Customizable assets picker controller that supports selecting multiple photos and videos, fully written in Swift.
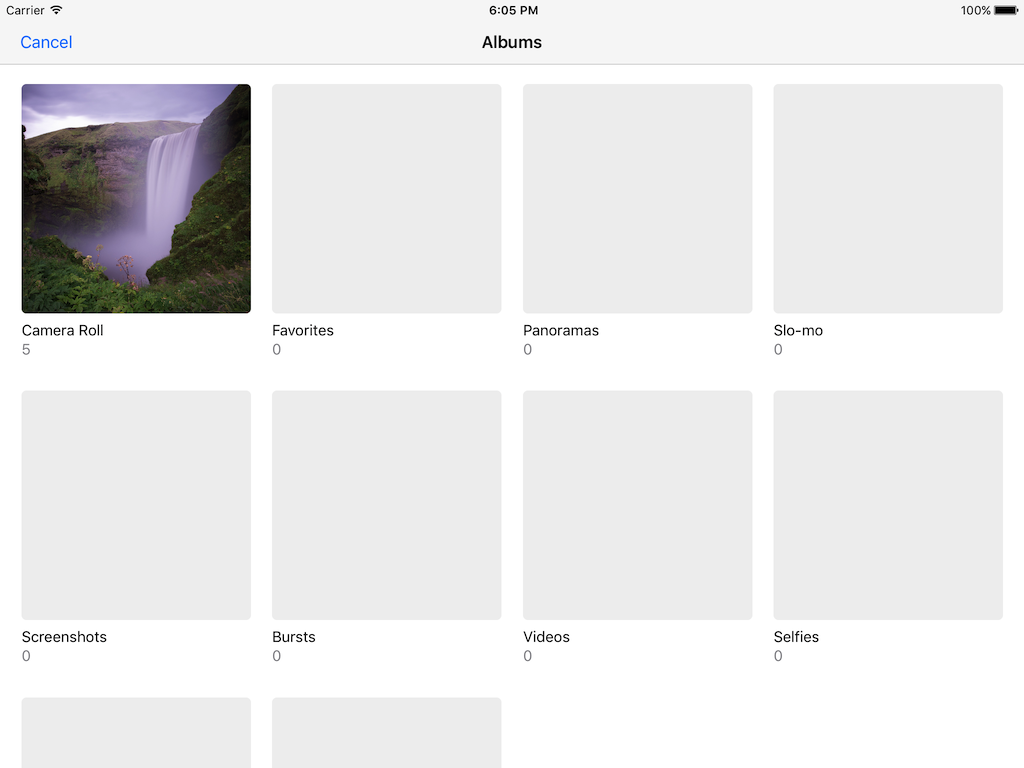
AssetsPickerViewController acts like Photos App in iOS.
If you found any bugs - even in develop branch, do not hesitate raise an issue for it.
Any advice, suggestions, and pull requests for new feature will be greatly appreciated.
https://appetize.io/app/752b6azuj3d3varvmu1hkwuuqm
iOS friendly UI for Album & Asset
iPad Support
Keeps focusing indexes during orientation change.
Handles empty or no permisson cases.
Customizable Album & Asset Layout
3D Touch to Preview
-
iOS friendly UI for album & photo controllers
-
select album
-
select multiple photos and videos
-
realtime synchronization for library change in albums & photos
-
option to show/hide empty albums
-
option to show/hide "Hidden" album
-
customizable album cell
-
customizable album sorting by PHFetchOptions or filter block
-
customizable album filtering by PHFetchOptions or filter block
-
customizable asset cell
-
customizable asset sorting by PHFetchOptions
-
customizable asset filtering by PHFetchOptions
-
iPad support
-
force(3D) touch to preview - (still, live photo, and video)
-
support many languages(German, French, Spanish, Chinese, Japanese, Arabic, Spanish, Korean, Indonesian, Russian, Turkish, Italian, etc)
-
set selected assets before present picker controller
- single select mode with crop
To run the example project, clone the repo, and run pod install from the Example directory first.
// to show
let picker = AssetsPickerViewController()
picker.pickerDelegate = self
present(picker, animated: true, completion: nil)
// to handle
extension SimpleExampleController: AssetsPickerViewControllerDelegate {
func assetsPickerCannotAccessPhotoLibrary(controller: AssetsPickerViewController) {}
func assetsPickerDidCancel(controller: AssetsPickerViewController) {}
func assetsPicker(controller: AssetsPickerViewController, selected assets: [PHAsset]) {
// do your job with selected assets
}
func assetsPicker(controller: AssetsPickerViewController, shouldSelect asset: PHAsset, at indexPath: IndexPath) -> Bool {
return true
}
func assetsPicker(controller: AssetsPickerViewController, didSelect asset: PHAsset, at indexPath: IndexPath) {}
func assetsPicker(controller: AssetsPickerViewController, shouldDeselect asset: PHAsset, at indexPath: IndexPath) -> Bool {
return true
}
func assetsPicker(controller: AssetsPickerViewController, didDeselect asset: PHAsset, at indexPath: IndexPath) {}
}To hide empty albums,
pickerConfig.albumIsShowEmptyAlbum = falseTo show "Hidden" albums,
pickerConfig.albumIsShowHiddenAlbum = trueTo set pre-selected assets before present picker,
pickerConfig.selectedAssets = self.assetsTo limit selected assets count,
func assetsPicker(controller: AssetsPickerViewController, shouldSelect asset: PHAsset, at indexPath: IndexPath) -> Bool {
if controller.selectedAssets.count > 3 {
// do your job here
return false
}
return true
}To apply custom album cell,
pickerConfig.albumCellType = CustomAlbumCell.classForCoder()
// and implement your own UICollectionViewCell which conforms to AssetsAlbumCellProtocolTo apply custom asset cell,
pickerConfig.assetCellType = CustomAssetCell.classForCoder()
// and implement your own UICollectionViewCell which conforms to AssetsPhotoCellProtocolTo sort albums by PHFetchOptions,
let options = PHFetchOptions()
options.sortDescriptors = [NSSortDescriptor(key: "estimatedAssetCount", ascending: true)]
pickerConfig.albumFetchOptions = [
.smartAlbum: options
]To sort by block for a certain reason,
pickerConfig.albumComparator = { (albumType, leftEntry, rightEntry) -> Bool in
// return: Is leftEntry ordered before the rightEntry?
switch albumType {
case .smartAlbum:
return leftEntry.album.assetCollectionSubtype.rawValue < rightEntry.album.assetCollectionSubtype.rawValue
case .album:
return leftEntry.result.count < rightEntry.result.count // ascending order by asset count
case .moment:
return true
}
}To sort assets by PHFetchOptions,
let options = PHFetchOptions()
options.sortDescriptors = [
NSSortDescriptor(key: "pixelWidth", ascending: true),
NSSortDescriptor(key: "pixelHeight", ascending: true)
]
pickerConfig.assetFetchOptions = [
.smartAlbum: options
]To filter albums by PHFetchOptions,
let options = PHFetchOptions()
options.predicate = NSPredicate(format: "estimatedAssetCount = 0")
pickerConfig.albumFetchOptions = [.smartAlbum: options]To filter albums by block for a certain reason,
// return true to include, false to discard.
let smartAlbumFilter: ((PHAssetCollection, PHFetchResult<PHAsset>) -> Bool) = { (album, fetchResult) in
// filter by album object
if album.assetCollectionSubtype == .smartAlbumBursts { return false }
if album.assetCollectionSubtype == .smartAlbumTimelapses { return false }
if album.assetCollectionSubtype == .smartAlbumFavorites { return false }
// filter by fetch result
if fetchResult.count > 50 {
return true // only shows albums that contains more than 50 assets
} else {
return false //
}
}
pickerConfig.albumFilter = [
.smartAlbum: smartAlbumFilter
]To filter assets by PHFetchOptions,
let options = PHFetchOptions()
options.predicate = NSPredicate(format: "mediaType = %d", PHAssetMediaType.video.rawValue)
options.sortDescriptors = [NSSortDescriptor(key: "duration", ascending: true)]
pickerConfig.assetFetchOptions = [
.smartAlbum: options,
.album: options
]Xcode9, Swift 4, iOS 9.0
Uses PureLayout for creating UI inside library. Thanks to PureLayout development team for doing such a beautiful job.
AssetsPickerViewController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'AssetsPickerViewController', '~> 2.0'Swift 3 is not supported anymore.
DragonCherry, dragoncherry@naver.com
AssetsPickerViewController is available under the MIT license. See the LICENSE file for more info.
MIT License
Copyright (c) 2017 DragonCherry
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.