Do you use a CSS framework?
ATK UI began 2 years ago as a project to wrap CSS framework into PHP objects. We started with Fields, Forms, Tables and Menus. Then we added callbacks to enable interactivity. Then came layouts. Next we integrated data mapping and persistence frameworks; virtual pages and JavaScript action abstraction; dynamic popups, real-time console and progress-bar. We have even added high-level components such as wizard and dynamic tabs and make them extremely simple to use!
ATK UI helps you create modern Web UI without writing HTML/CSS/JS. Bundled with over 30 interactive UI components that seamlessly integrate with your SQL, NoSQL or API backend, ATK UI brings consistent and easy-to-use interface into your custom projects or popular web apps
Quick-Links: Documentation. Namespaces. Demo-site. ATK Data. Forum. Chat. Commercial support. Udemy Course.
Some of you "live to code". For everyone else - ATK UI is a great fit. Easy to learn and saves loads of time.
Watch this free Udemy course if you are a beginner: https://www.udemy.com/web-apps-with-php-and-atk
Download from www.agiletoolkit.org or Install ATK UI with composer require atk4/ui
Then you only need to create a single PHP file:
<?php
require 'vendor/autoload.php';
$app = new \atk4\ui\App(); // That's your UI application
$app->initLayout('Centered');
$form = new \atk4\ui\Form(); // Yeah, that's a form!
$app->add($form);
$form->addField('email'); // adds field
$form->onSubmit(function ($form) {
// implement subscribe here
return $form->success('Subscribed '.$form->model['email'].' to newsletter.');
});
// Decorate anything
$form->buttonSave->set('Subscribe');
$form->buttonSave->icon = 'mail';
// everything renders automaticallyOpen PHP in the browser and observe a fully working and good looking form:
ATK UI relies on https://fomantic-ui.com CSS framework to render the form beautifully. It also implements submission call-back in a very straightforward way. The demo also demonstrates use of JavaScript action, which can make objects interract with each-other (e.g. Form submit reloads Table).
To get most of ATK UI, use ATK Data to describe your business models such as "User" or "Purchase". When you define models, you can start using some more advanced components:
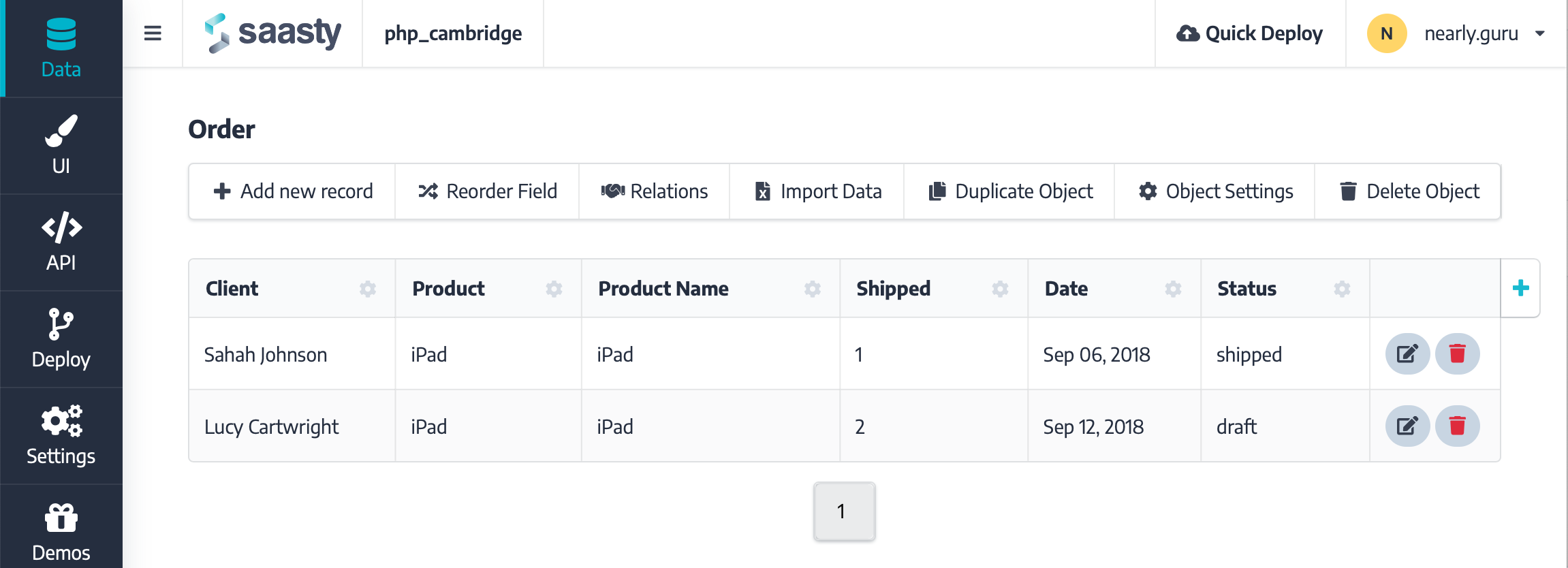
CRUD is a fully-interractive component that supports pagination, reloading, conditions, data formatting, sorting, quick-search, ordering, custom actions and modals, but at the same time is very easy to use:
$app = new \atk4\ui\App('hello world');
$app->initLayout('Admin');
$app->dbConnect('mysql://user:pass@localhost/atk')
$app->add('CRUD')->setModel(new User($app->db));ATK Data allows you to set up relations between models:
class User extends Model {
function init() {
parent::init();
$this->addField('name');
$this->addField('gender', ['enum'=>'female','male','other']);
$this->hasMany('Purchases', new Purchase());
}
}Conventional CRUD works only with a single model, but with add-on you can take advantage this relationship information: https://github.com/atk4/mastercrud
use \atk4\mastercrud\MasterCRUD;
// set up $app here
$master_crud = $app->add(new MasterCRUD());
$master_crud->setModel(new User($app->db), [
'Purchases'=>[]
]);ATK UI uses default settings from Formantic-UI but they can be styled. You can create custom application layouts, page layouts and widgets. Here is a screenshot of an application developed using ATK UI:
One of the fundamental features of ATK is Callback - ability to dynamically generate a route then have JS part of the component invoke it. Thanks to this approach, code can be fluid, simple and readable:
$tabs = $app->add('Tabs');
$tabs->addTab('Intro')->add(['Message', 'Other tabs are loaded dynamically!']);
$tabs->addTab('Users', function($p) use($app) {
// This tab is loaded dynamically, but also contains dynamic component
$p->add('CRUD')->setModel(new User($app->db));
});
$tabs->addTab('Settings', function($p) use($app) {
// Second tab contains an AJAX form that stores itself back to DB.
$m = new Settings($app->db);
$m->load(2);
$p->add('Form')->setModel($m);
});Another component implementation using a very friendly PHP syntax:
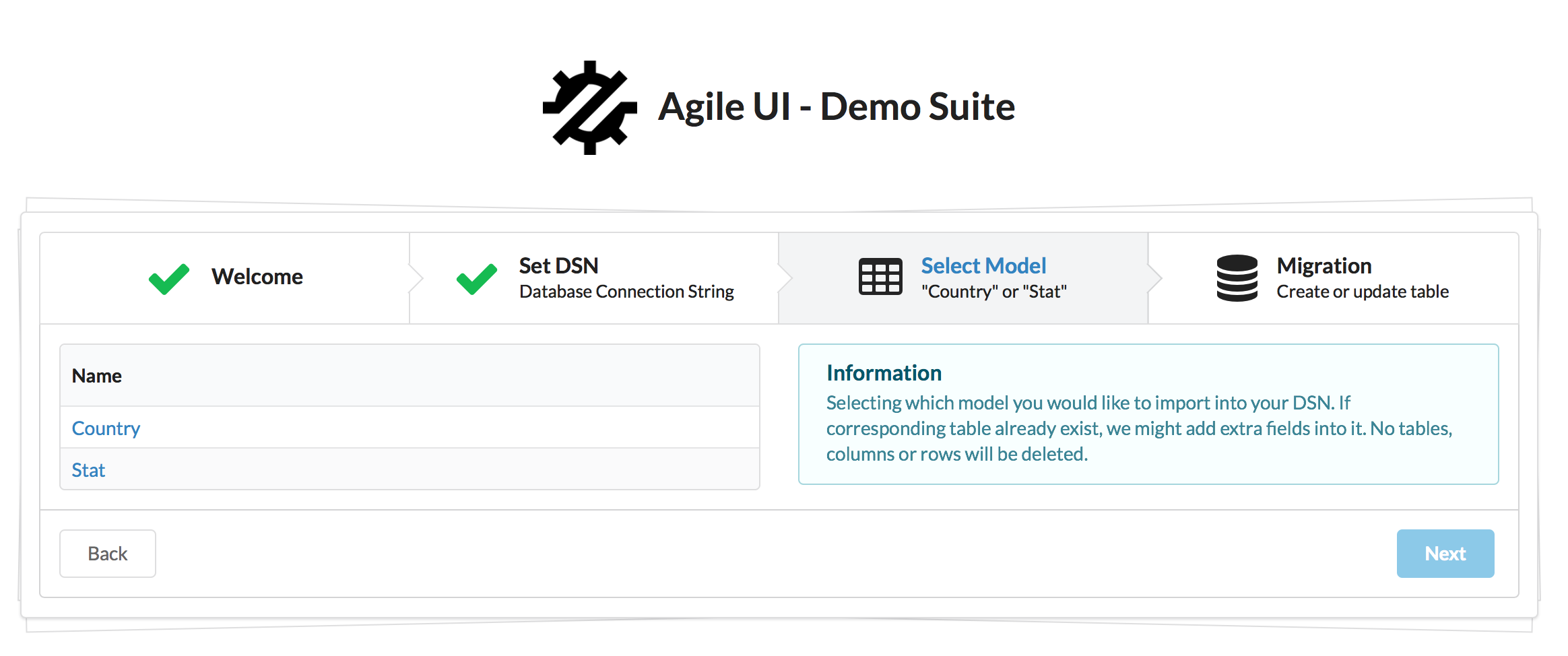
You get most benefit when you use various ATK UI Components together. Try the following demo: https://ui.agiletoolkit.org/demos/wizard.php. The demo implements:
- Multi-step wizard with ability to navigate forward and backward
- Form with validation
- Data memorization in the session
- Table with column formatter, Messages
- Real-time output console
With ATK it takes about 50 lines of PHP code only to build it all.
ATK UI is part of Agile Toolkit
Comparing to some other CRUD / Admin builders, the UI components rely on a very powerful ATK Data framework, which can be also used separately and can be used to power your RestAPI end-points.
See how ATK Data compares with other ORM engines and you'll understand why we choose it over some of the alternatives: http://socialcompare.com/en/comparison/php-data-access-libraries-orm-activerecord-persistence
To help you understand the real power behind ATK Data integration, look at this aggregation / reporting addon: https://github.com/atk4/report. Compared to any open-source report suites that you can find for PHP, this is the only implementation that relies on "Model Domain Logic" rather than SQL queries for expressing your report criteria and can be used for ANY component in ATK UI as well as addons, such as Charts. There are no performance implications, because all the expressions and aggregations are executed inside your database through the means of SQL.
The MIT license gives you absolute freedom, but no warranty. To compliment that, the team who created ATK as well as some early contributors joined together to run a consultancy company. We help you deliver your projects by:
- Fixing bugs in ATK or add-ons - free of charge
- Building add-ons that extend functionality - moderate hourly rate fee.
- Integration tasks or building parts of your project - quotation based.
Our motto is to "always give back to open-source community and be fair to our clients". We are hiring PHP and JavaScript developers who are passionate about ATK and are active within our community.
If you need a help, go to our website and click on "Contact" link.
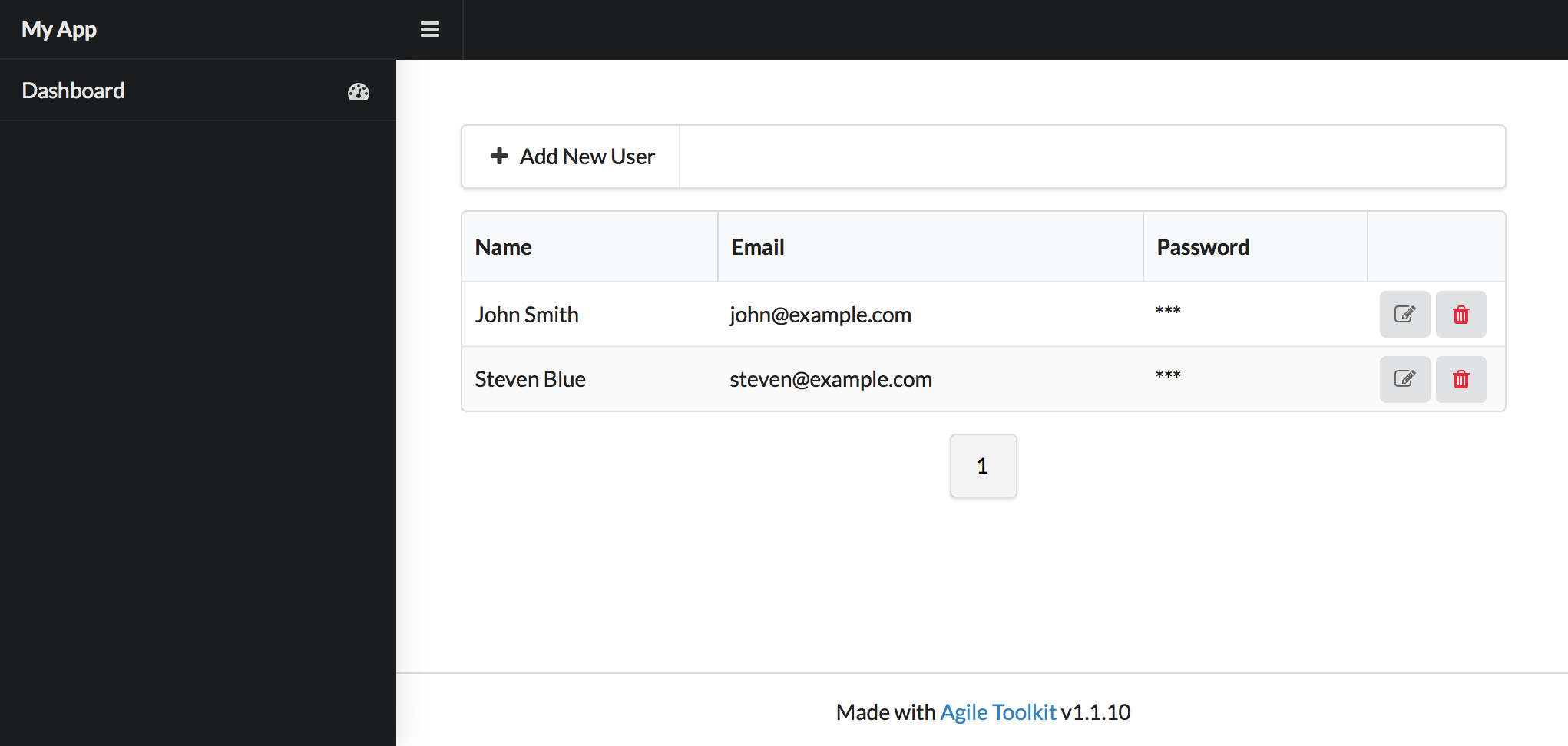
It's really easy to put together a complex Admin system. Add this code to a new PHP file (tweak it with your database details, table and fields):
<?php
$app = new \atk4\ui\App('My App');
$app->initLayout('Admin');
$app->dbConnect('mysql://user:pass@localhost/yourdb');
class User extends \atk4\data\Model {
public $table = 'user';
function init() {
parent::init();
$this->addField('name');
$this->addField('email', ['required'=>true]);
$this->addField('password', ['type'=>'password']);
}
}
$app->add('CRUD')->setModel(new User($app->db));The result is here:
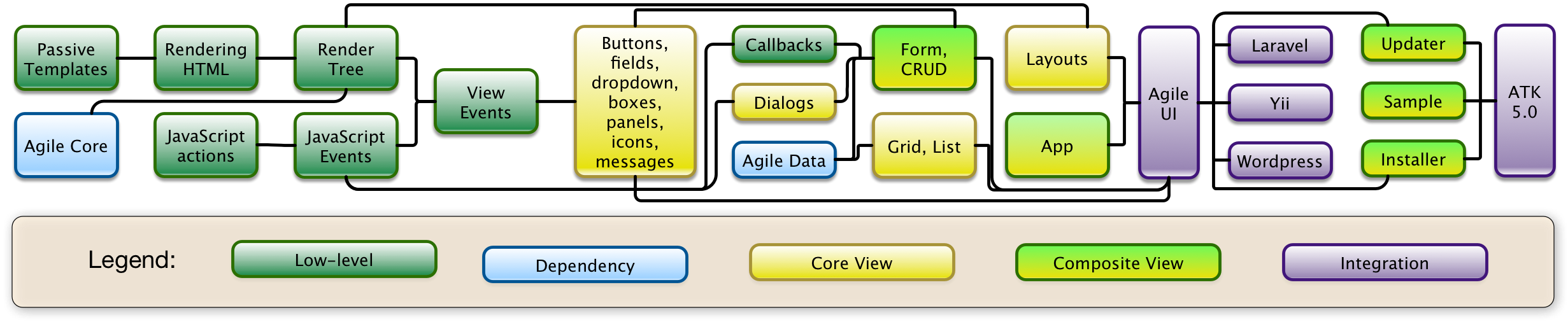
Agile UI comes with many built-in components:
| Component | Description | Introduced |
|---|---|---|
| View | Template, Render Tree and various patterns | 0.1 |
| Button | Button in various variations including icons, labels, styles and tags | 0.1 |
| Input | Decoration of input fields, integration with buttons. | 0.2 |
| JS | Assign JS events and abstraction of PHP callbacks. | 0.2 |
| Header | Simple view for header. | 0.3 |
| Menu | Horizontal and vertical multi-dimensional menus with icons. | 0.4 |
| Form | Validation, Interactivity, Feedback, Layouts, Field types. | 0.4 |
| Layouts | Admin, Centered. | 0.4 |
| Table | Formatting, Columns, Status, Link, Template, Delete. | 1.0 |
| Grid | Toolbar, Paginator, Quick-search, Expander, Actions. | 1.1 |
| Message | Such as "Info", "Error", "Warning" or "Tip" for easy use. | 1.1 |
| Modal | Modal dialog with dynamically loaded content. | 1.1 |
| Reloading | Dynamically re-render part of the UI. | 1.1 |
| Actions | Extended buttons with various interactions | 1.1 |
| CRUD | Create, List, Edit and Delete records (based on Advanced Grid) | 1.1 |
| Tabs | 4 Responsive: Admin, Centered, Site, Wide. | 1.2 |
| Loader | Dynamically load itself and contained components inside. | 1.3 |
| Modal View | Open/Load contained components in a dialog. | 1.3 |
| Breadcrumb | Push links to pages for navigation. Wizard. | 1.4 |
| ProgressBar | Interactive display of a multi-step PHP code execution progress | 1.4 |
| Console | Execute server/shell commands and display progress live | 1.4 |
| Items and Lists | Flexible and high-performance way to display lists of items. | 1.4 |
| Wizard | Multi-step, wizard with temporary data storing. | 1.4 |
Add-ons:
- MasterCRUD - Create multi-level CRUD system with BreadCrumb
- Filestore - Integrate your Form with Flysystem, uploading and storing files
- User Authentication - User Log-in, Registration and Access Control for Agile UI
- Charts add-on - Modern looking and free charts with chartJS
- Audit for Models - Record all DB operations with Undo/Redo support for Agile Data
- Data for Reports - Implement data aggregation and union models for Agile Data
- Schema and Migration - Tools to migrate your database structure
Integrations:
- Agile UI for Wordpress - Write Wordpress plugin using Agile UI
- Laravel Agile Data - ServiceProvider for Agile Data
- .. more connectors wanted. If you are working to integrate Agile UI or Agile Data, please list it here (even if incomplete).
All bundled components are free and licensed under MIT license. They are installed together with Agile UI.
External and 3rd party components may be subject to different licensing terms.
ATK UI makes active use of ATK Core and ATK Data frameworks.
Agile UI, Data and API are projects we develop in our free time and offer you free of charge under terms of MIT license. If you wish to say thanks to our core team or take part in the project, please contact us through our chat on Gitter.