Installing via npm
npm install react-screen-keyboard
import React from 'react';
import Keyboard, {KeyboardButton} from 'react-screen-keyboard';
const MyComponent = ({inputNode, goBack, submit}) =>
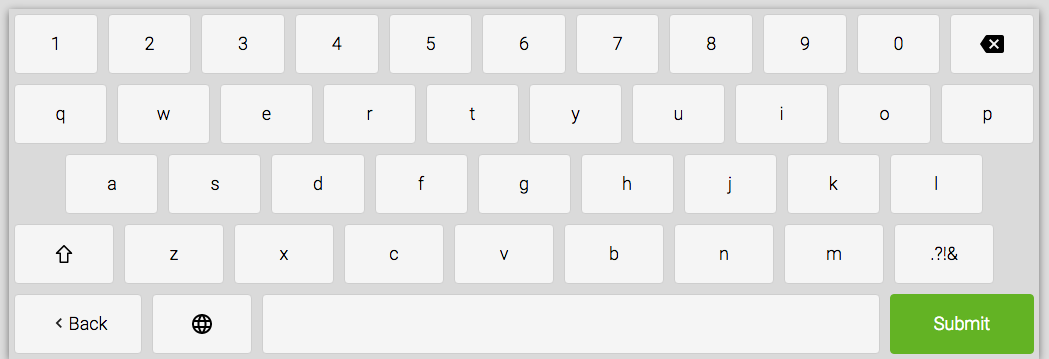
<Keyboard
inputNode={inputNode}
leftButtons={[
<KeyboardButton
onClick={goBack}
value="Back"
/>
]}
rightButtons={[
<KeyboardButton
onClick={submit}
value="Submit"
classes="keyboard-submit-button"
/>
]}
/>
export default MyComponent;inputNode prop is required to manipulate input field