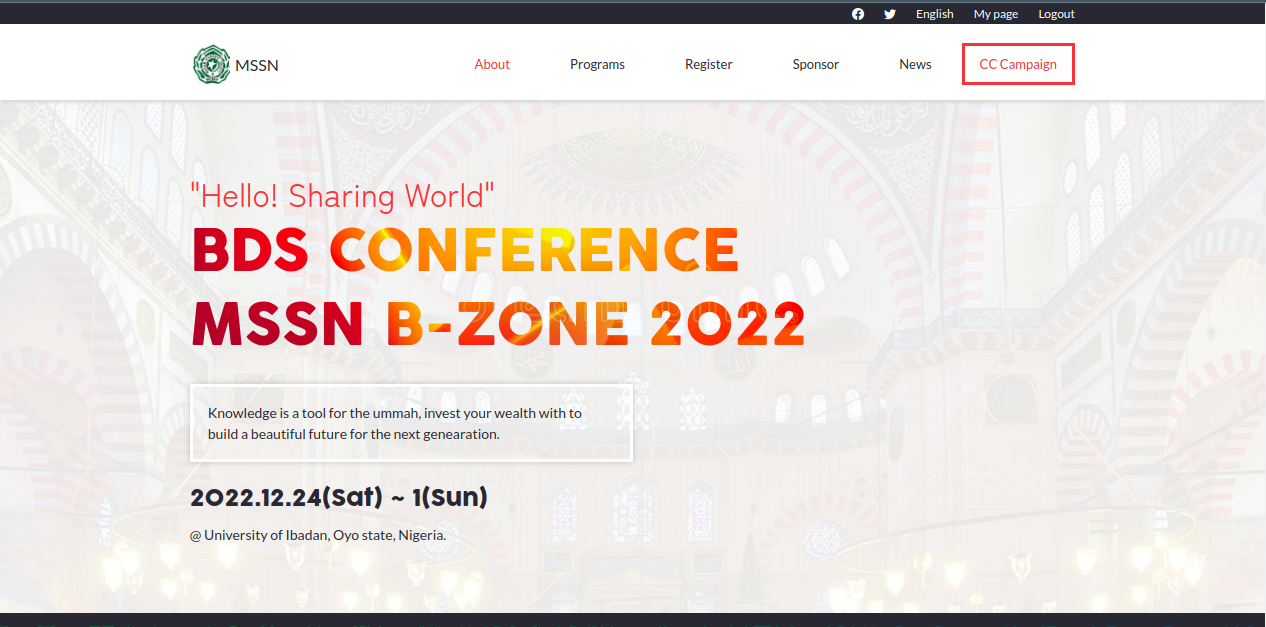
This project is the Final capstone project of the first module at microverse. It is aim at building responsive UI of an online website for a conference, so in this project I built the home and the about page of the conference page (and readable) on all screens. The template I used to create this template was originally designed by Cindy Shin in Behance.
To this project I have added :
- Navigation bar
- A speakers area which is built dynamically with JS
- Two HTML files
- HTML
- CSS
- JavaScript
To get a local copy up and running follow these simple example steps.
Run this command
git clone https://github.com/abdulhamiid/capstone-project.git
Navigate to project directory
cd capstone-project
Open the index.html on your Browser
👤 Abdulhamid
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
This page design was an inspiration from the original design idea by Cindy Shin in Behance.
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.