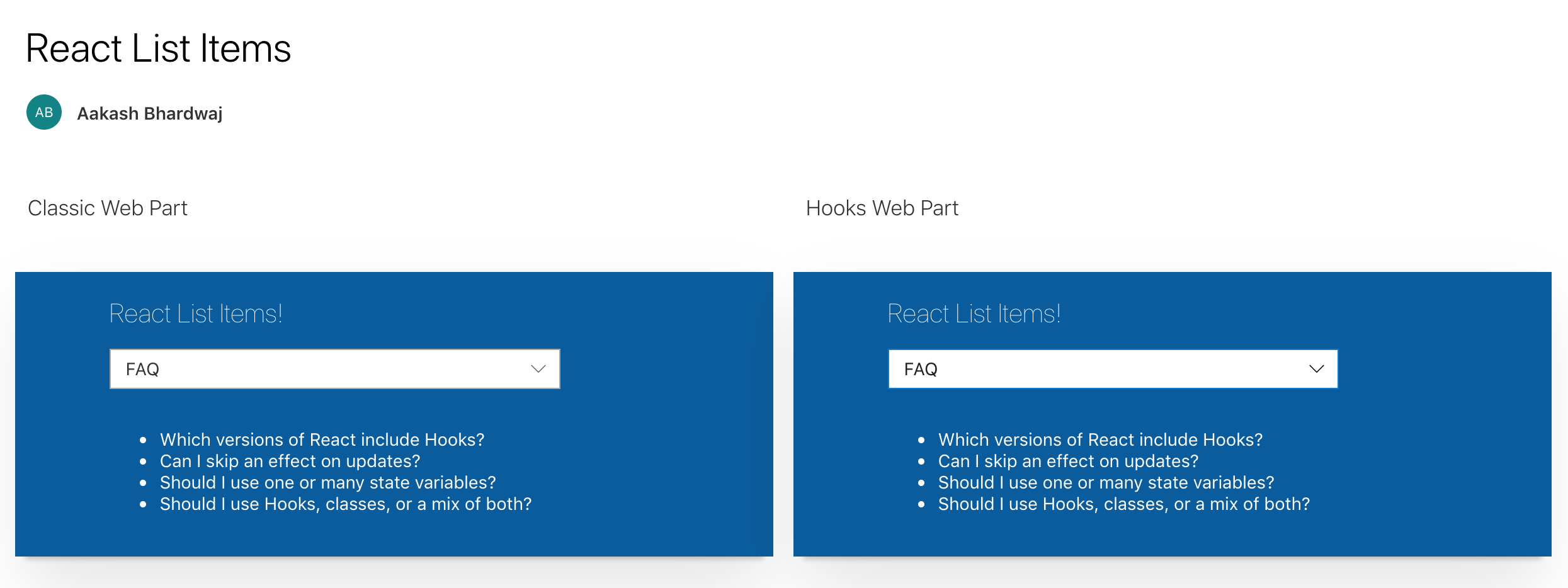
This sample web part shows how a SharePoint list's items can be fetched and rendered using one web part that uses React class components and another one that uses functional components and built-in useState, useEffect and useContext Hooks.
There are no pre-requisites.
| Solution | Author(s) |
|---|---|
| react-list-items | Aakash Bhardwaj |
| Version | Date | Comments |
|---|---|---|
| 1.0 | May 3, 2020 | Initial release |
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
- Clone this repository
npm installgulp bundle --shipgulp package-solution --ship- Add to Site Collection App Catalog and Install the App