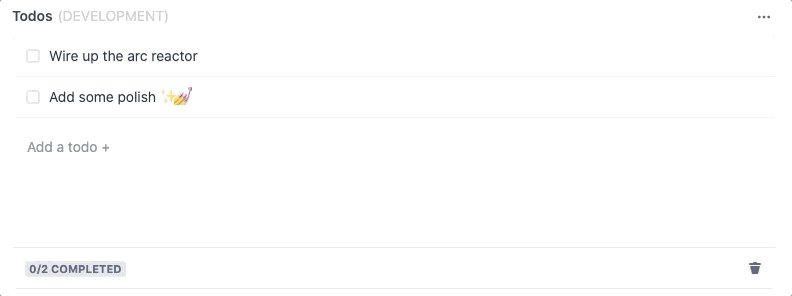
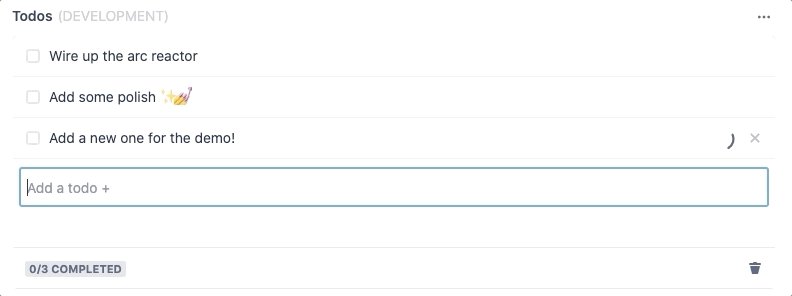
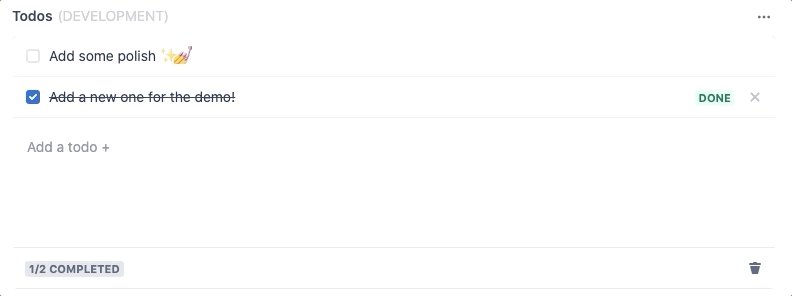
This project contains a Forge custom UI app written in React that displays in a Jira issue panel.
See developer.atlassian.com/platform/forge/ for documentation and tutorials explaining Forge.
See Set up Forge for instructions to get set up.
- Register the app by running:
forge register
- Change into the frontend directory by running:
cd ./static/spa
- Install your frontend dependencies by running:
npm install
- Build your frontend by running:
npm run build
For this section, ensure you have navigated back to the root of the repository.
- Build and deploy your app by running:
forge deploy:staging
- Install your app in an Atlassian site by running:
forge install:staging
For this section, ensure you have navigated back to the root of the repository.
- Build and deploy your app by running:
forge deploy:production
- Install your app in an Atlassian site by running:
forge install:production
-
Run the app locally by running
npm run start. Go tohttp://localhost:3000to see the app running. Note that it will run without the bridge. Seeindex.jsfor more details. -
To test it on Confluence, run:
$ npm run start
$ forge tunnelNote that WDS_SOCKET_PORT is set to 8001 in package.json for hot module reload.
When you run forge tunnel the page in iFrame is loaded from localhost:8001.
- Does the tunnel model store the macro content? Yes.
See Get help for how to get help and provide feedback.
Contributions are welcome! Please see CONTRIBUTING.md for details.
Copyright (c) 2020 Atlassian and others. Apache 2.0 licensed, see LICENSE file.