Welcome to the ToDo-App-Fullstack-NextJS, a full-stack and simple to-do application built using Next.js with both backend and frontend integrated seamlessly.
This project shows the power of Next.js and serves as a practical demonstration of using Next.js as a complete full-stack framework, incorporating authentication, dark mode, and local storage for data persistence.
- 🌟 Features
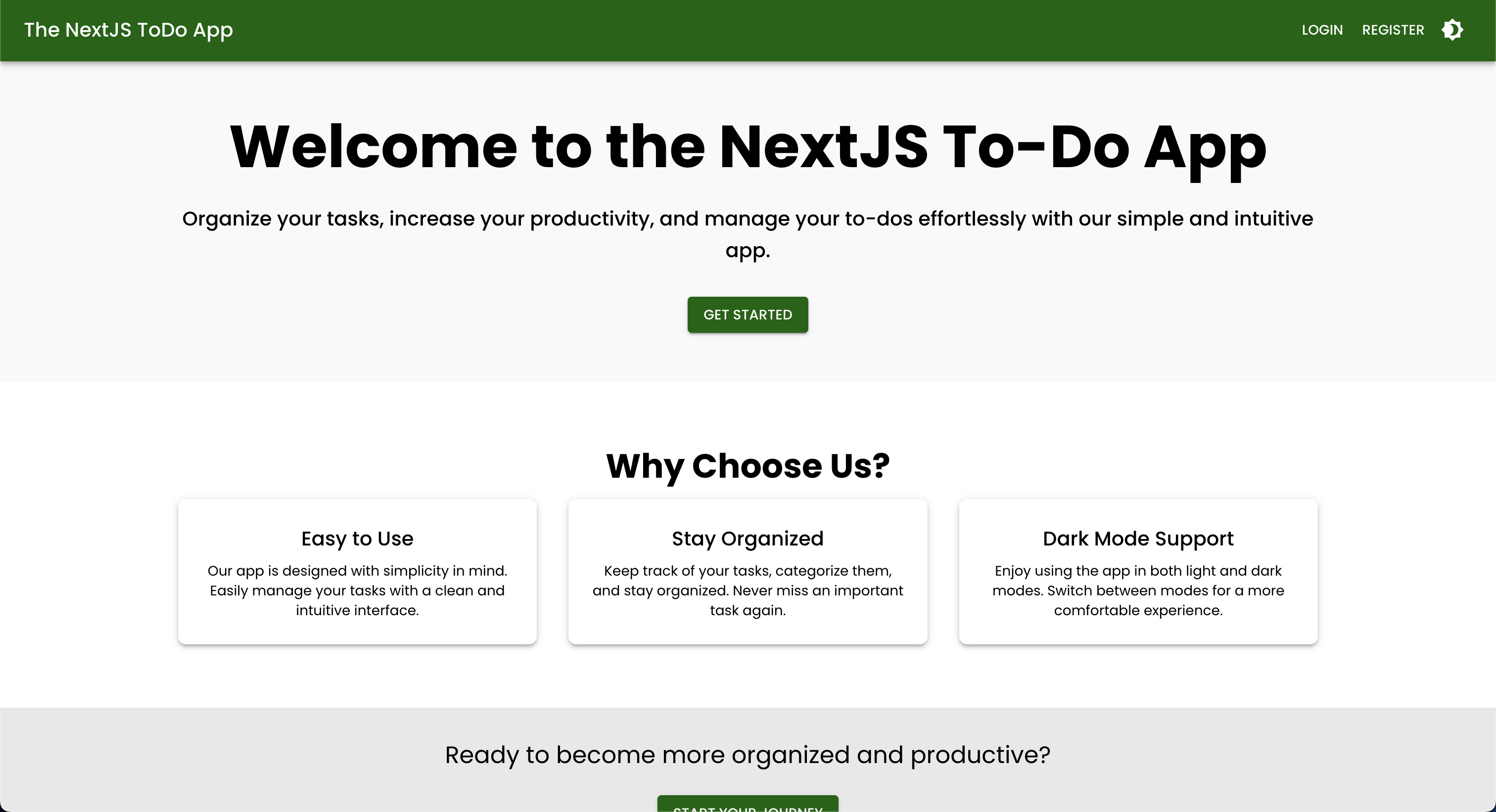
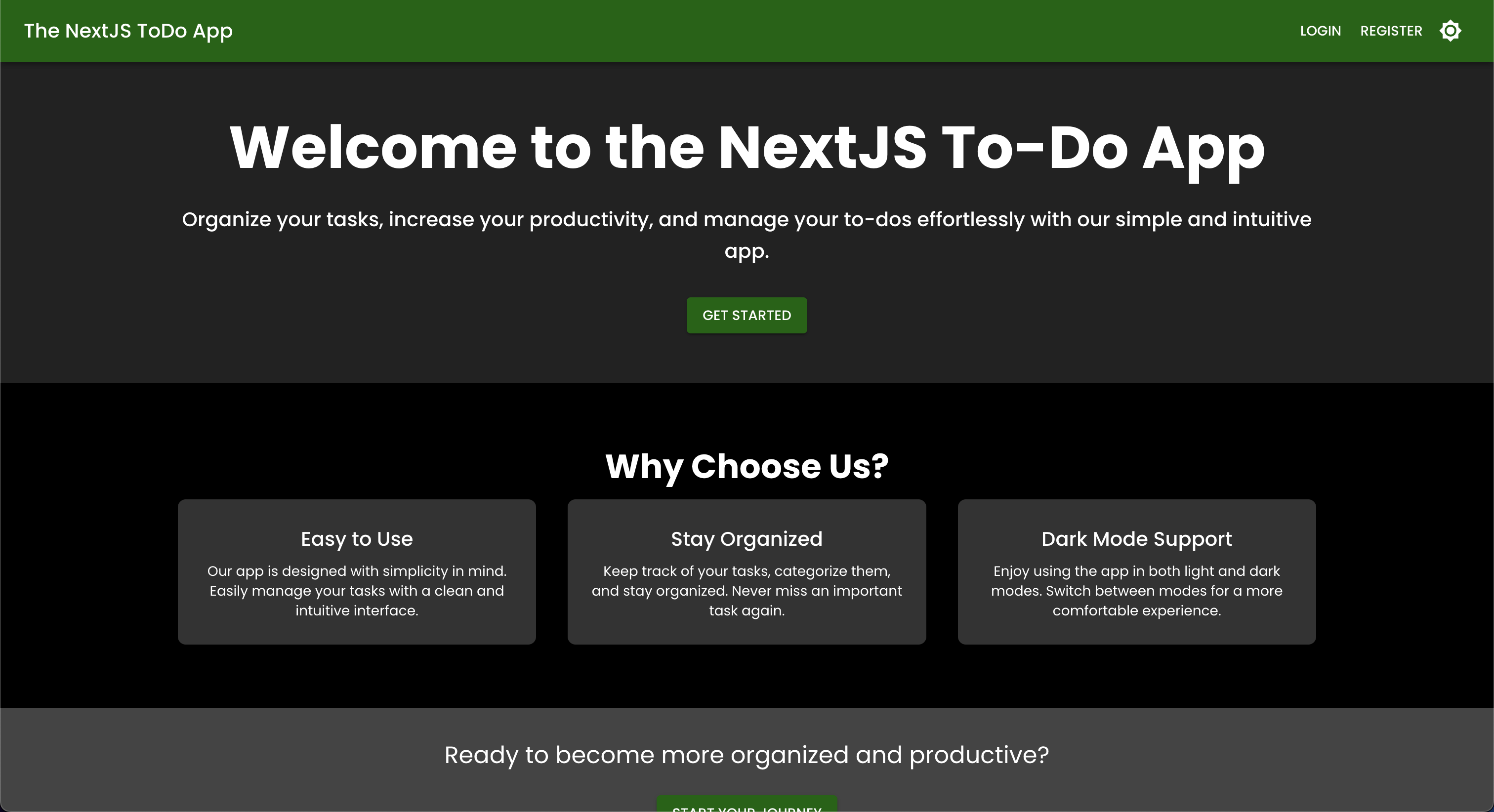
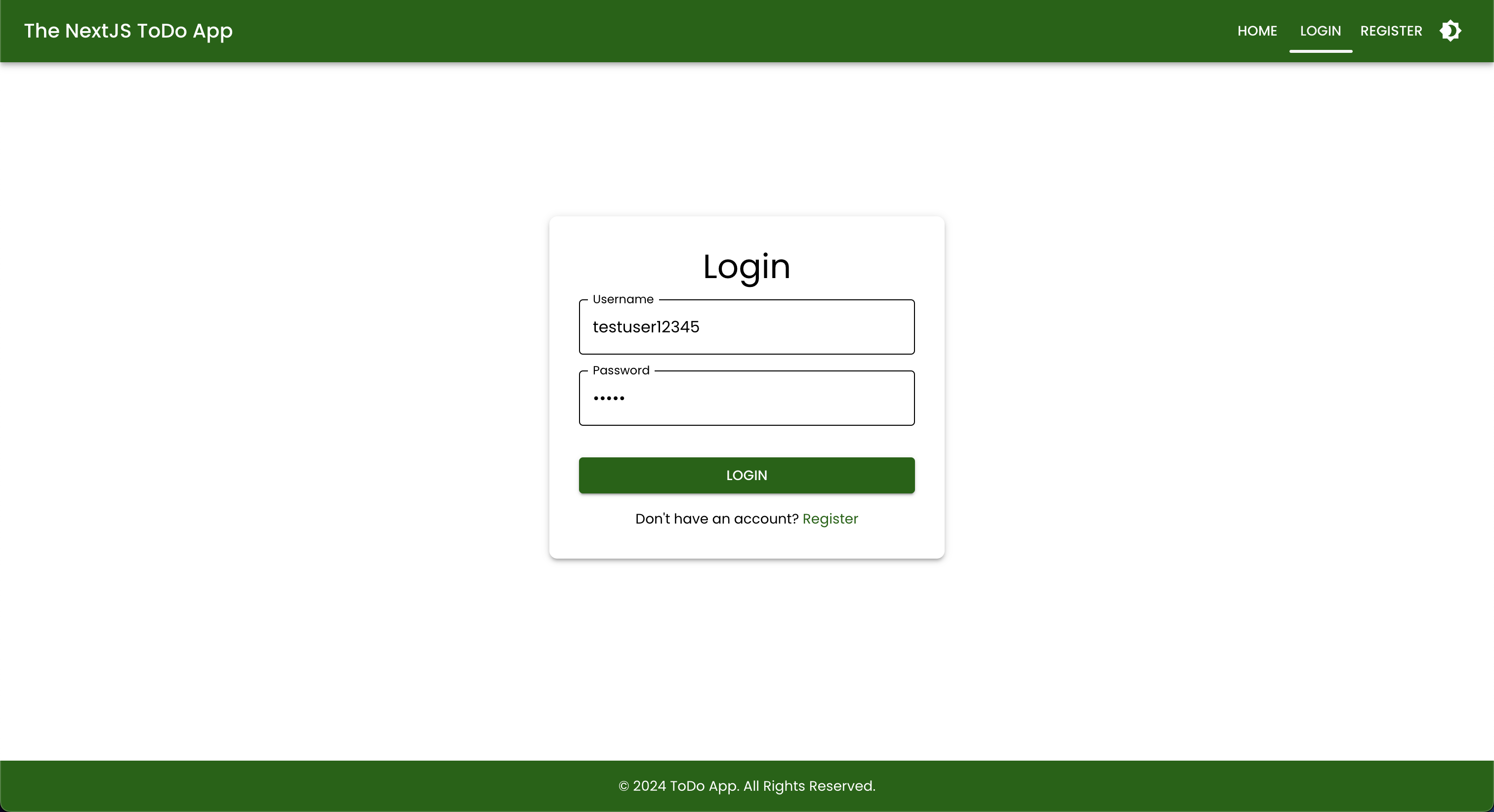
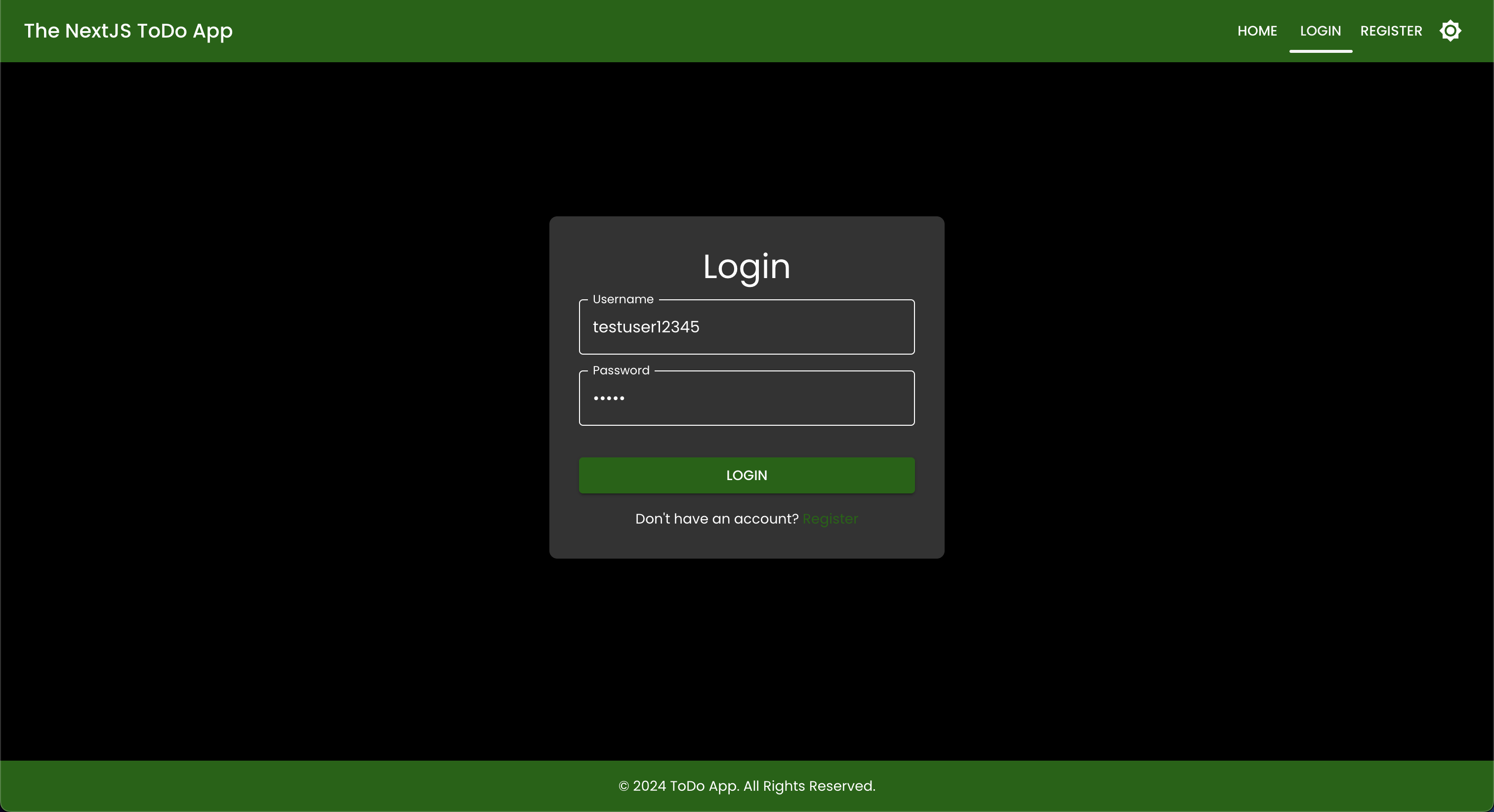
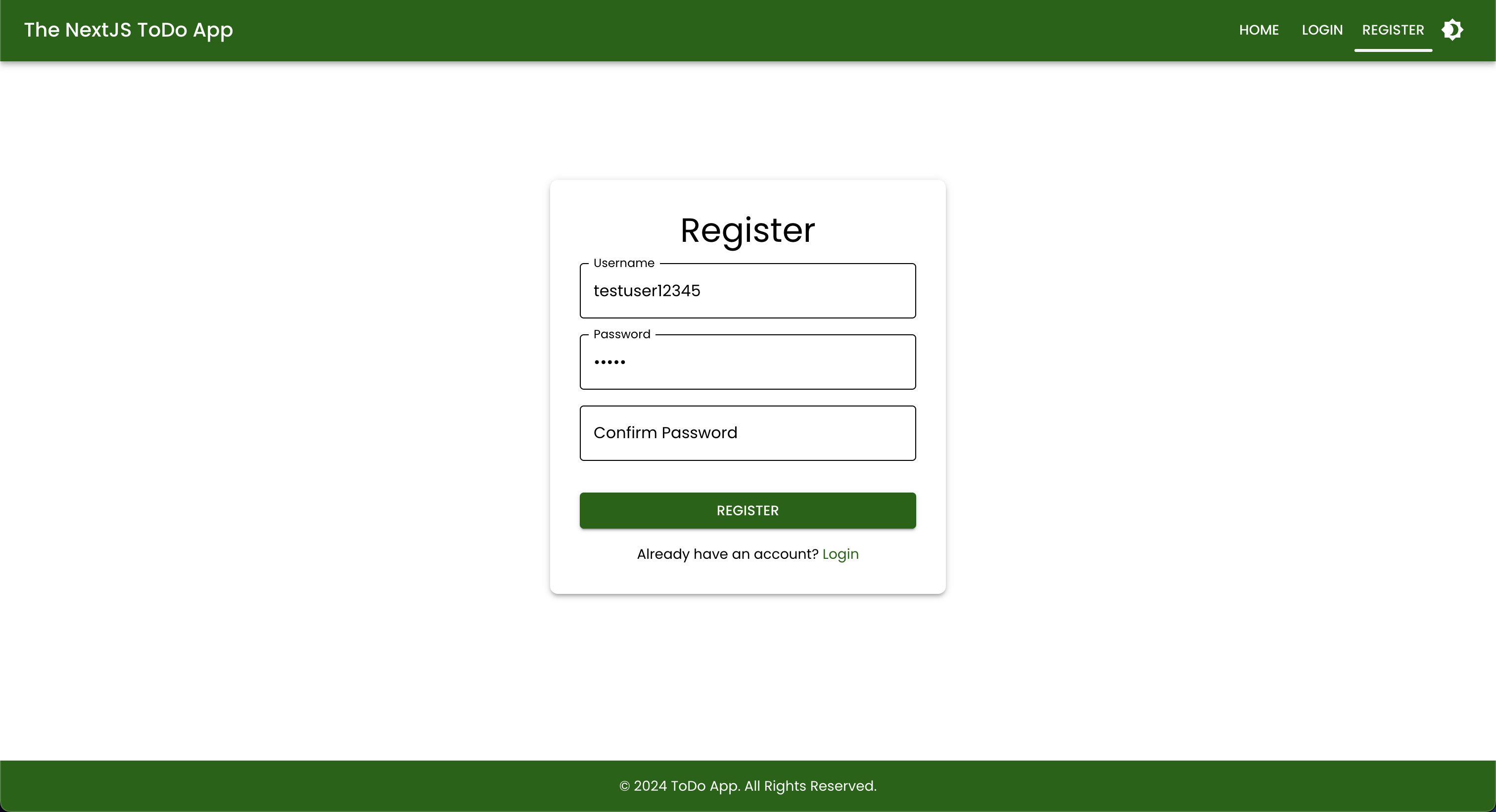
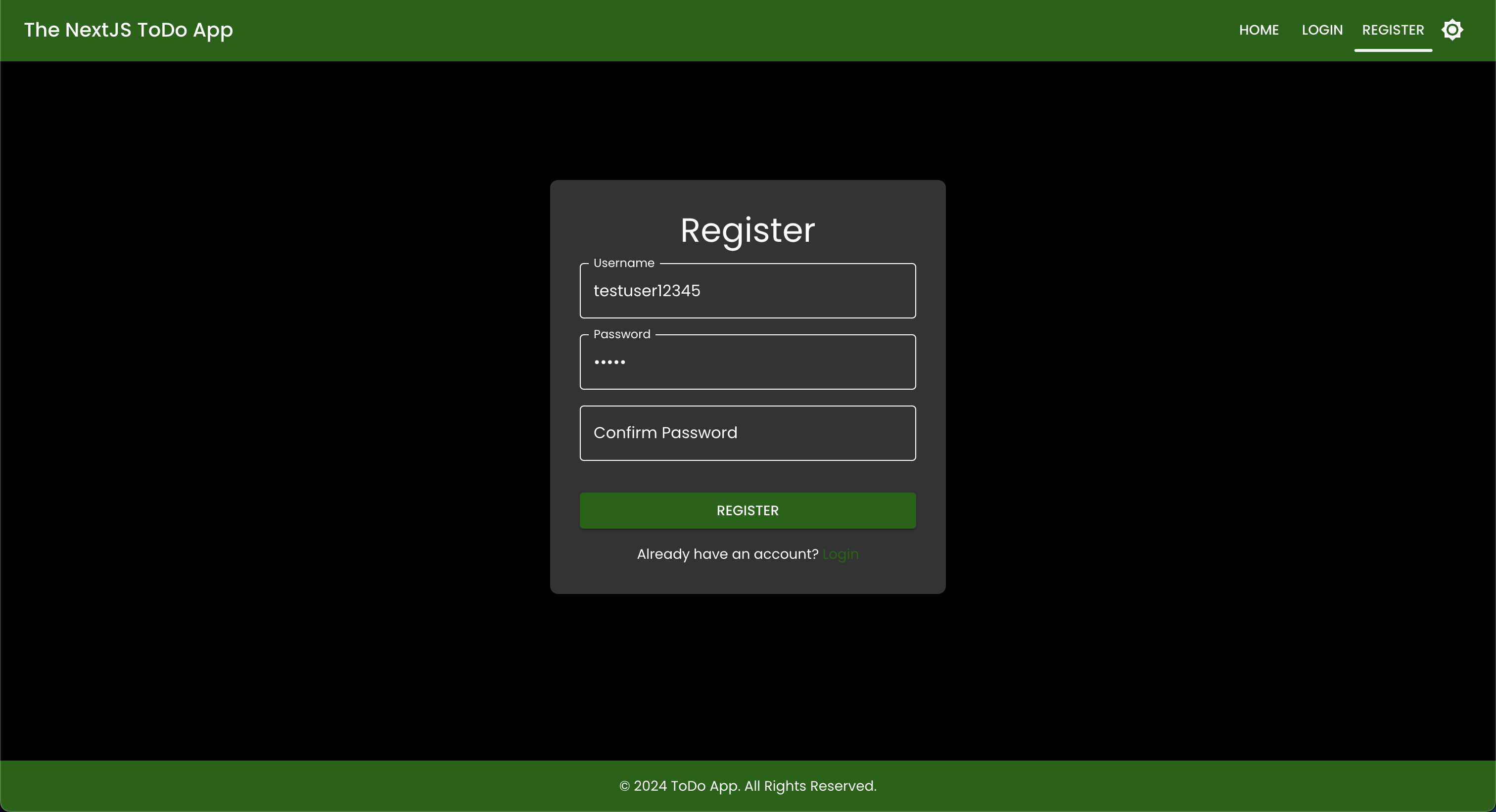
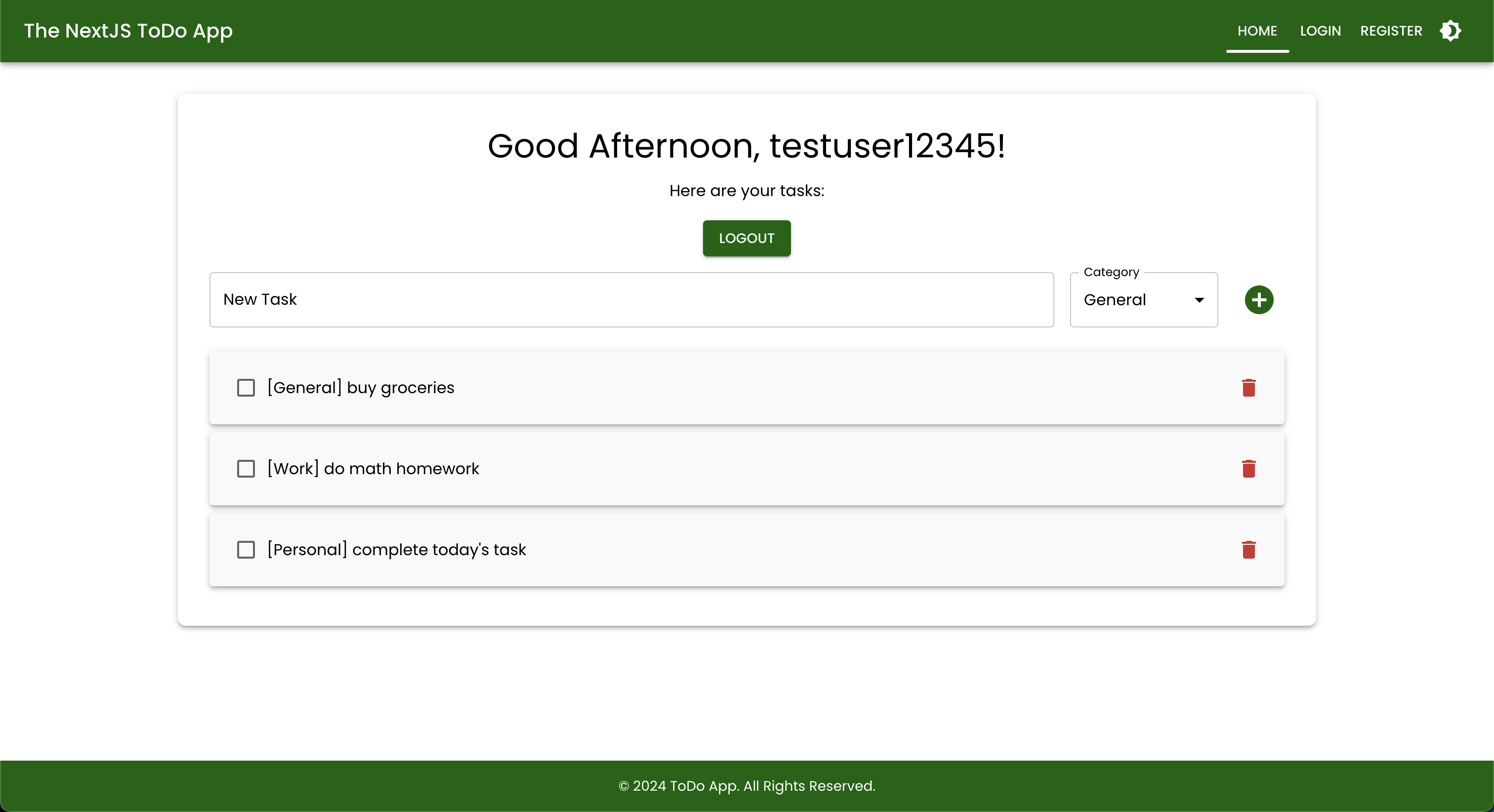
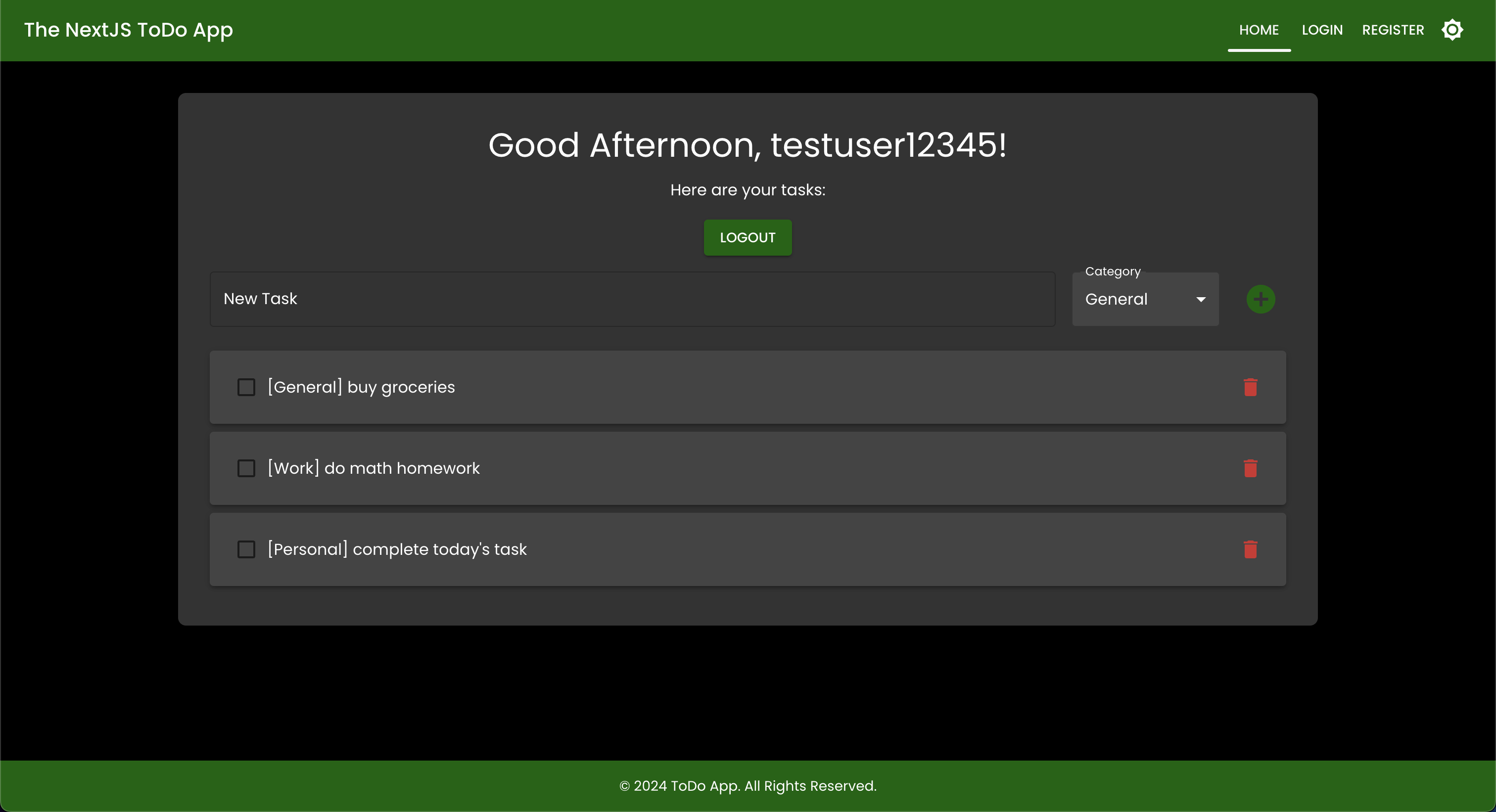
- 🖼️ UI Preview
- 📂 File Structure
- 📋 API Endpoints
- 🌐 Using the App
- 💡 Notes
- 🧪 Testing
- 🚀 Live Deployment
- 🐳 Containerization
- 🔧 Contributing
- 📝 License
- 📧 Contact
- Full authentication system (Register and Login)
- Dark and Light mode
- User-specific to-do lists with different categories
- CRUD operations for to-do items
- Responsive design
- Add, edit, delete, and complete tasks
- Persistent storage using SQLite and in-memory storage
- A clean, modern, and responsive UI
- PWA support with offline capabilities
- Basic testing for API endpoints and utility functions
- Easy-to-understand file structure and codebase
- Customizable with additional features and improvements
Below is the comprehensive file structure for the project:
todo-app-fullstack-nextjs/
│
├── public/
│ ├── favicon.ico
│ └── images/ # Placeholder for UI images
│
├── src/
│ ├── app/
│ │ ├── api/ # Backend API endpoints
│ │ │ └── todos/
│ │ │ ├── route.ts # Full CRUD operations for todos
│ │ │
│ │ ├── auth/ # Authentication pages
│ │ │ ├── login/
│ │ │ │ └── page.tsx # Login page
│ │ │ └── register/
│ │ │ └── page.tsx # Registration page
│ │ │
│ │ ├── landing/
│ │ │ └── page.tsx # Landing page
│ │ │
│ │ ├── layout.tsx # Layout for the entire app
│ │ ├── page.tsx # Homepage with conditional redirect logic
│ │ └── globals.css # Global CSS styles
│ │
│ ├── components/ # Reusable components
│ │ ├── Navbar.tsx # Navbar component
│ │ └── Footer.tsx # Footer component
│ │
│ ├── styles/ # Additional styles if needed
│ │ └── page.css
│ │
│ └── utils/ # Utility functions (e.g., authentication helpers)
│ └── auth.ts
│
├── .env.local # Environment variables (if using)
├── next.config.js # Next.js configuration
├── package.json # Project dependencies and scripts
└── README.md # This README file
Here's a table listing all the API endpoints provided by this application:
| HTTP Method | Endpoint | Description |
|---|---|---|
POST |
/api/auth/login |
Log in with username and password |
POST |
/api/auth/register |
Register a new user |
GET |
/api/todos |
Fetch all todos for a user |
POST |
/api/todos |
Create a new to-do item |
PUT |
/api/todos |
Update a to-do item |
DELETE |
/api/todos |
Delete a to-do item |
Follow this step-by-step guide to set up the project locally.
Ensure you have the following installed:
git clone https://github.com/hoangsonww/ToDo-App-NextJS-Fullstack.git
cd todo-app-fullstack-nextjsIf you're using npm:
npm installOr, if you're using Yarn:
yarn installCreate a .env.local file in the root directory if any environment variables are required. (Currently, the project doesn't use any external services that require environment variables).
Start the development server:
npm run devOr, if using Yarn:
yarn devThe application should now be running at http://localhost:3000.
To build the project for production, run:
npm run buildOr, if using Yarn:
yarn buildTo start the production server:
npm run startOr:
yarn startThe production build will be served at http://localhost:3000.
- Visit the Landing Page (
/landing): Introduces the app with the option to log in or register. - Authentication:
- Register: Create a new account via the
/auth/registerpage. - Login: Access your account through the
/auth/loginpage.
- Manage To-Dos: Access the main to-do list page (
/) where you can add, edit, and delete to-dos, as well as toggle dark mode.
- This application uses local storage to manage user data and to-do items. For a more robust application, consider integrating a real database (e.g., MongoDB, PostgreSQL).
- The dark mode toggle is handled with React state and applied to various components via Material-UI's
ThemeProvider.
This project includes a few basic tests for the API endpoints and utility functions. To run the tests, use the following command:
npm run testOr, if using Yarn:
yarn testThe tests will run and display the results in the terminal.
The application is deployed live on Vercel. You can access it at https://to-do-app-next-js-fullstack.vercel.app/.
This project includes a Dockerfile for containerization. To build the Docker image, run:
docker compose up --buildThis command will build the Docker image and start the container. The application will be accessible at http://localhost:3000.
Contributions are welcome! If you'd like to contribute, please fork the repository, make your changes, and create a pull request.
This project is licensed under the MIT License. See the LICENSE file for more information.
For any inquiries or feedback, feel free to reach out to the author at hoangson091104@gmail.com.
Enjoy using the ToDo-App-Fullstack-NextJS! 🎉
Happy coding! 🚀