Quizes are common feature of our student-facing apps. Can you build a simple quiz interface with React while following Outlier's best practices?
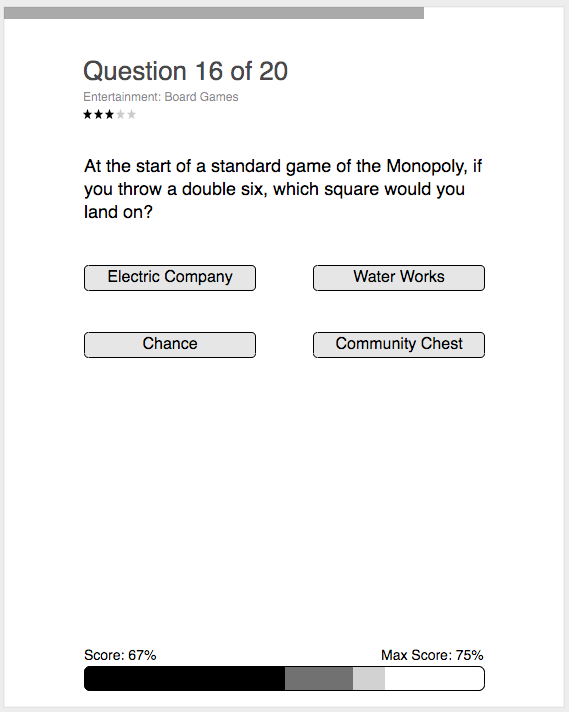
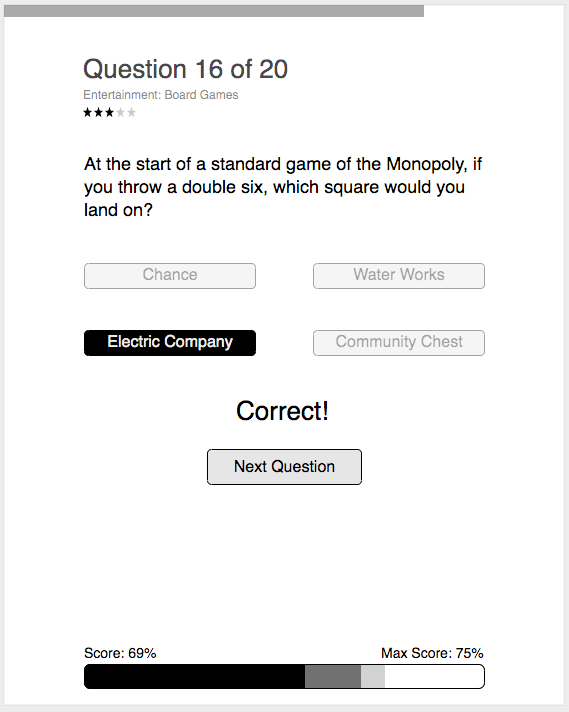
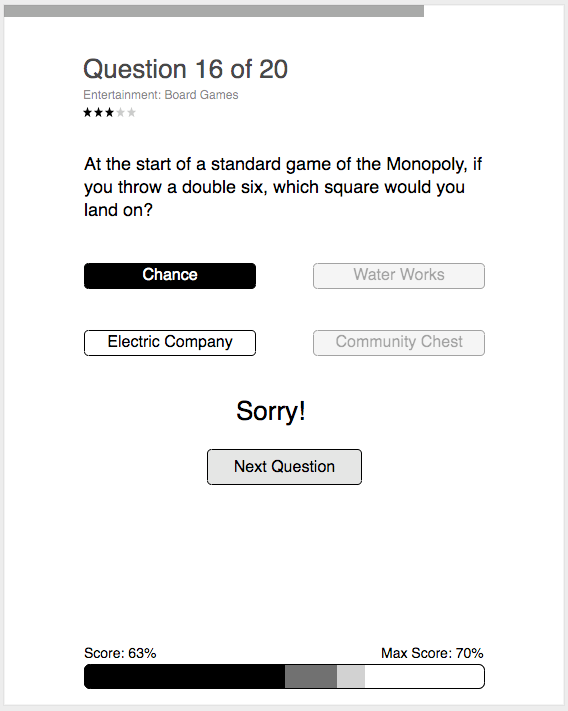
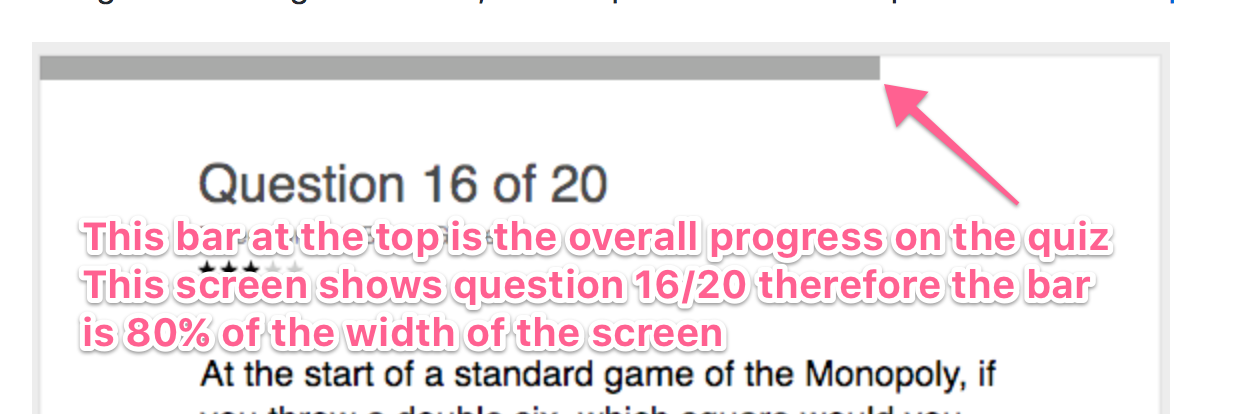
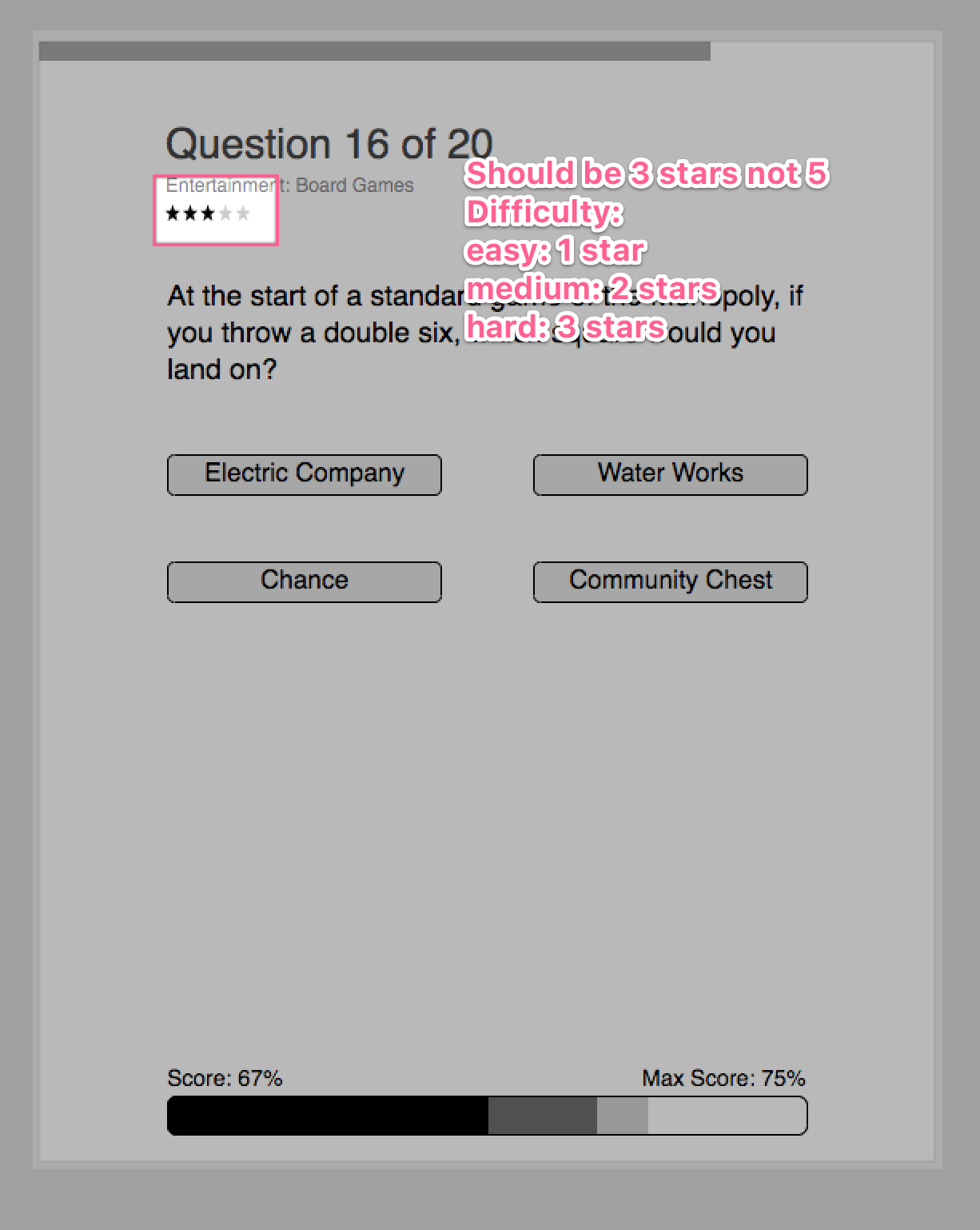
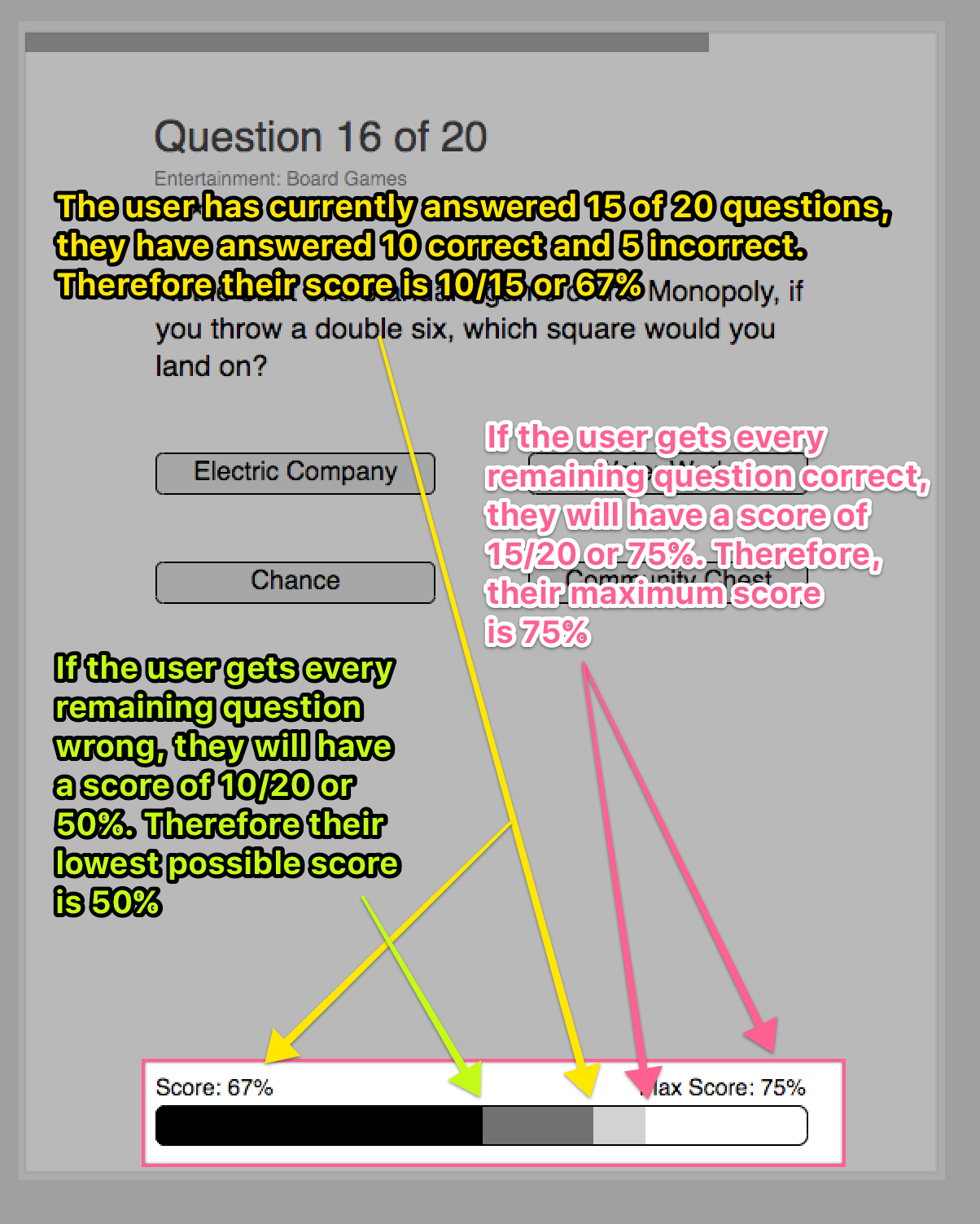
Using the following wireframes, build a quiz interface. Using your comprehension about how the application functions, construct all applicable tests. The questions are all in questions.json.
How to attempt this challenge:
- Create a new repo in your account and note the git url
- Clone this repo
- Solve the challenge:
- The pages should be responsive across the latest browsers (Chrome, Safari, Edge) and mobile devices. The options for multiple choice questions should be stacked vertically in mobile screens.
- Make sure to handle exceptions (try..catch blocks and null checks) wherever applicable.
- The questions from questions.json can be statically imported in your react component. But bonus points will be provided if you integrate the question data using a demo api generated using json-server or similar tools.
- Set your new repo as the origin:
git remote set-url origin ${your repo url} - Push your solution to your repo
You must follow these steps for your solution to be accepted -- forks or other methods will not be considered.