基于SnapKit, 用法简洁优雅,可运行在iOS、tvOS、macOS上自动布局库,支持链式调用
ElegantSnap(Base on SnapKit) to make Auto Layout easy and elegant on both iOS and OS X.
- iOS 10.0+ / Mac OS X 10.12+ / tvOS 10.0+
- Xcode 10.2+
- Swift 5.0+
pod 'ElegantSnap'
github "ZuopanYao/ElegantSnap"
If you prefer not to use either of the aforementioned dependency managers, you can integrate SnapKit into your project manually.
如果您不喜欢以上管理依赖库的方式,则可以手动将 ElegantSnap 集成到项目中。
| ElegantSnap | SnapKit |
|---|---|
| aView.make([.top()]) // aView.make([.top(nil, nil)]) // aView.make([.top(nil)]) |
aView.snp.makeConstraints { (make) in make.top.equalToSuperview() } |
| aView.make([.top(20)]) // aView.make([.top(nil, 20)]) |
aView.snp.makeConstraints { (make) in make.top.equalToSuperview().offset(20) } |
| aView.make([.top(base.snp.bottom)]) // aView.make([.top(base.snp.bottom, nil)]) |
aView.snp.makeConstraints { (make) in make.top.equalTo(base.snp.bottom) } |
| aView.make([.top(base.snp.bottom, 20)]) | aView.snp.makeConstraints { (make) in make.top.equalTo(base.snp.bottom).offset(20) } |
| ... | ... |
| aView.make([.width()]) // aView.make([.width(nil)]) |
aView.snp.makeConstraints { (make) in make.top.equalToSuperview() } |
| aView.make([.width(200)]) | aView.snp.makeConstraints { (make) in make.width.equalTo(200) } |
| aView.make([.width(base.snp.width)]) | aView.snp.makeConstraints { (make) in make.width.equalTo(base.snp.width) } |
| ... | ... |
import ElegantSnap
class ViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
let aView = NSView()
view.addSubview(aView, constraints: [.top(), .leading(), .width(200), .height(400)])
// OR Chain 链式使用
// v1.5.0+
// view.addSubview(aView) { $0.top().leading().width(200).height(400).end() }
// view.addSubview(aView)
// aView.make([.top(), .leading(), .width(200), .height(400)])
// OR Chain 链式使用
// v1.5.0+
view.make { $0.top().leading().width(200).height(400).end() }
}
}equal to / 等同于
import SnapKit
class ViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
let aView = NSView()
view.addSubview(aView)
aView.snp.makeConstraints { (make) in
make.top.equalToSuperview()
make.leading.equalToSuperview()
make.width.equalTo(200)
make.height.equalTo(400)
}
}
}import ElegantSnap
class ViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
let aView = NSView()
view.addSubview(aView, constraints: [.top(), .leading(), .width(200), .height(400)])
// OR Chain 链式使用
// v1.5.0+
// view.addSubview(aView) { $0.top().leading().width(200).height(400).end() }
let myView = NSView()
view.addSubview(myView, constraints: [.top(aView.snp.bottom, 20), .leading(), .width(300), .height(aView.snp.height)])
// OR Chain 链式使用
// v1.5.0+
// view.addSubview(myView) { $0.top(aView.snp.bottom, 20).leading().width(300).height(aView.snp.height).end() }
}
}equal to / 等同于
import SnapKit
class ViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
let aView = NSView()
view.addSubview(aView)
aView.snp.makeConstraints { (make) in
make.top.equalToSuperview()
make.leading.equalToSuperview()
make.width.equalTo(200)
make.height.equalTo(400)
}
let myView = NSView()
view.addSubview(myView)
myView.snp.makeConstraints { (make) in
make.top.equalTo(aView.snp.bottom).offset(20)
make.leading.equalToSuperview()
make.width.equalTo(300)
make.height.equalTo(aView.snp.height)
}
}
}import ElegantSnap
class ViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
let aView = NSView()
aView.wantsLayer = true
aView.layer?.backgroundColor = NSColor.red.cgColor
let bView = NSView()
bView.wantsLayer = true
bView.layer?.backgroundColor = NSColor.blue.cgColor
let cView = NSView()
cView.wantsLayer = true
cView.layer?.backgroundColor = NSColor.black.cgColor
let dView = NSView()
dView.wantsLayer = true
dView.layer?.backgroundColor = NSColor.purple.cgColor
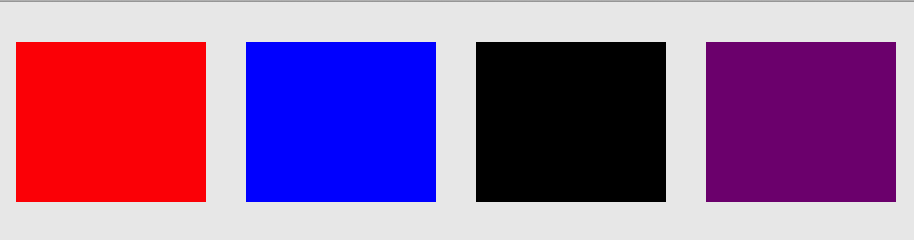
view.addSubview([aView, bView, cView, dView],
constraints: [.height(80), .top(20)], spacing: (10, -10, 20), direction: .horizontal)
}
}import ElegantSnap
class ViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
let aView = NSView()
aView.wantsLayer = true
aView.layer?.backgroundColor = NSColor.red.cgColor
let bView = NSView()
bView.wantsLayer = true
bView.layer?.backgroundColor = NSColor.blue.cgColor
let cView = NSView()
cView.wantsLayer = true
cView.layer?.backgroundColor = NSColor.black.cgColor
let dView = NSView()
dView.wantsLayer = true
dView.layer?.backgroundColor = NSColor.purple.cgColor
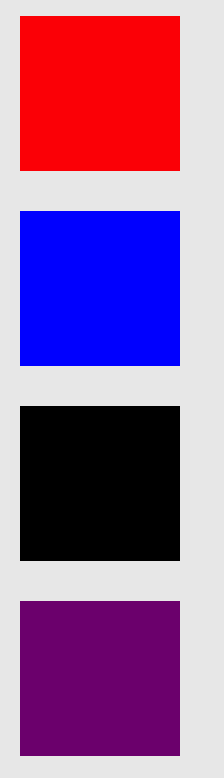
view.addSubview([aView, bView, cView, dView],
constraints: [.width(80), .leading(20)], spacing: (10, -10, 20), direction: .vertical)
}
}ElegantSnap is released under the MIT license. See LICENSE for details.
ElegantSnap 是在 MIT 许可下发布的,有关详情请查看该许可证。