MANochrome - CSS and Javascript for HTML generated by pod2html(1).
manopod2html - Converts .pod files to .html files with MANochrome included.
manopod2html -t theme [-i input_file] -o output_file [-f]
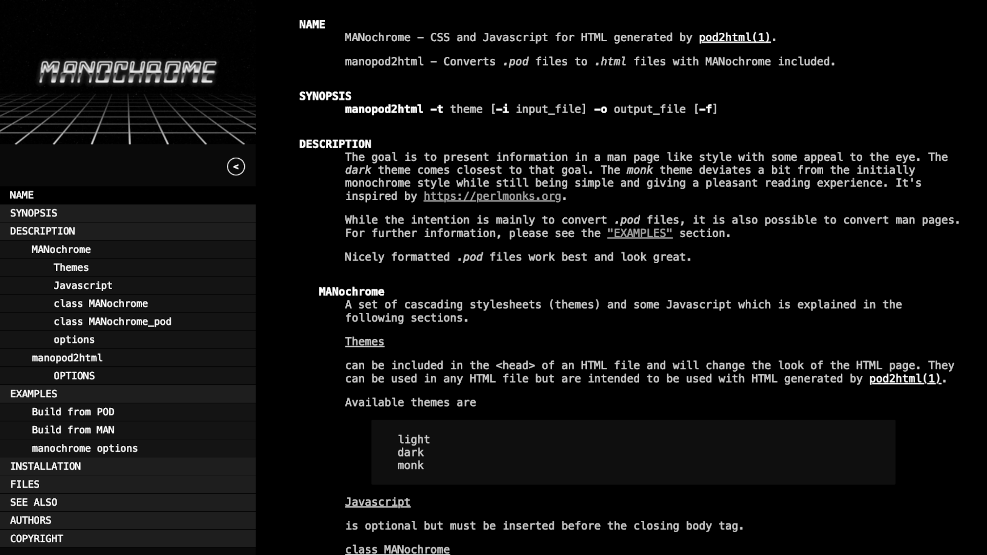
The goal is to present information in a man page like style with some appeal to the eye. The dark theme comes closest to that goal. The monk theme deviates a bit from the initially monochrome style while still being simple and giving a pleasant reading experience. It's inspired by https://perlmonks.org.
While the intention is mainly to convert .pod files, it is also possible to convert man pages. For further information, please see the "EXAMPLES" section.
Nicely formatted .pod files work best and look great.
A set of cascading stylesheets (themes) and some Javascript which is explained in the following sections.
can be included in the <head> of an HTML file and will change the look of the HTML page. They can be used in any HTML file but are intended to be used with HTML generated by pod2html(1).
Available themes are
light
dark
monkis optional but must be inserted before the closing body tag.
The parent class, it is not initialized.
creates a sidebar with a fixed index where a link to the corresponding section is highlighted when scrolling through the page or when clicked. An Index must be present in the HTML for this to work. pod2html(1) generates an index by default. Said index is an unordered list (<ul>) with the id "index".
The class must be initialized with some Javascript after js/manochrome.js was included.
const manochrome = new MANochrome_pod();When initializing with new MANochrome_pod() an options object can can be passed. This must be adjusted manually but is very easy. Take a look at js/init.js, "manopod2html" inserts the content of this file inside a script tag below the closing body tag.
- logo_path <string>
-
A path or URL to the image.
- links <array>
-
An array of objects like:
"links": [ { "url": "https://github.com/medecaj/manochrome.git", "html": "<img src=\"img/github-mark-white.svg\""> Repo" }, { "url": "https://perl.org", "html": "perl.org" }, { "url": "https://perlmonks.org", "html": "perlmonks.org" } ]
"manopod2html" can do all of this for you.
This perl script uses Pod::Html to generate HTML from a .pod file. If used without the -f flag, it will create a directory manochrome_build with the structure
manochrome_build
+-- css
| \-- manochrome_dark.css
+-- index.html
\-- js
\-- manochrome.jswhere <theme> is the theme chosen with the -t flag and <output.html> is the output file name chosen with -o.
- -t <theme>
-
Pass the name of a theme.
- -i <input_file>
-
Pass the input file.
If this flag is ommitted, read from STDIN.
- -o <output_file>
-
Pass the output file.
- -f
-
Build a single file with css and javascript included.
Build index.html from Readme.pod in the repository https://github.com/medecaj/manochrome.git
manopod2html -i Readme.pod -o index.html -t dark -fThe tool rman(1) can create .pod files from man pages. We use it in combination with manopod2html:
man man | rman -f POD | \
manopod2html -o man.html -t dark -fAdd this script to the bottom of your html before the closing body tag to initialize MANochrome_pod with options.
<script>
() => {
'use strict';
const options = {
/*
* Add a logo to top of the sidebar.
*/
"logo_path": "img/logo.png",
/*
* Add links to the "LINKS" section at the bottom of the sidebar.
* The "LINKS" section will only be created if this option is passed.
*/
"links": [
{
"url": "https://github.com/medecaj/manochrome.git",
"html": "<img src=\"img/github-mark-white.svg\"> Repo"
},
{
"url": "https://perl.org",
"html": "perl.org"
},
{
"url": "https://perlmonks.org",
"html": "perlmonks.org"
}
]
};
const manochrome = (MANochrome.has_index_id()) ?
new MANochrome_pod(options) : false;
})();
</script>Just type
maketo install and
make uninstallto uninstall.
- /usr/local/bin/manopod2html
man(1), pod2html(1), rman(1), pod2man(1), groff(1)
Albert Mendes https://github.com/medecaj
Copyright © 2024 Albert Mendes
MANochrome is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program. If not, see <http://www.gnu.org/licenses/>.