This is a solution to the Password generator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
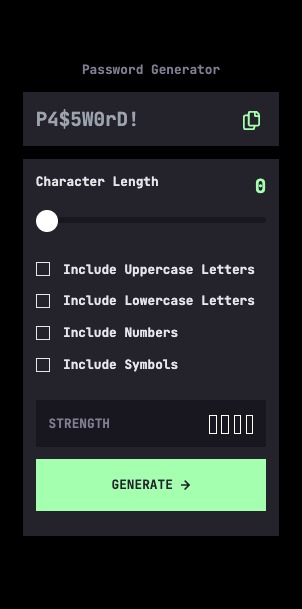
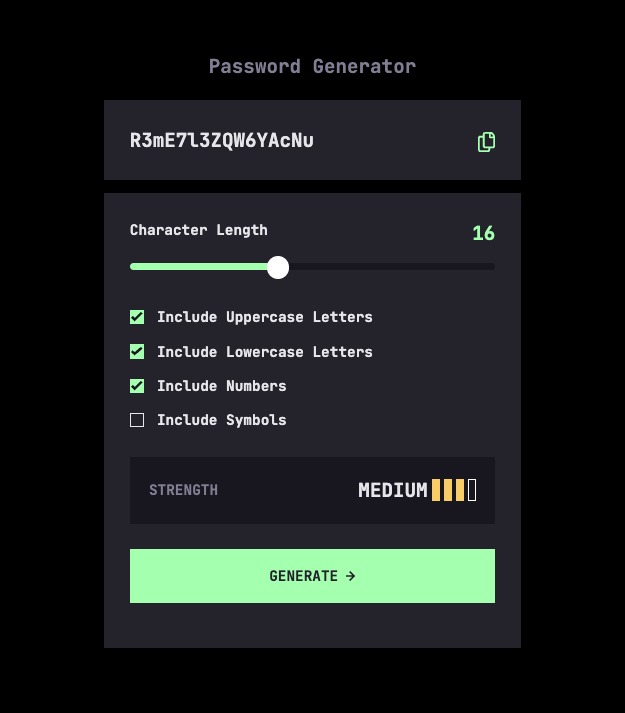
- Generate a password based on the selected inclusion options
- Copy the generated password to the computer's clipboard
- See a strength rating for their generated password
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Solution URL: Zacharycampanelli/react-password-generator
- Live Site URL: campanelli-password-generator.netlify.app
- Flexbox
- Mobile-first workflow
- React
- Vite
- Tailwind CSS
- Netlify
- GitHub: Zacharycampanelli
- Frontend Mentor - @Zacharycampanelli
- Email: zaccamp@optonline.net