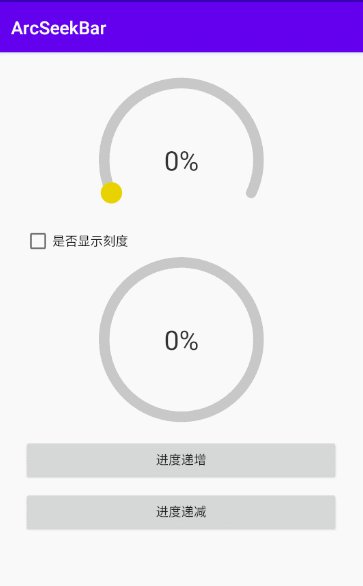
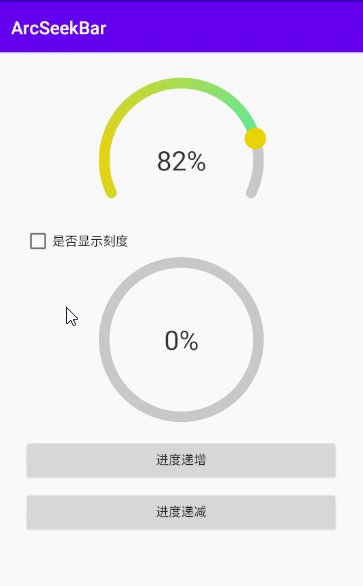
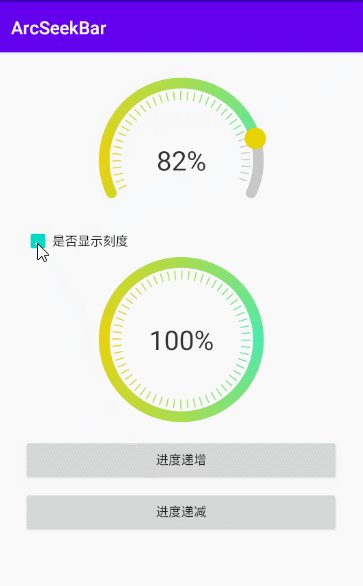
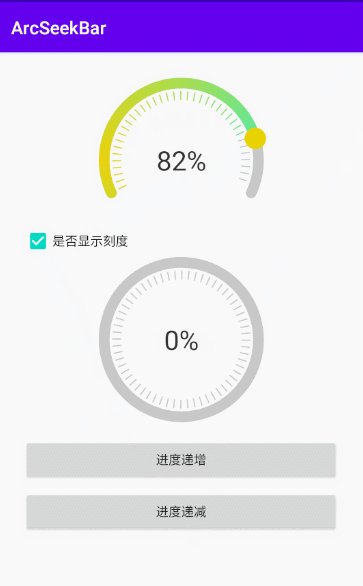
ArcSeekBar for Android 是一个弧形的拖动条进度控件,配置参数完全可定制化。
ArcSeekBar 是基于 CircleProgressView 修改而来的库。 但青出于蓝而胜于蓝,所以 CircleProgressView 的大部分用法,ArcSeekBar基本都支持,而且可配置的参数更细致。
之所以新造一个ArcSeekBar库,而不直接在CircleProgressView上面直接改,原因是CircleProgressView里面的部分动画效果对于SeekBar并不适用,所以ArcSeekBar是在CircleProgressView的基础上有所删减后,而再进行扩展增强的。 实际还需根据具体的需求而选择适合的。
| 属性 | 值类型 | 默认值 | 说明 |
|---|---|---|---|
| arcStrokeWidth | dimension | 12dp | 画笔描边的宽度 |
| arcStrokeCap | enum | ROUND | 画笔的线冒样式 |
| arcNormalColor | color | #FFC8C8C8 | 弧形正常颜色 |
| arcProgressColor | color | #FF4FEAAC | 弧形进度颜色 |
| arcStartAngle | integer | 270 | 开始角度,默认十二点钟方向 |
| arcSweepAngle | integer | 360 | 扫描角度范围 |
| arcMax | integer | 100 | 进度最大值 |
| arcProgress | integer | 0 | 当前进度 |
| arcDuration | integer | 500 | 动画时长 |
| arcLabelText | string | 中间的标签文本,默认自动显示百分比 | |
| arcLabelTextColor | color | #FF333333 | 文本字体颜色 |
| arcLabelTextSize | dimension | 30sp | 文本字体大小 |
| arcLabelPaddingTop | dimension | 0dp | 文本居顶边内间距 |
| arcLabelPaddingBottom | dimension | 0dp | 文本居底边内间距 |
| arcLabelPaddingLeft | dimension | 0dp | 文本居左边内间距 |
| arcLabelPaddingRight | dimension | 0dp | 文本居右边内间距 |
| arcShowLabel | boolean | true | 是否显示文本 |
| arcShowTick | boolean | true | 是否显示环刻度 |
| arcTickStrokeWidth | dimension | 10dp | 刻度描边宽度 |
| arcTickPadding | dimension | 2dp | 环刻度与环间距 |
| arcTickSplitAngle | integer | 5 | 刻度间隔的角度大小 |
| arcBlockAngle | integer | 1 | 刻度的角度大小 |
| arcTickOffsetAngle | integer | 0 | 刻度偏移的角度大小 |
| arcThumbStrokeWidth | dimension | 8dp | 拖动按钮描边宽度 |
| arcThumbColor | color | #FFE8D30F | 拖动按钮颜色 |
| arcThumbRadius | dimension | 10dp | 拖动按钮半径 |
| arcThumbRadiusEnlarges | dimension | 8dp | 触摸时按钮半径放大量 |
| arcShowThumb | boolean | true | 是否显示拖动按钮 |
| arcAllowableOffsets | dimension | 10dp | 触摸时可偏移距离:偏移量越大,触摸精度越小 |
| arcEnabledDrag | boolean | true | 是否启用通过拖动改变进度 |
| arcEnabledSingle | boolean | true | 是否启用通过点击改变进度 |
- 在Project的 build.gradle 里面添加远程仓库
allprojects {
repositories {
//...
mavenCentral()
}
}- 在Module的 build.gradle 里面添加引入依赖项
implementation 'com.github.jenly1314:arcseekbar:1.0.3'
以前发布至JCenter的版本
implementation 'com.king.view:arcseekbar:1.0.2'布局示例
<com.king.view.arcseekbar.ArcSeekBar
android:id="@+id/arcSeekBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>代码示例
//进度改变监听
arcSeekBar.setOnChangeListener(listener);
//设置进度
arcSeekBar.setProgress(progress);
//显示进度动画(进度,动画时长)
arcSeekBar.showAnimation(80,3000);更多使用详情,请查看app中的源码使用示例
- 对外暴露更多getter和setter方法
- 新增arcTickOffsetAngle属性
- 优化设置渐变色过程处理
- 优化细节
- ArcSeekBar初始版本
如果您喜欢ArcSeekBar,或感觉ArcSeekBar帮助到了您,可以点右上角“Star”支持一下,您的支持就是我的动力,谢谢 😃
您也可以扫描下面的二维码,请作者喝杯咖啡 ☕
Name: Jenly
Email: jenly1314#gmail.com / jenly1314#vip.qq.com
CSDN: jenly121
CNBlogs: jenly
GitHub: jenly1314
Gitee: jenly1314
加入QQ群: 20867961