This repository is home for:
- MobX Developer Tools for Chrome
- MobX Developer Tools for Firefox
- Standalone app for Safari, IE etc.
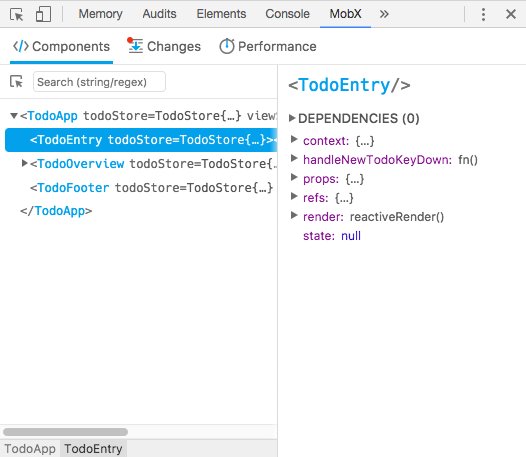
- Inspect mobx-react observers. Edit values in observable objects (Doesn't support editing react props/state, use react-devtools for that)
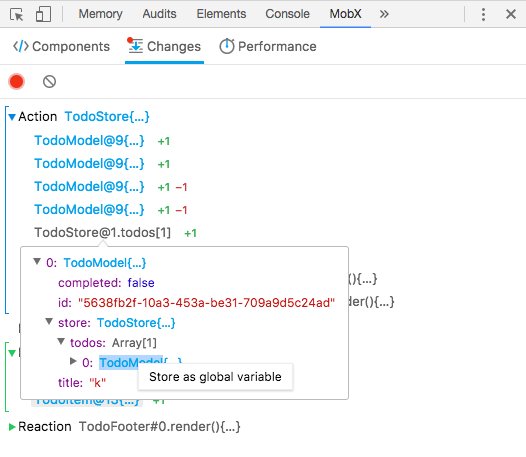
- Track changes in MobX observables
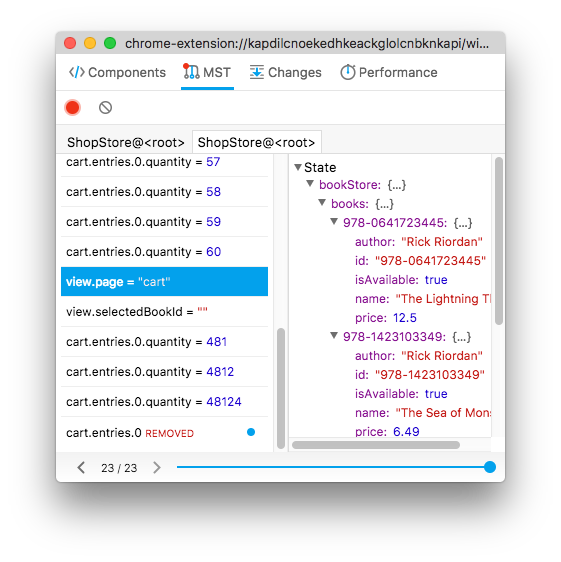
- MST support (see below).
To allow inspecting MST root, do npm install mobx-devtools-mst and pass it to the function, exported as the default:
import makeInspectable from 'mobx-devtools-mst';
const myStore = MyStore.create(/* ... */);
makeInspectable(myStore);Install:
npm install --global mobx-devtoolsStart:
mobx-devtoolsMake sure that you are using mobx 3.1.15 or higher and your app does not live inside an iframe. If that doesn't help, please create an issue with detail about your environment.
They appear only when you are using mobx-react 4.2.2 or higher;
Check the HACKING.md.