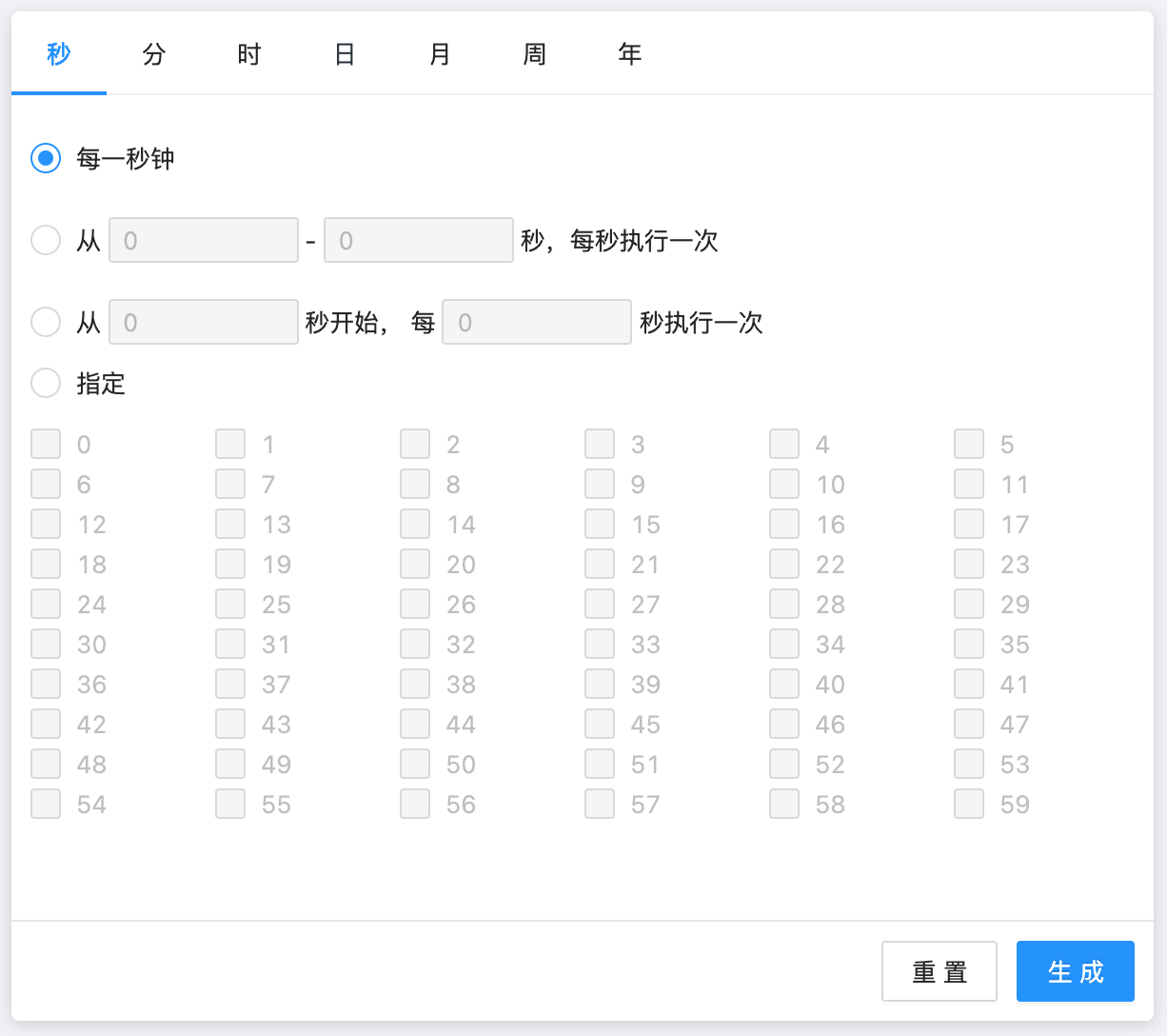
- 🎉 全面支持cron:秒、分、时、日、月、周、年
- 🎉 日及周条件互斥,自动改变响应值
- 🎉 支持反解析cron表达式到UI
- 🎉 可结合此组件与Antd的下拉及输入组件封装成下拉输入框
npm install react-cron-antd
# 或
yarn add react-cron-antdimport React from 'react';
import Cron from 'react-cron-antd';
function Page() {
return <Cron value="* * * * * ? *" onOk={(value) => console.log('cron:', value)} />;
}
export default Page;封装一个用于表单组件的CronInput。
import React from 'react';
import { Dropdown, Input } from 'antd';
import Cron from 'react-cron-antd';
function CronInput(props) {
const { value, onChange } = props;
return (
<Dropdown
trigger={['click']}
placement="bottomLeft"
overlay={<Cron value={value} onOk={onChange} />}
>
<Input.Search value={value} />
</Dropdown>
);
}
export default CronInput;MIT