A simple stocklist demo application showing integration between AngularJS and the Lightstreamer JavaScript Client library.
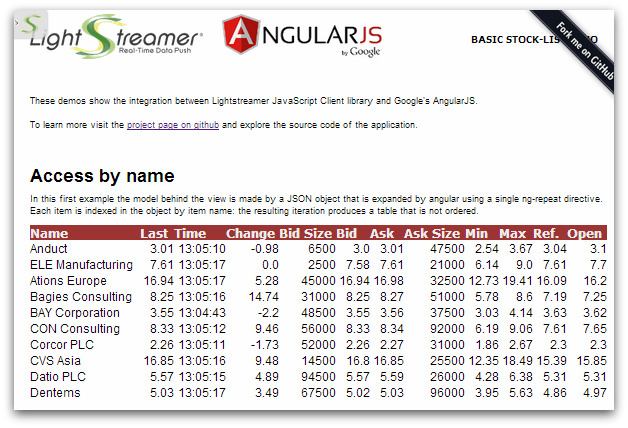
This demo displays real-time market data for ten stocks, generated by a feed simulator in a similar way to the Lightstreamer - Basic Stock-List Demo - HTML Client.
This page uses the JavaScript Client API for Lightstreamer to handle the communications with Lightstreamer Server and uses AngularJS to display the real-time data pushed by Lightstreamer Server.
A Lightstreamer Subscription is used for subscribing to the data. The onItemUpdate callback implementation fills an object that is used by AngularJS to populate the HTML. Three different approaches to the data display are shown; the first two use "vanilla" AngularJS whereas the third one is based on ng-grid
The demo includes the following client-side functionalities:
- A Subscription containing 10 items, subscribed to in MERGE mode.
Further details about integration between AngularJS and Lightstreamer are discussed in this blog post: "Yet Another Integration: AngularJS".
If you want to install a version of this demo pointing to your local Lightstreamer Server, follow these steps:
- Note that, as prerequisite, the Lightstreamer - Stock- List Demo - Java Adapter has to be deployed on your local Lightstreamer Server instance. Please check out that project and follow the installation instructions provided with it.
- Launch Lightstreamer Server.
- Get the
lightstreamer.jsfile from the latest Lightstreamer distribution and put it in thesrc/jsfolder of the demo. Alternatively, you can build alightstreamer.jsfile from the online generator. In that case, be sure to include the LightstreamerClient, Subscription, ConnectionSharing, and StatusWidget modules and to use the "Use AMD" version. - Get the
require.jsfile form requirejs.org and put it in thesrc/jsfolder of the demo. - AngularJS is currently hot-linked in the html page: you may want to replace it with a local version and/or to upgrade its version.
The above setup will make the first two tables work. To also start the ng-grid version run:
- jQuery is currently hot-linked in the html page: you may want to replace it with a local version and/or to upgrade its version.
- Also ng-grid is currently hot-linked in the html page: again, you may want to replace it with a local version and/or to upgrade its version.
You can deploy this demo inside Lightstreamer internal web server or in any other web server.
If you choose the former, please create the folders /pages/demos/[demo_name] into your Lightstreamer server installation then copy the contents of the src folder of this project there.
The client demos configuration assumes that Lightstreamer Server, Lightstreamer Adapters, and this client are launched on the same machine. If you need to target a different Lightstreamer server, please search for this line:
var lsClient = new LightstreamerClient(protocolToUse+"//localhost:"+portToUse,"DEMO");in lsClient.js and change it accordingly.
The demo is now ready to be launched.
- Lightstreamer - Stock-List Demo - Java Adapter
- Lightstreamer - Reusable Metadata Adapters - Java Adapter
- Lightstreamer - Basic Stock-List Demo - HTML (Angular) Client
- Lightstreamer - Stock-List Demos - HTML Clients
- Compatible with Lightstreamer JavaScript Client library version 6.0 or newer.

 View live demo
View live demo