- Coursework on Node, Express, Mustache server side pages, SQL, CRUD, pg promise, and Sequelize ORM. It contains assignments, files, and screenshots from week 7 and week 8.
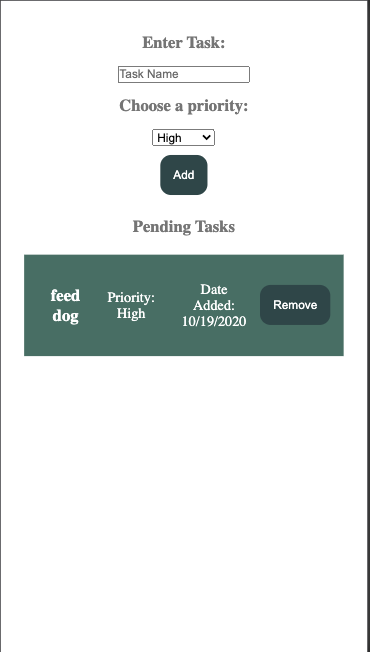
Week 7 Day 1 - To Do List App
- Prompt was to build your own API using Node and Express. The app should be able to display all To Do items (title, priority and date created), save new To Do items, and have a UI. I did the additional hard mode option of deleting existing items.
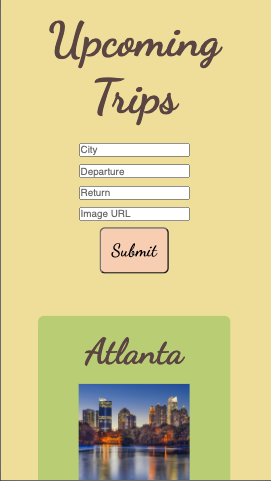
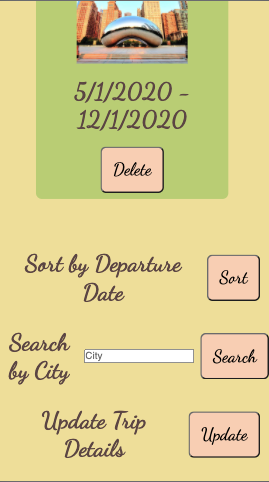
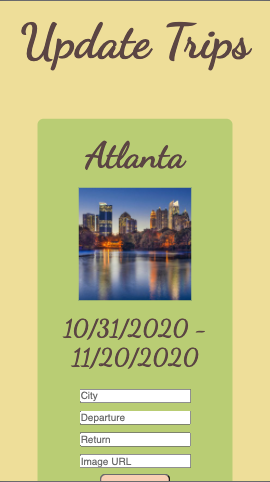
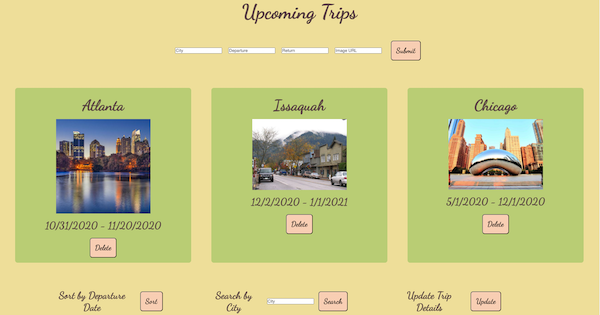
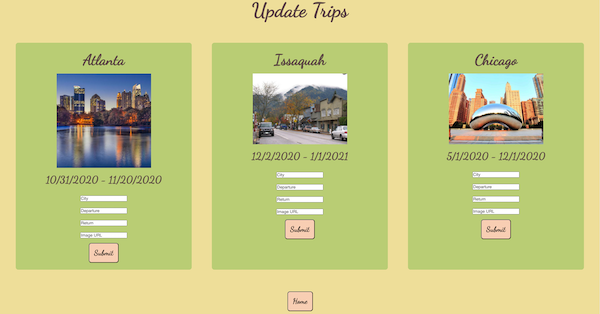
Week 7 Day 2 - Trip App
- Prompt was to build a website for tracking trips with server side pages using Mustache. Users have the ability to view all trips, add a new trip, and delte a trip. I did the additional hard mode options: update the trip, sort trips by date, and search for a trip by destination city.
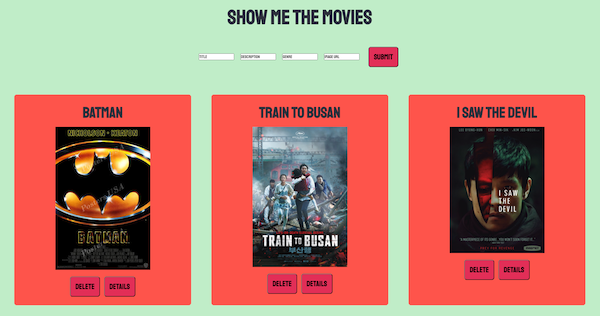
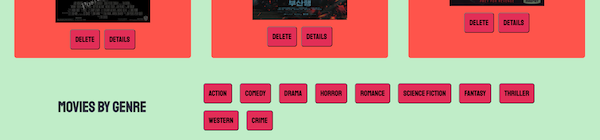
Week 7 Day 3 - Movies App
- Prompt was to create a website using mustache routes which will allow the user perform the following features:
- Ability to add a movie (title, description, genre, posterURL)
- Ability to delete a movie
- Ability to filter movies based on the genre
- Ability to go to movie details page
Week 7 Day 4 - User Login
- Prompt was to add the ability to allow user to register, login, signout, and only see their information after they login successfully to a previous app.
- We were encouraged to apply these things to a hobby project if we didn't like the previous prompt, so I started PetPlanner.
Week 8 - old versions of Pet Planner
- The week 8 folder contains two versions of my hobby PetPlanner app, using pg-promise and sequelize with mustache templates.
- Go to my PetPlanner repository to see the current version using React and screenshots.