Welcome to the repository for my personal portfolio website! I'm thrilled to share my journey as an aspiring front-end developer and showcase the projects and skills that represent my passion for web development. This README file will guide you through the structure of the project and provide information on how to set it up locally.
This repository contains the source code for my personal portfolio website. The website is designed to showcase my skills, projects, and experience as a front-end developer. Feel free to explore the various sections of the website and learn more about me and my work.
Here are the critical requirements necessary to develop a portfolio that satisfies a typical hiring manager’s needs:
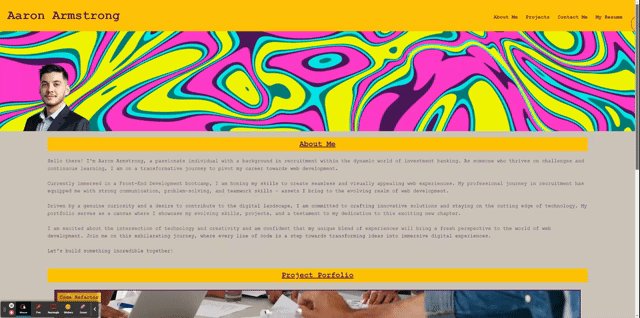
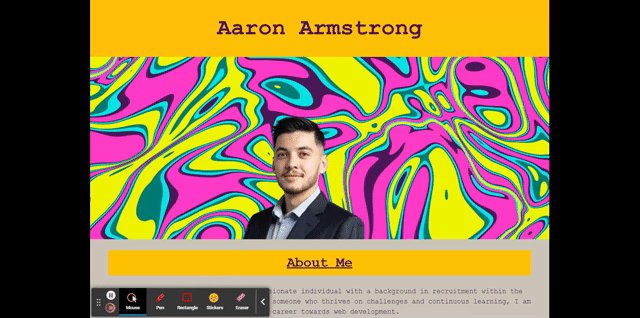
- When the page is loaded the page presents your name, a recent photo or avatar, and links to sections about you, your work, and how to contact you
- When one of the links in the navigation is clicked then the UI scrolls to the corresponding section
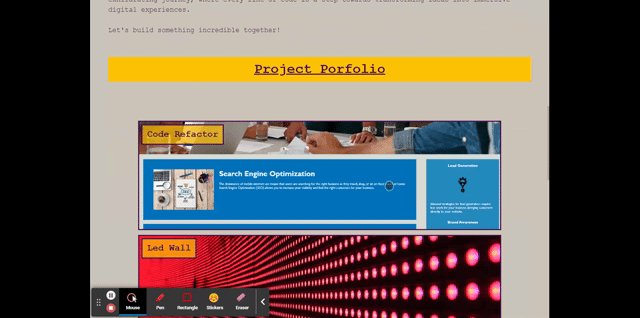
- When viewing the section about your work then the section contains titled images of your applications
- When presented with the your first application then that application's image should be larger in size than the others
- When images of the applications are clicked then the user is taken to that deployed application
- When the page is resized or viewed on various screens and devices then the layout is responsive and adapts to my viewport
- HTML5
- CSS3
- index.html: The main HTML file that structures the content of the portfolio.
- css/: Contains the stylesheets for the website.
- About Me: Learn more about my background, skills, and interests.
- Projects: Explore the various projects I've worked on, complete with descriptions and links.
- Contact: Reach out to me through the provided contact methods.
N/A
Feel free to contact me if you have any questions or just want to connect:
- Email: aaronarmstrong1490@gmail.com
- LinkedIn: https://www.linkedin.com/in/aaron-armstrong-%E8%89%BE%E4%BF%8A%E6%A8%82-80986ba5/
The following animation shows the web application's appearance and functionality:
This challenge is graded based on the following criteria:
- Satisfies all of the above acceptance criteria.
-
Application deployed at live URL.
-
Application loads with no errors.
-
Application GitHub URL submitted.
-
GitHub repository contains application code.
- Application resembles the mock-up functionality provided in the challenge instructions.
-
Repository has a unique name.
-
Repository follows best practices for file structure and naming conventions.
-
Repository follows best practices for class/id naming conventions, indentation, quality comments, etc.
-
Repository contains multiple descriptive commit messages.
-
Repository contains quality readme with description, screenshot, link to deployed application.
You are required to submit BOTH of the following for review:
-
The URL of the deployed application.
-
The URL of the GitHub repository that contains your code. Give the repository a unique name and include a README file that describes the project.
© 2023 edX Boot Camps LLC. Confidential and Proprietary. All Rights Reserved.