Create an app that uses openweather.org to grab the current weather in a location of your choice.
- Head over to openweather.org and sign up to use their free API. (Or use the one provided by us)
- Find the API key page and generate a key to use. Paste it as a variable in your code as we will need it later.
- Read through the documentation about using the current weather data, and practice an API call in either Postman or your browser.
api.openweathermap.org/data/2.5/weather?q={city name}&APPID={API key}&units=metricReplace the ={city name} and ={API key} with the city you want and your API key.
Remove the curly brackets
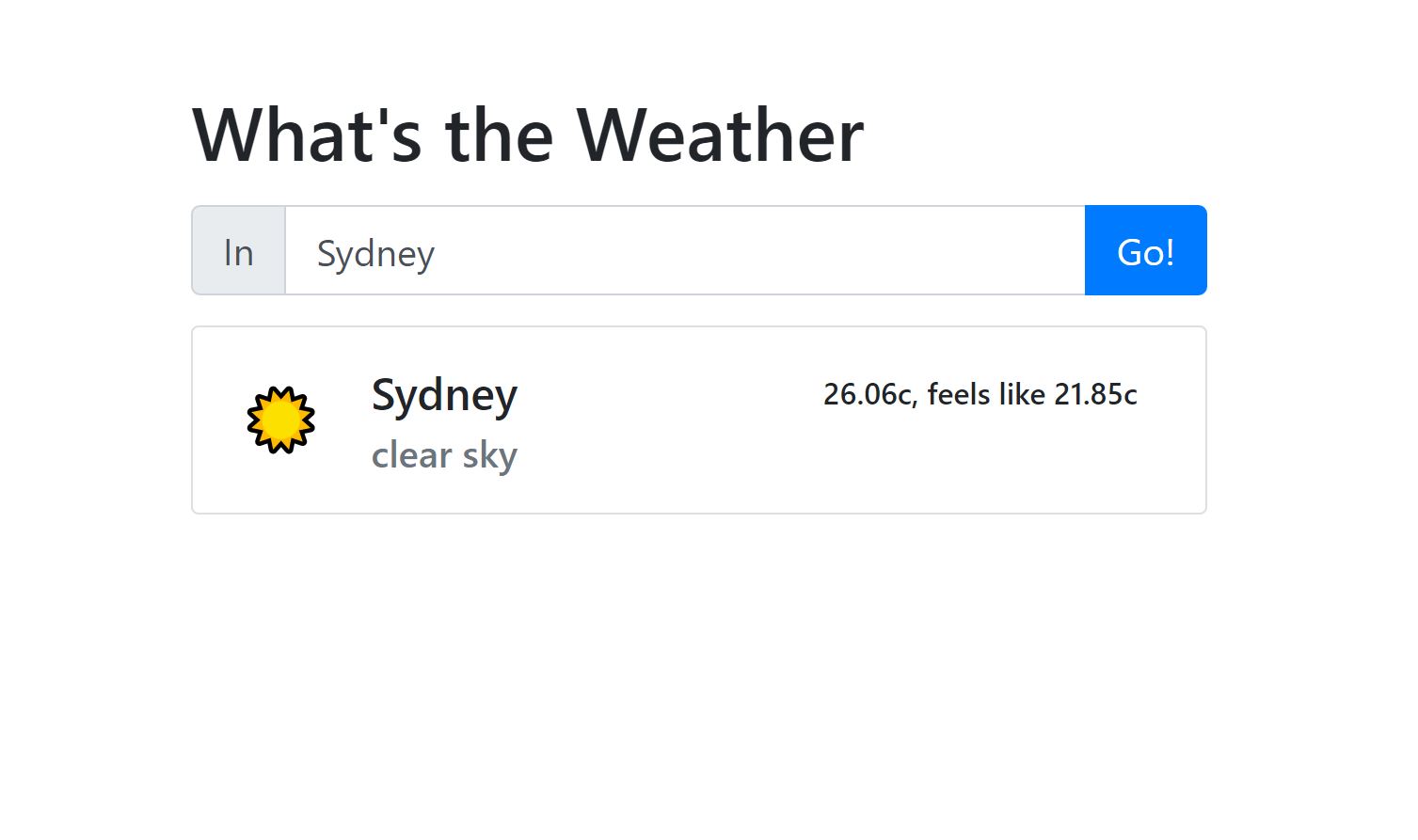
- Create a page using a text input, a submit button, and a space for the data to be displayed.
- Create a template card that will be used to display the data
Now is a good chance to test your page, open your index.html on your favourite browser or run open index.html from your terminal inside the weather-app folder. You may need to hardcode some expected data from the API.
- Target all the required elements using
document.querySelector() - Add an eventListener with the argument of
clickto the submit button - Assign a variable that stores the value of the input field once the button has been clicked
Make use of
console.log()in these steps! - Outside of the event listener, create a new function
const createCardHtml = (text) =>It will take in the parameters of the API data, but for now just pass the user submitted input as an argument. - In
createCardHtmlreturn the template card that was created in the html. Pass in the input value as one of the parts of your card to make sure it works!You will need to return the string using template literals and the
returnkeyword if you have not used the one line function style. - In the event listener call the function passing in the input value.
const cardHtml = createCardHtml(cityInput.value); - As the last line of the event listener, render the template card.
weatherContainer.innerHTML = cardHtml;
Read through the using Fetch guide on mdn, or the async await if you would prefer the newer methods.
- Create a new function that fetches the weather info from the API. Use either fetch or async await.
- Using template literals for the API url, insert the query parameters you have
fetch(
`https://api.openweathermap.org/data/2.5/weather?q=${city}&APPID=${appId}&units=metric`
);- Format the response into a usable format with
.then(response => response.json()); console.log()thejsonformatted response and make a note of what data you want to use. For example, the temperature is underdata.main.tempIt is important to find the correct data as not all API's will respond with the same format.- Call the function in the event listener, passing in the input from the text field.
- Instead of using
console.log()for the data, pass the required information into thecreateCardHtmlfunction that was made earlier. - You may need to change the arguments for this function, and it should now look something like this:
const cardHtml = createCardHtml(name, emoji, temp, feelsLike, description); - Fill in the template literals in the
createCardHtmlfunction so that the card is populated with the data from the API.
- Implement error handling with the API response
- Try using a geoLocation button that checks for the user's current location.
Stuck? Check out the provided example in the example/html folder!
I use vite to create a quick boilerplate for react. There are several options available that you can find in the react docs
npm create vite@latest weather-app- select
React - select
Javascript + SWC cd weather-app- npm install
- npm run dev
- Create the file and folder structure you need for the project, removing any unwanted files.
- Find your openweather app key and add it to the variable in App.jsx
- Refactor your html into jsx.
- Create a component for a template card.
- For now hardcoded data is fine, but shortly it will be using props.
- import proptypes using
import PropTypes from "prop-types";This will allow the props to be type checked. (Ideally we would use an actual typed language but that's for another day) - Take the previous cardHtml and paste it in the render section, changing any necessary jsx syntax
- Import the Card and useState.
- Create a setState hook for the input's value, and one for the weather data.
- Target the input's value and and use the hook to set the state on change.
- Create a
handleSubmitfunction that is called on submit of the form. This function will call the API and use the result to set theweatherstate with thesetWeatherhook. Try aconsole.logto make sure it works. - Render the
Cardcomponent if there is data in theweatherstate. - Pass the weather state as a prop into the
Cardcomponent.
There is an opportunity to learn even more technologies, such as typescript. Or more advanced react techniques such as react redux.