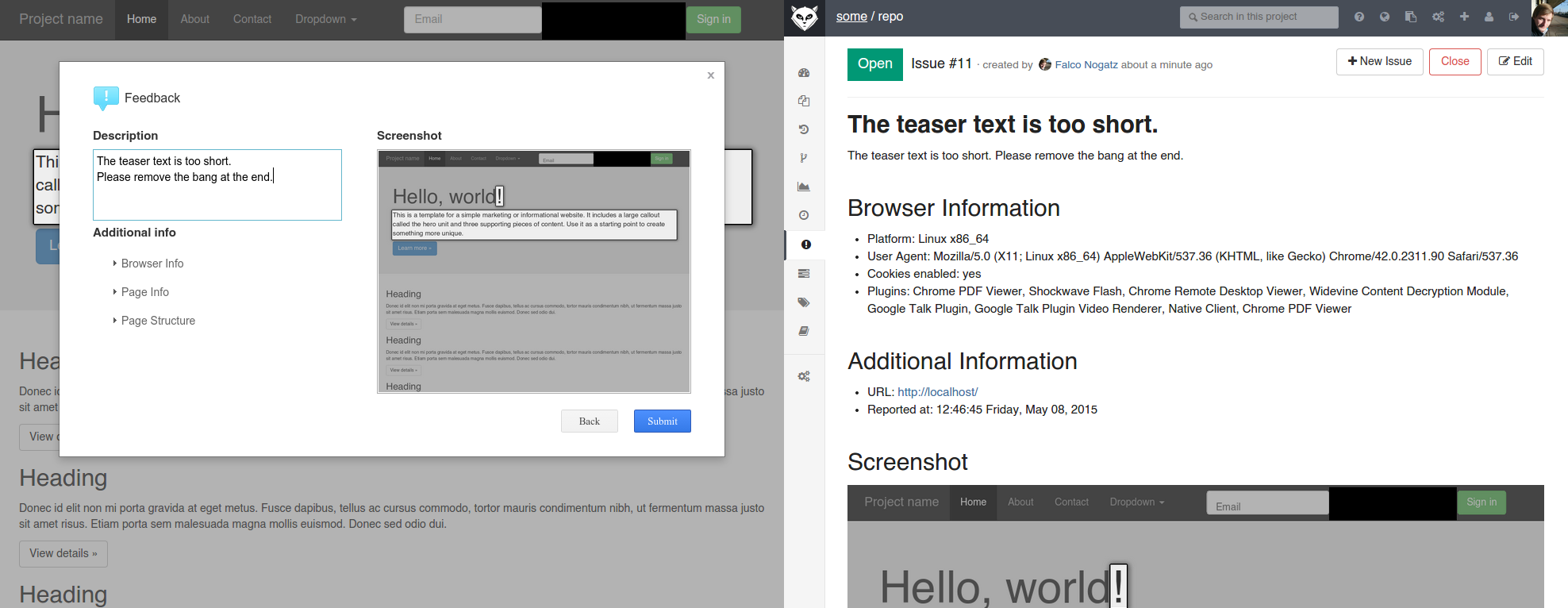
Express middleware to create Gitlab issues from user feedback generated by ivoviz/feedback
npm install feedback-to-gitlabvar express = require('express')
var feedback = require('feedback-to-gitlab')
var app = express()
app.post('/feedback', feedback({
url: 'https://gitlab.url.com',
token: 'abcdefghij123456',
repository: 'some/repo'
}))
app.listen(80)On the website where you want to gain user feedback you have to include ivoviz/feedback. Example configuration:
jQuery.feedback({
ajaxURL: 'http://url.com/feedback',
html2canvasURL: 'html2canvas.min.js'
})Base url of your Gitlab instance.
User token for Gitlab.
The path with namespace (e.g. 'some/repo') or ID (123) of the Gitlab repository where the issues are created.
User credentials of the form { user: 'some', password: 'credentials' } if your Gitlab instance requires HTTP basic access authentication.
Default: null
List of labels to tag the created issue.
Default: [ 'new' ]
By default the screenshots are uploaded to the same repository where the issue is created. Use this option to define a different repository by its namespace (e.g. 'some/other-repo') or ID (124).
Default: repository
Name of the branch where the screenshots will be stored.
Default: 'master'
Directory where the screenshots will be stored in the repository.
Default: 'screenshots'
Limit the file size of the screenshot.
Default: '1mb'