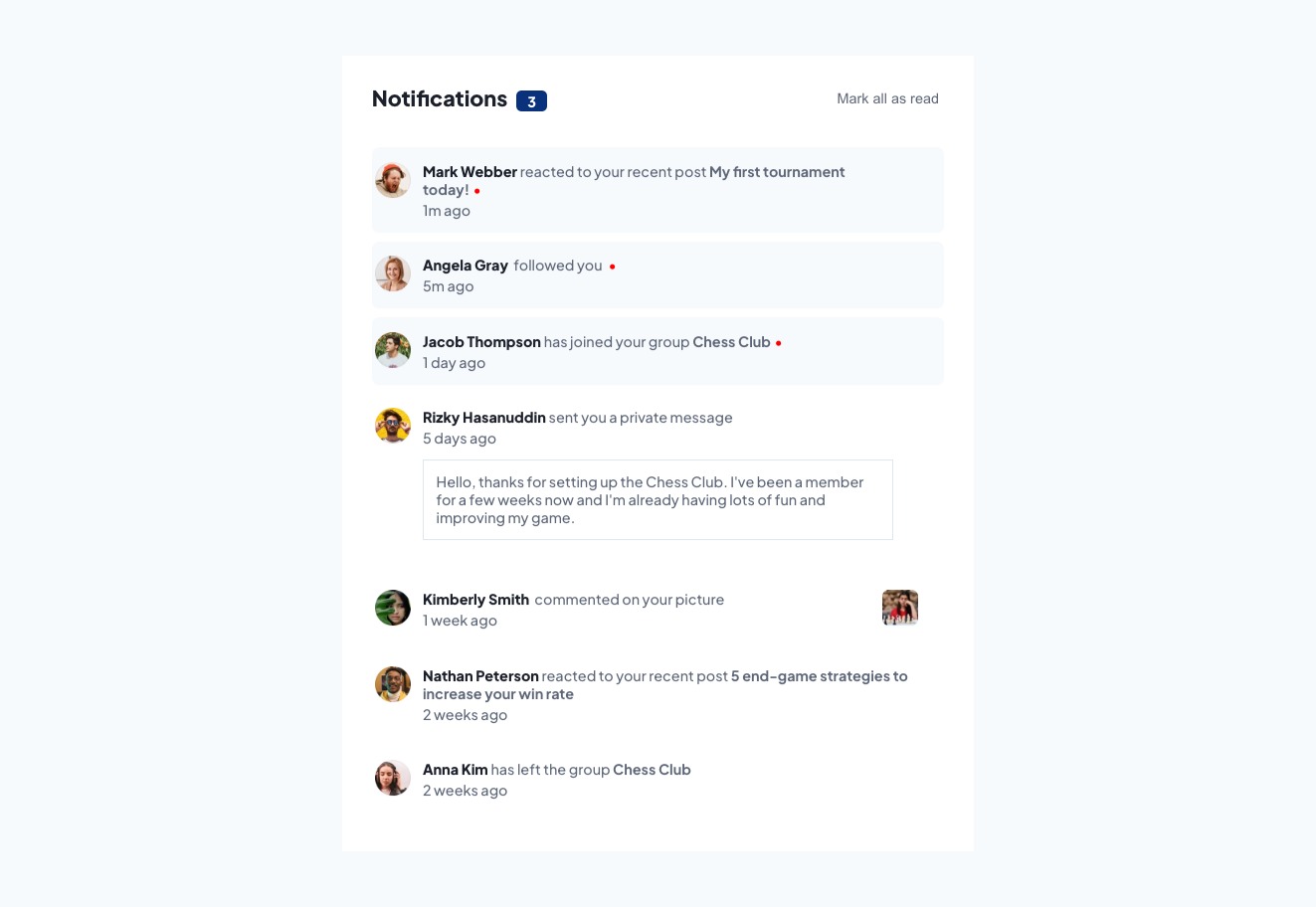
- Distinguish between "unread" and "read" notifications
- Select "Mark all as read" to toggle the visual state of the unread notifications and set the number of unread messages to zero
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
-
Solution URL: github.com/Zacharycampanelli/Notifications_Page
-
Live Site URL: main--zcamp-notifications-page.netlify.app
- Flexbox
- Sass
- Mobile-first workflow
- JavaScript
- React
- Netlify
- GitHub: Zacharycampanelli
- Frontend Mentor - @Zacharycampanelli
- Email: zaccamp@optonline.net