cornerstoneTools is a library built on top of cornerstone that provides
a set of common tools needed in medical imaging to work with images and stacks of images.
- View live examples of individual tools
- Take a peek at a simple image viewer built on cornerstone
- Check out a more fully featured solution maintained by OHIF

|

|

|

|
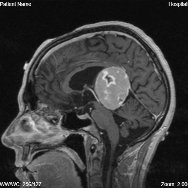
| WW/WC | Zoom | Pan | Length |
| Example / Source | Example / Source | Example / Source | Example / Source |

|

|

|

|
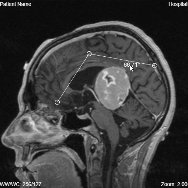
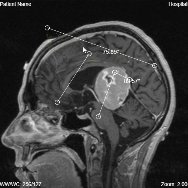
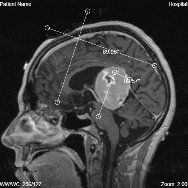
| Rectangle ROI | Elliptical ROI | Pixel Probe | Angle |
| Example / Source | Example / Source | Example / Source | Example / Source |

|

|
||
| Scroll | Reference Lines | Many More! | |
| Example / Source | Example / Source | Click Here to See a Full List | |
Other Features:
- Time Series Tools
- Play
- Scroll
- Probe
- Synchronization Tools
- By image index
- By image position
- By zoom and pan
- By ww/wc and inversion
- Measurement Manager
- Support for binding each tool to different mouse inputs:
- Left mouse button
- Middle mouse button
- Right mouse button
- Mouse Wheel
- Support for touch based gestures
- Drag
- Pinch
- Tool framework that can be used to simplify development of new tools that work in a consistent manner with the included tools
- Provides API to access measurement data for serialization purposes (e.g. save measurements to database)
Via NPM: (preferred)
Latest stable release:
npm install --save cornerstone-tools
Pre-release, unstable, mostly for contributors:
npm install --save cornerstone-tools@next
Get a packaged source file:
UNPKG offers a quick/neat solution for grabbing versioned copies of the source. For example:
https://unpkg.com/<package-name>@<package-version>/path/to/desired-file.js
- For development, to get the latest minified source:
<script src="https://unpkg.com/cornerstone-tools"></script>
- For production, specify a package version:
<script src="https://unpkg.com/cornerstone-tools@0.9.0"></script>
See the live examples and wiki for documentation (Soon to be replaced by tools.cornerstonejs.org) on how to use this library
A common setup when using modules:
// Load NPM packages
import Hammer from 'hammerjs'; // npm install --save hammerjs
import * as cornerstone from 'cornerstone-core'; // npm install --save cornerstone-core
import * as cornerstoneTools from 'cornerstone-tools';
// Specify external dependencies
cornerstoneTools.external.cornerstone = cornerstone;
cornerstoneTools.external.Hammer = Hammer;*Note: cornerstoneTools.external's only need to be specified in cornerstone-tools versions 1.0.0+
A common setup when using package source files:
// Load Packaged Sources
<script src="https://unpkg.com/hammerjs@2.0.8/hammer.js"></script>
<script src="https://unpkg.com/cornerstone-core@2.0.0/dist/cornerstone.min.js"></script>
<script src="https://unpkg.com/cornerstone-tools@2.0.0/dist/cornerstoneTools.min.js"></script>
// Specify external dependencies
cornerstoneTools.external.cornerstone = cornerstone;
cornerstoneTools.external.Hammer = Hammer;*Note: cornerstoneTools.external's only need to be specified in cornerstone-tools versions 1.0.0+
We love contributions, and we have plenty of work queued up for all skill levels. If you have an idea, feel free to create a new topic on our community discussion board, or comment on an existing enhancement, up-for-grabs, bug, documentation issue. A quick "here is how I intend to approach this problem", with sign-off from someone like @swederik, will go a long way toward increasing the chances your hard work will be merged 👍
How To Contribute:
- Fork this repository
- Clone the forked repository
- Before committing code, create a branch-per-feature, or branch-per-bug
- Create pull requests against
cornerstonejs/cornerstoneTools/master
What To Contribute:
If you're looking to get your feet wet, start by:
- Read existing wiki documentation as you implement your solution. Notice any holes? Fill them in.
- Soon to be replaced by tools.cornerstonejs.org
- Can't find an example of a tool? Or think an example can be improved? Improve it.
- Creating your first tool and learned some lessons along the way? Add documentation to help others.
Can't think of anything? Weigh in on and claim an outstanding issue in the backlog.
cornerstoneTools will be maintained under the Semantic Versioning Guidelines as much as possible. Releases will be numbered with the following format:
<major>.<minor>.<patch>
And constructed with the following guidelines:
- Breaking backward compatibility bumps the major (and resets the minor and patch)
- Information on how to navigate breaking changes will be included in our Change Log
- New additions, including new icons, without breaking backward compatibility bumps the minor (and resets the patch)
- Bug fixes, changes to brand logos, and misc changes bumps the patch
This project uses webpack to build the software.
Requirements:
Common Tasks:
Update dependencies (after each pull):
npm install
Running the build:
npm start
Automatically running the build and unit tests after each source change:
npm run watch
- Updating related handles while resizing (e.g. resize top left handle of a rect and update the bottom left and top right as it changes)
- measurement calibration tool
- Config object that allows tool appearance to be customized (e.g. line color, text color, handle size, shape, etc)
- automatically disabling tools when the enabled element is disabled
- reconsider the state management api, it is a bit clunky
- add support for pointer events as an input source
- Reference line renderer for first/last/active
- key press input source - so user can interact with tools via keyboard (e.g. scroll stack image using arrow keys)


