- For Windows
- 在github release中下载预编译程序(下载带有hugo_extended_xxx 的版本,这里使用hugo_extended_0.110.0_windows-amd64.zip);
- 下载zip并解压到本地,如C:\Program Files\Hugo,然后将路径添加到环境变量;
- 在命令行中执行hugo version可检查安装是否正确;
- Download the installation package of Go and install it.
Install hugo-academic-cli(Optional)
- Function: Import publications from your reference manager to Hugo(Import publications from BibTex);
- Installation: pip3 install academic==0.5.1;
- Usage(To add a new publication):
- Add the BibTex record of the publication to publications.bib within the root directory of this repo;
- Use the cd command to navigate to your website folder(the root directory of this repo) in the terminal;
- Import your publications with:
academic import --bibtex publications.bib; - The generated output in the content/publication folder should be reviewed prior to publishing your site.
- 开启本地测试服务器
- 代码库根目录下开启终端并输入hugo server来启动测试服务器,@http://localhost:1313
- hugo server会自动侦测源文件变动自动刷新页面
- 网页个性化配置
- 参考官方文档.
- Hugo site structure
There are 3 main folders for Hugo sites:
content/for your Markdown-formatted content files (homepage, etc.)assets/media/for your media files (images, videos)config/_default/for your site configuration filesconfig.yamlto configure Hugo (site title, URL, Hugo options, enable page features)params.yamlto configure Wowchemy options (SEO, site features)menus.yamlto configure your menu links (if the menu is enabled in params.yaml)languages.yamlto configure your site’s language or to set language-specific options in a multilingual site
- 网页部署
- This site is deployed with Netlify
Netlify is free and provides ultra-fast global access, automated deployment when you add content, and automatic HTTPS security.
- When you commit the modification and push it, the site will be deployed automatically.
- This site is deployed with Netlify
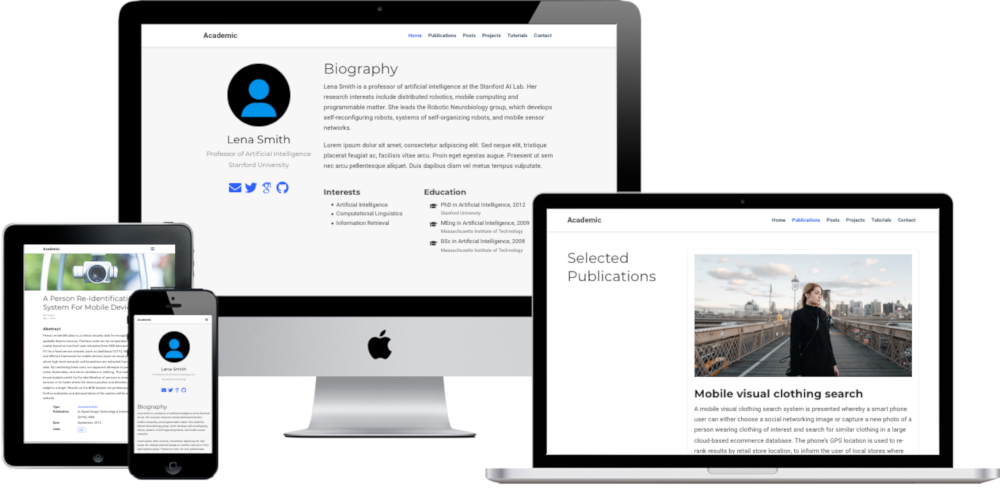
The Hugo Academic Resumé Template empowers you to easily create your job-winning online resumé, showcase your academic publications, and create online courses or knowledge bases to grow your audience.
️Trusted by 250,000+ researchers, educators, and students. Highly customizable via the integrated no-code, widget-based Wowchemy page builder, making every site truly personalized ⭐⭐⭐⭐⭐
Easily write technical content with plain text Markdown, LaTeX math, diagrams, RMarkdown, or Jupyter, and import publications from BibTeX.
Check out the latest demo of what you'll get in less than 10 minutes, or get inspired by our academics and research groups.
The integrated Wowchemy website builder and CMS makes it easy to create a beautiful website for free. Edit your site in the CMS (or your favorite editor), generate it with Hugo, and deploy with GitHub or Netlify. Customize anything on your site with widgets, light/dark themes, and language packs.
- 👉 Get Started
- 📚 View the documentation
- 💬 Chat with the Wowchemy research community or Hugo community
- 🐦 Twitter: @wowchemy @GeorgeCushen #MadeWithWowchemy
- ⬇️ Automatically import your publications from BibTeX with the Hugo Academic CLI
- 💡 Suggest an improvement
- ⬆️ Updating? View the Update Guide and Release Notes
Today we ask you to defend the open source independence of the Wowchemy website builder and themes 🐧
We're an open source movement that depends on your support to stay online and thriving, but 99.9% of our creators don't give; they simply look the other way.