# Vue-vConsole-devtools
Vue-vConsole-devtools 是一款vConsole插件,把Vue.js官方调试工具vue-devtools移植到移动端,可以直接在移动端查看调试Vue.js应用
桌面使用:
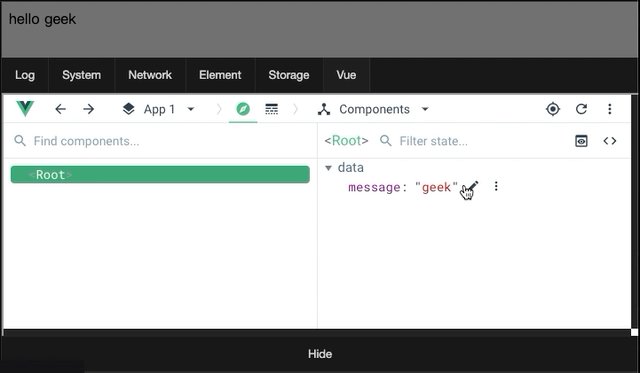
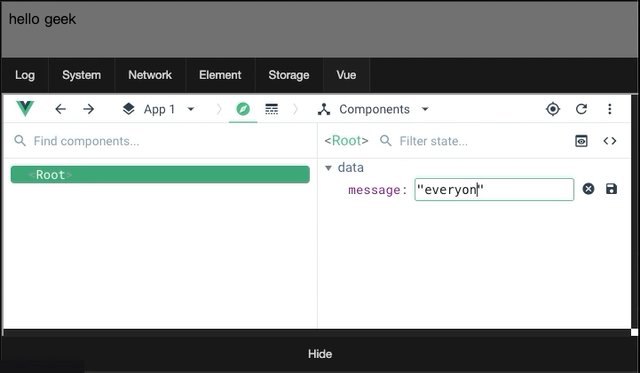
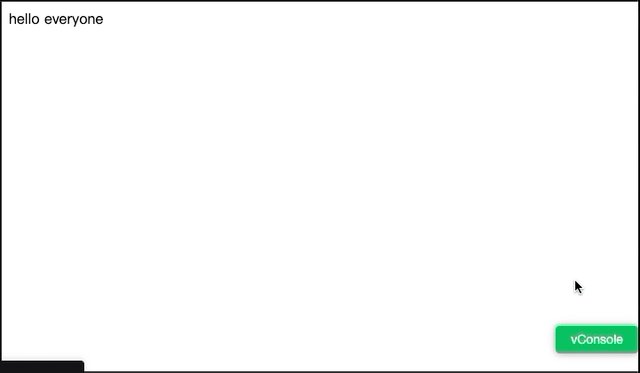
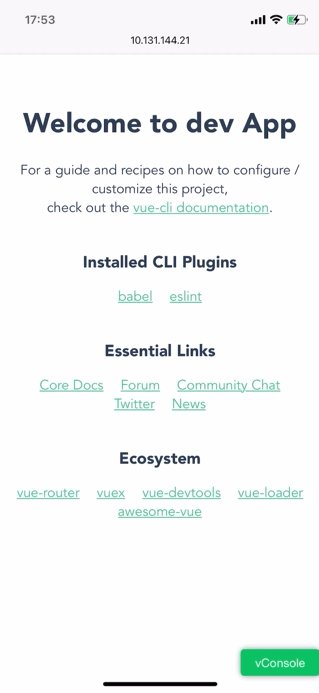
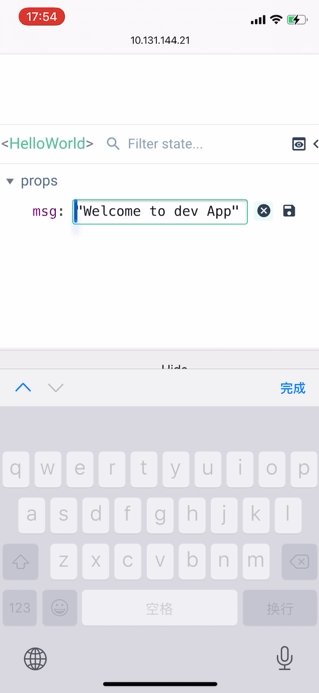
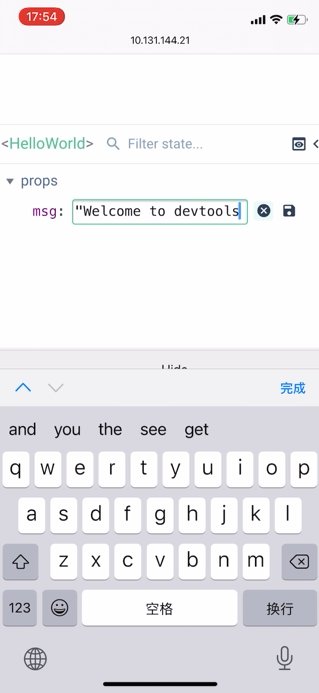
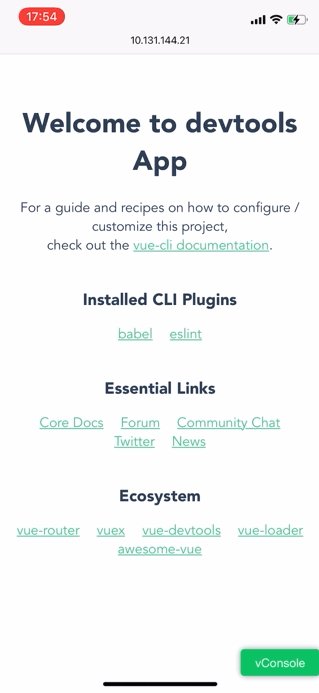
移动端使用:
- 在Safari和移动端无法直接调试Vue.js
- Electron版本的devtools安装和远程调试配置非常麻烦
- 移植了官方Vue-devtools的全部功能
- 针对移动端优化了部分操作方式
- 现已支持微信端内浏览器
-
npm i -s vue-vconsole-devtools -
在工程中入口文件 (如
src/main.js)
...
import VConsole from "vconsole";
import { initPlugin } from 'vue-vconsole-devtools'
initPlugin(new VConsole()); // 需要在创建Vue根实例前调用
...- 如果devtools中没有加载出你的应用 请添加如下代码
// Vue 2.x
Vue.config.devtools = true;
window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit("init",Vue)<script src="https://unpkg.com/vconsole/dist/vconsole.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-vconsole-devtools@1.0.5/dist/vue_plugin.js"></script>
<script>
var vConsole = new window.VConsole();
const Devtools = window.vueVconsoleDevtools
Devtools.initPlugin(vConsole);
</script>-
只在开发环境下引入
new Vue({ render: (h) => h(App), }).$mount("#app"); // 在创建跟实例以后调用, 需要借助webpack的异步模块加载能力 if(process.env.NODE_ENV === "development"){ Promise.all([import("vconsole"), import("vue-vconsole-devtools")]).then( (res) => { if (res.length === 2) { Vue.config.devtools = true; window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit("init",Vue) const VConsole = res[0].default; const Devtools = res[1].default; Devtools.initPlugin(new VConsole()); } } ); }
- 兼容了vConsole 3.14之后的新版本
- 更新Vue-devtools 6.5.0 支持更新的功能
- 更新之后解决了遗留的一些问题
- 兼容CDN引入,优化引入方式
- 兼容ES6 解构运算符引入方式
- 重大更新,升级Vue-devtools V6
- 兼容Vue3
- 重要更新,解决iOS微信端浏览器兼容性问题
- 解决iOS阿里mPass容器兼容性问题
- 优化了打包体积
### Sample code
欢迎添加微信 **OmniBug **探讨交流,Email: zippowangxinkai@gmail.com