To do this challenge, you need a good understanding of HTML, CSS, and JavaScript.
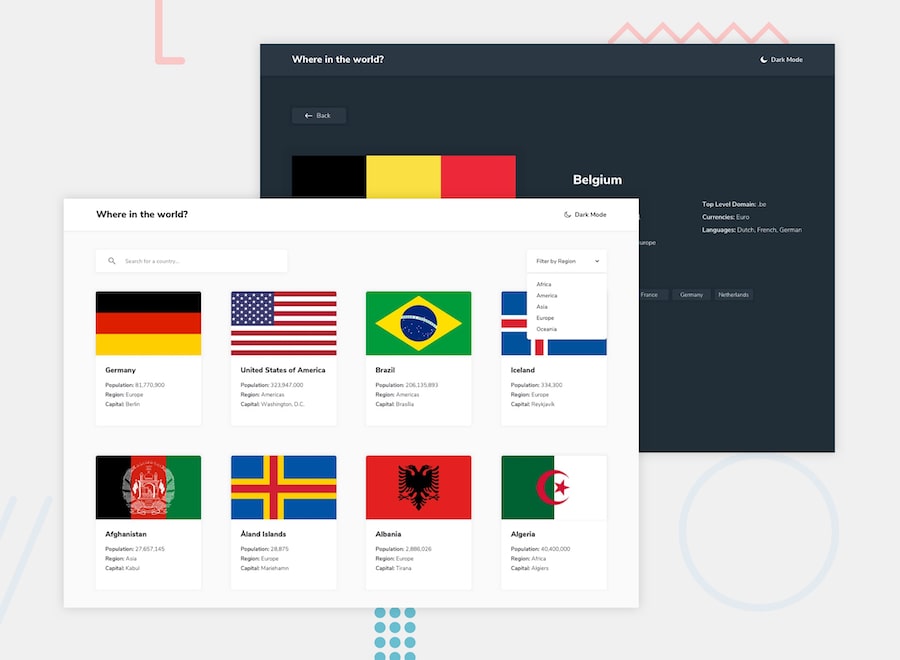
Your challenge is to integrate with the REST Countries API to pull country data and display it like in the designs.
You can use any JavaScript framework/library on the front-end such as React or Vue. You also have complete control over which packages you use to do things like make HTTP requests or style your project.
Your users should be able to:
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode (optional)
data.json file with all the country data if you prefer to use that instead. However, please be aware that the data in the JSON file might not be up-to-date.
Your task is to build out the project to the designs inside the /design folder.
In this challenge, you will find mobile and desktop designs in light and dark mode color schemes for both pages.
The designs are in JPG static format. Using JPGs will mean that you'll need to use your best judgment for styles such as font-size, padding and margin.
There are no assets for this challenge, as the country flags will be pulled from the REST Countries API and you can use an icon font library for the icons.
There is also a style-guide.md file containing the information you'll need, such as color palette and fonts.
As mentioned above, there are many ways to host your project for free. Our recommended hosts are:
Have fun! 🚀