Hakuba (白馬村 , Hakuba-mura) is a village located in Nagano Prefecture, Japan. If you enjoy hiking or climbing, skiing or other activities, this would be a great place to go (btw I haven't been there yet...)
A fast blog starter that reads data off GitHub Discussions.
Please star and fork if you like it!
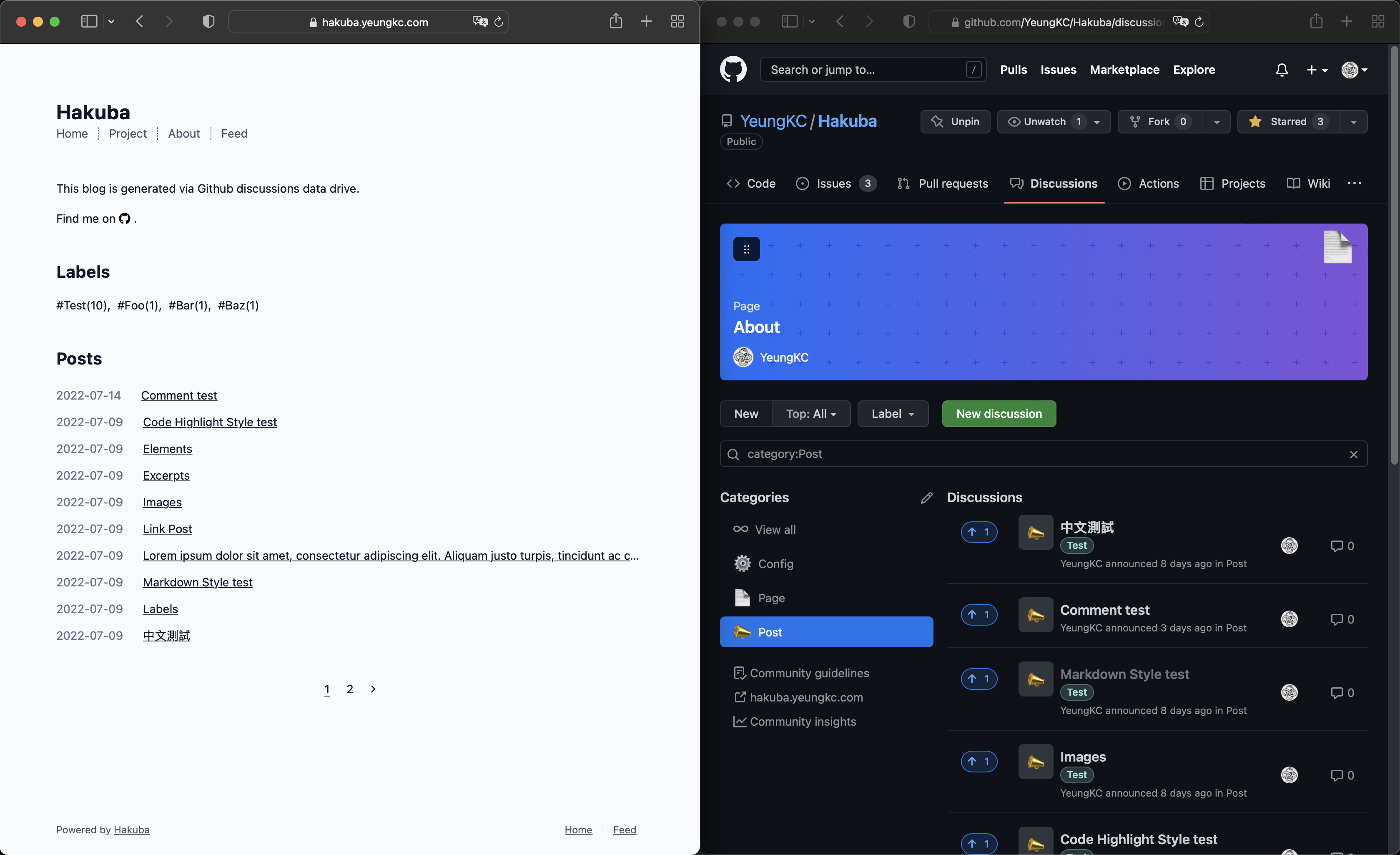
Hakuba fetches the contents on GitHub Discussions with GitHub GraphQL API and webhooks. Then renders the actual blog pages from them.
Recommended hosting services:
... or continue scrolling for guide about manual deployment
There are various ways to configure it, you can choose to configure it all using environment variables, or partly through discussion.
If configured blog through discussion, title must be
index, category must beCONFIG_CATEGORY, Here is an example.
| Name | Description | Required | env | configured through discussion |
|---|---|---|---|---|
| GITHUB_TOKEN | Require a access token with permissions in the public_repo scope for public repositories, or the repo scope for private ones. |
✅ | ✅ | ❌ |
| REPOSITORY | The target repository | ✅ | ✅ | ❌ |
| CONFIG_CATEGORY | Category name of posts for configuration purposes on GitHub Discussion. Config at default. |
❌ | ✅ | ❌ |
| POST_CATEGORY | Category name of actual posts on GitHub Discussion. Post at default. |
❌ | ✅ | ❌ |
| PAGE_CATEGORY | Category name of posts for dedicated pages on GitHub Discussion. Page at default. |
❌ | ✅ | ❌ |
| PAGE_SIZE | Number Category name of posts for configuration purposes in GitHub Discussion.kof posts per page, 10 at default. | ❌ | ✅ | ✅ |
| BLOG_NAME | Name of the blog, Hakuba fetches it from GitHub profile if left blank. | ❌ | ✅ | ✅ |
| BIO | Biography of the block, Hakuba fetches it from GitHub profile if left blank. | ❌ | ✅ | ✅ |
| Email for contact in the about section | ❌ | ✅ | ✅ | |
Twitter handle without the leading @ (e.g. SvelteJS) |
❌ | ✅ | ✅ | |
| DOMAIN | Domain of the blog. RSS feed will be disabled if left blank. | ❌ | ✅ | ✅ |
| DESCRIPTION | Description of the blog in SEO metadata. | ❌ | ✅ | ✅ |
| KEYWORDS | Keywords for SEO metadata. | ❌ | ✅ | ✅ |
| COMMENT | Whether to enable comments, true at default. |
❌ | ✅ | ✅ |
| LANGUAGE | Language of the block in form of HTML language code. en at default. |
❌ | ✅ | ✅ |
| TIMEZONE | Timezone of Date.prototype.toLocaleDateString(locals, options), GMT at default. |
❌ | ✅ | ✅ |
Create discussions categories for configurations, posts, and pages. Then Set their format to Announcement.
Hakuba supports mdx and HTML
scripttags for pages and posts, so don't make them public-editable❗❗❗
Only the page named index will be used as the main configuration. Here is an example.
If you deployed Hakuba using vercel, netlify or Cloudflare Pages, update of the contents could be automated with webhooks when discussions are modified.
- Create a new Deploy Hook.
- Go to the repository settings page to set up the webhook. Select Discussion events.
Clone the repository with git:
git clone git@github.com:YeungKC/Hakuba.gitThen, generate the pages:
# Run any one of them
yarn build
npm run build
pnpm buildFinally, upload the build directory to your web server.
Pages and posts support Markdown front matter for metadata and configuration overrides.
Added page will be displayed in navigation.
If you added page title is
__error, it will be replaced the error page.
Here is an example
| name | desc |
|---|---|
| lang | Language of the post in the form of html language attribute |
| comment | Whether to enable comments |
| priority | Priority for indexing |
| path | Path to the page, use all lowercase title by default |
| excerpt | Excerpt of the page for SEO metadata |
Here is an example
| name | desc |
|---|---|
| lang | Language of the post in the form of html language tag |
| comment | Whether to enable comments |
| path | Path to the post, use discussion number by default |
| excerpt | Excerpt of the page for SEO metadata |
| title | Title of the post. Hakuba uses the title of the discussion post at default. |
| published | Date published. Hakuba uses the date of the discussion post at default. |
| updated | Date updated. Hakuba uses the latest date of modification of the discussion post at default. |
| timezone | Timezone of Date.prototype.toLocaleDateString(locals, options), config.TIMEZONE at default. |
Because use Mdsvex to preprocess the markdown, the following limitations apply:
In markdown you can begin a code block by indenting 4 spaces. This doesn’t work in mdsvex as indentation is common with XML-based languages. Indenting 4 spaces will do nothing.
see also: https://mdsvex.com/docs#limitations
This project uses action-dependabot-auto-merge for updating dependencies automatically. If there is a CI failure, try to configure Dependabot secrets.
- Design a logo.
- Page transitions.
- Pre-download resources.
- Lazy load images.
- Dark mode.
- hexo-theme-cactus, I have used this theme for a long time, it has inspired the current theme of Hakuba.
GPL-3.0