Adds syntax highlight support for code, placed in ES6 template literals:
- JavaScript
- Install
es6-string-javascriptfrom extensions (ctrl + shift + x)
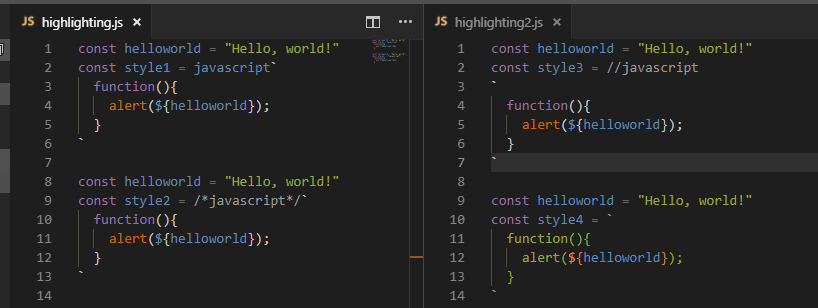
Simply insert javascript or the comment /*javascript*/ before a template literal.
Tip: Comment in the beginning of untagged template literal is required.
- Visual Studio Code v1.19.0 recommended
This is a fork of es6-string-css which is a fork of the awesome extension es6-string-html.