This is a solution to the Planets fact site challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
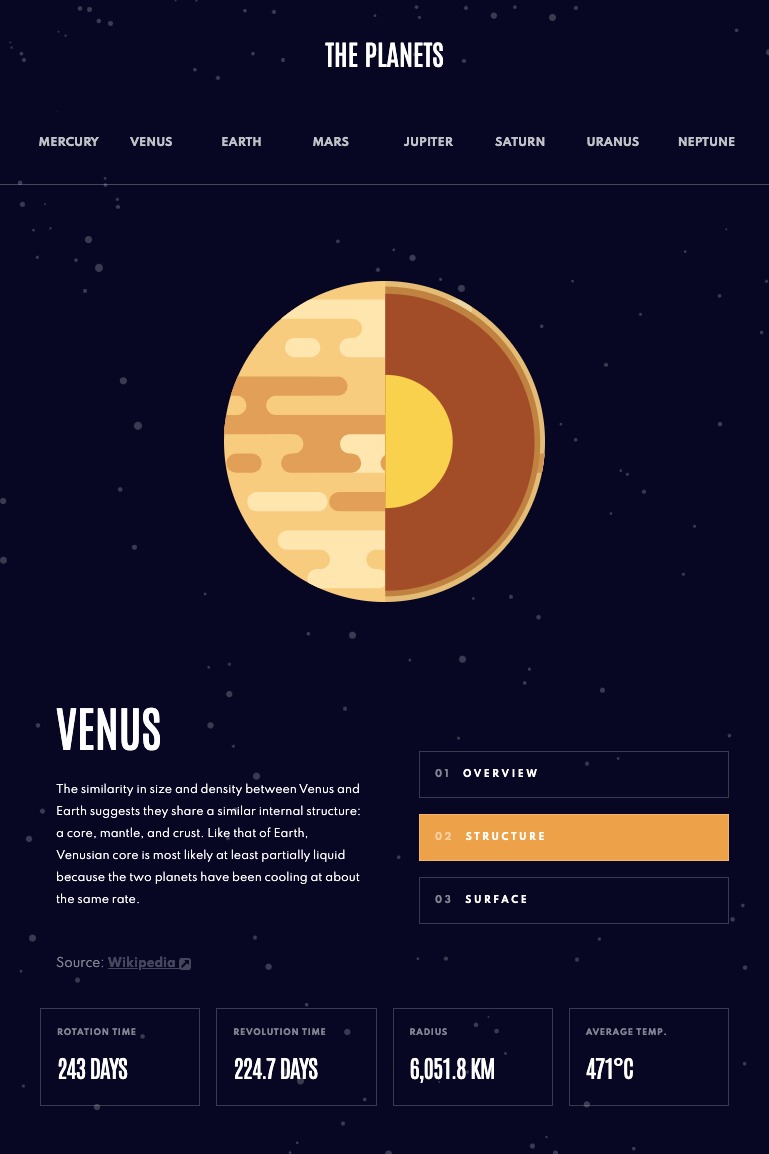
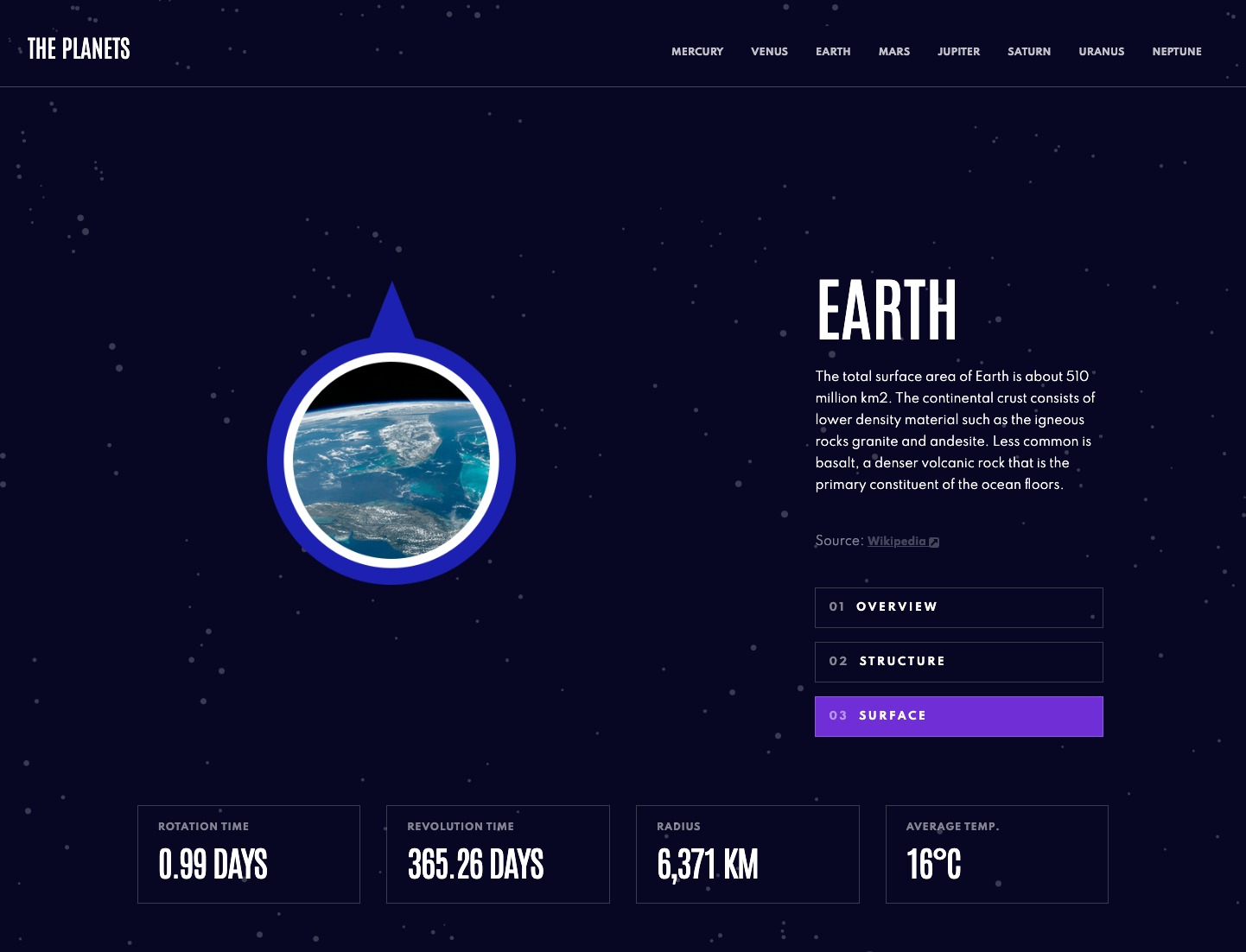
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- View each planet page and toggle between "Overview", "Internal Structure", and "Surface Geology"
- Solution URL: Zacharycampanelli/Planets-fact-site
- Live Site URL: campanelli-planet-site.netlify.app
- Flexbox
- Mobile-first workflow
- React
- Vite
- React-Bootstrap
- Sass
- Netlify
- GitHub: Zacharycampanelli
- Frontend Mentor - @Zacharycampanelli
- Email: zaccamp@optonline.net