Let’s imagine that you’ve decided to build a start-up and that you have a great idea, which is a feedback system that enables customers to give feedback on e-commerce websites. You are both the founder and technical chief of your startup.
So, let’s start building your startup!
Here are the Acceptance Criteria:
- You don’t have access to your clients’ code base
- Your client-side code should be easily integrable
- You should show your client’s feedback in a simple HTML table or on a Google Sheet File
- Expected code coverage is 100%
- You can use any tech stack which you feel comfortable with
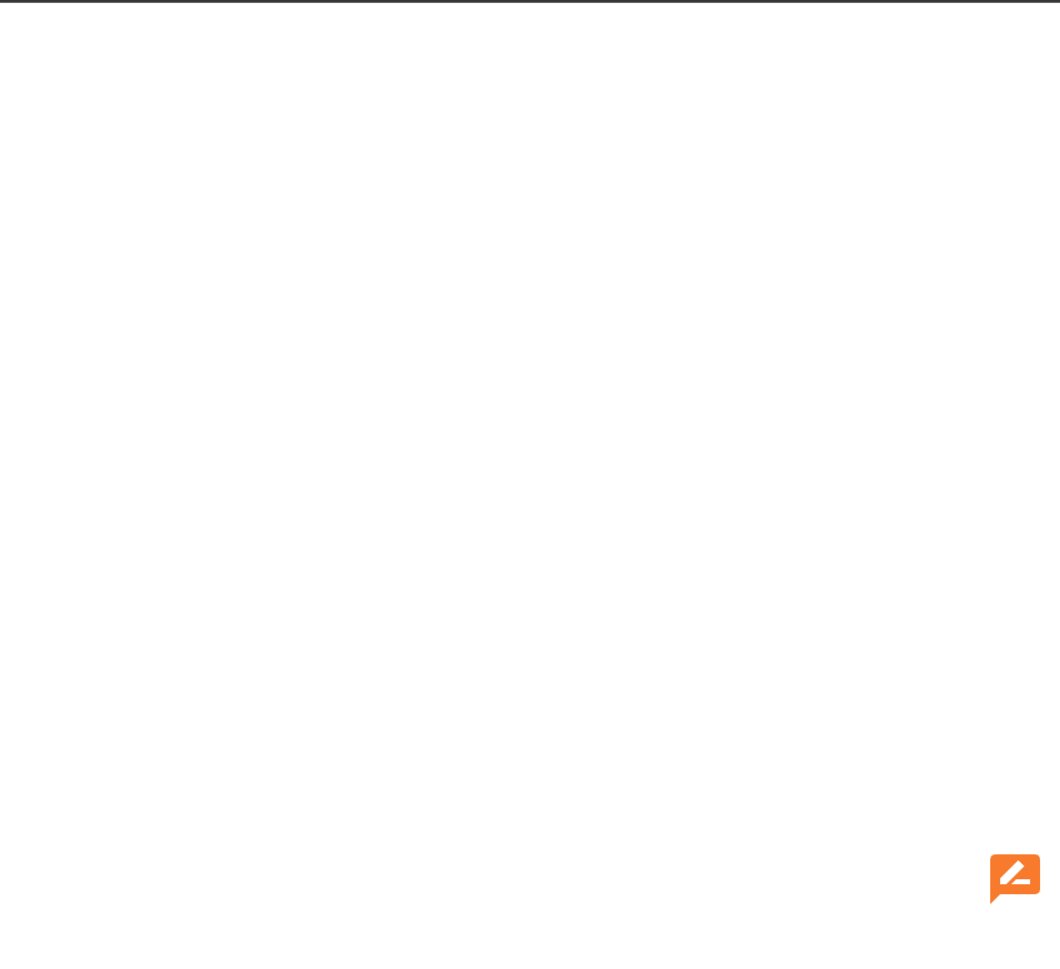
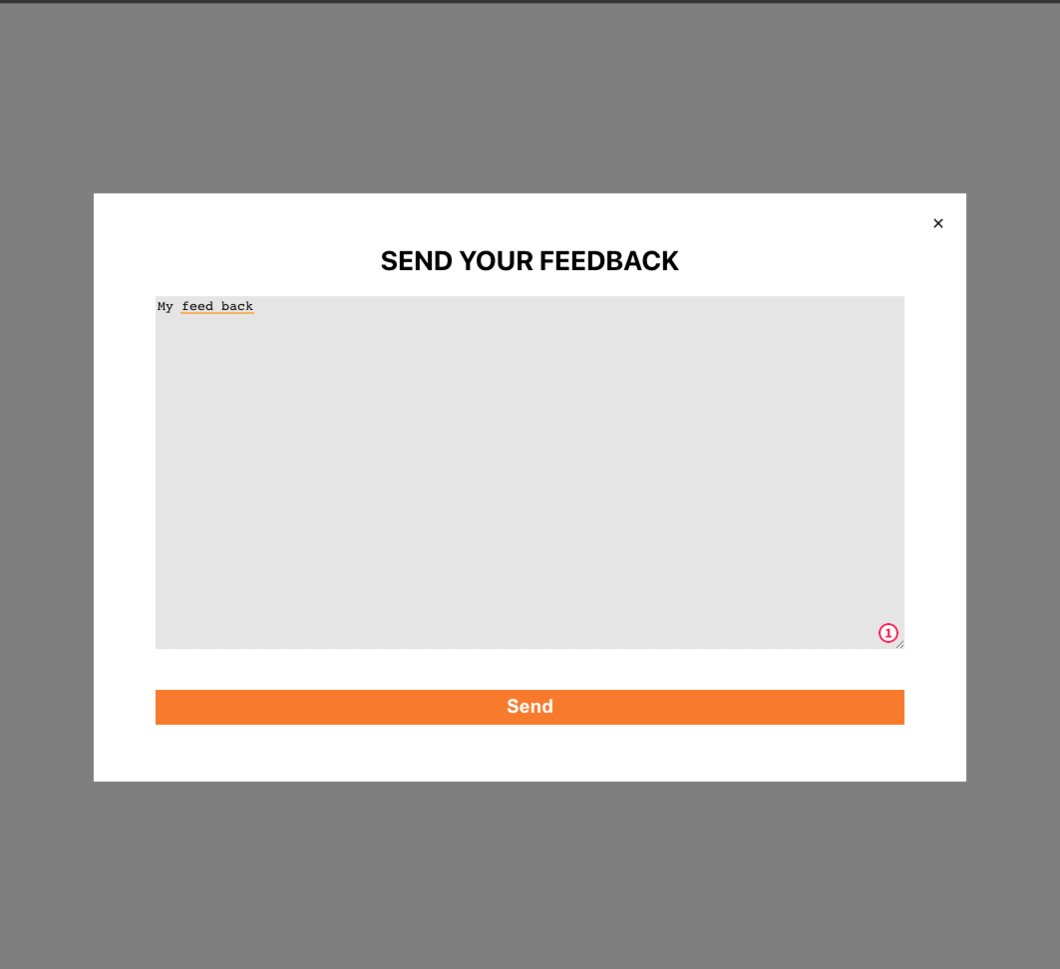
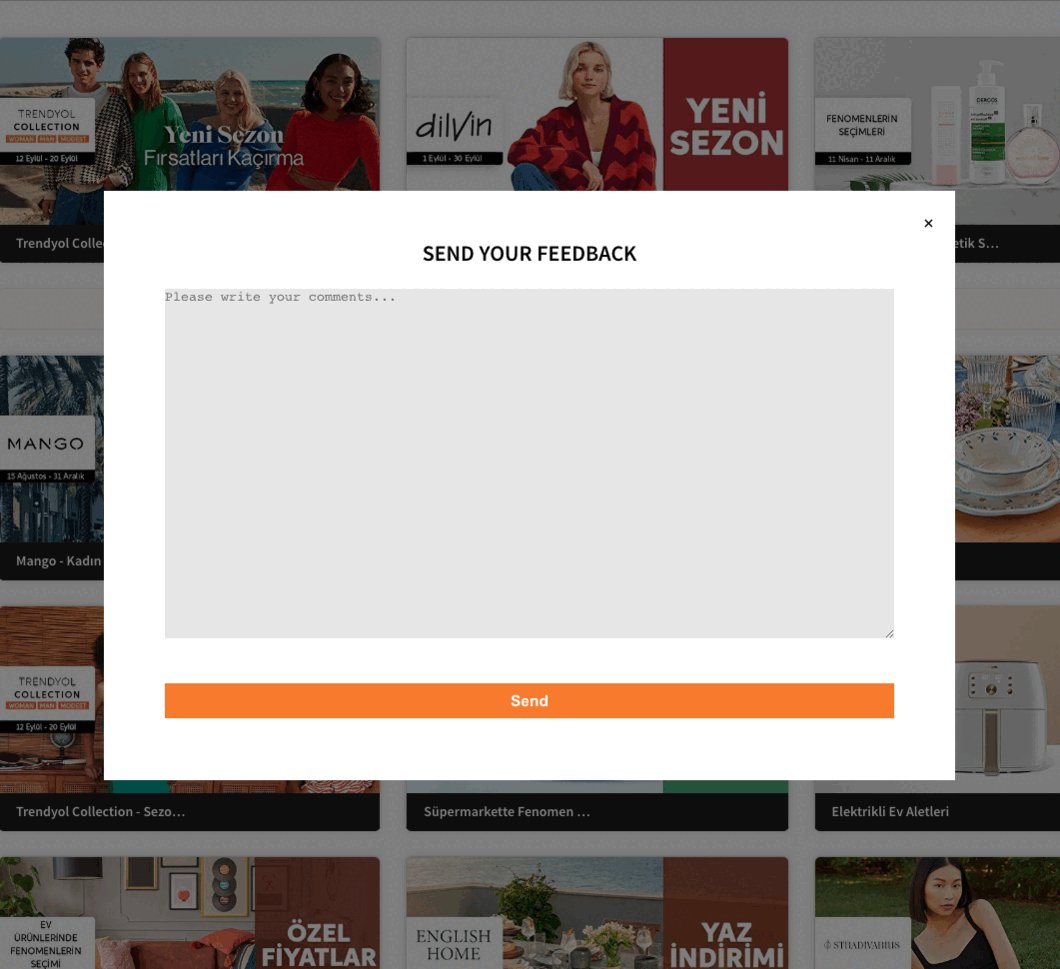
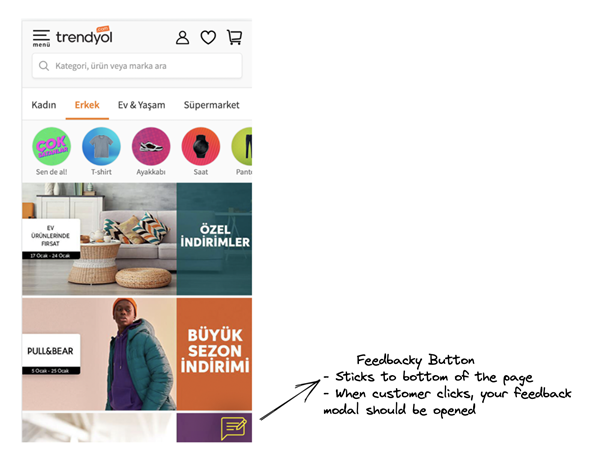
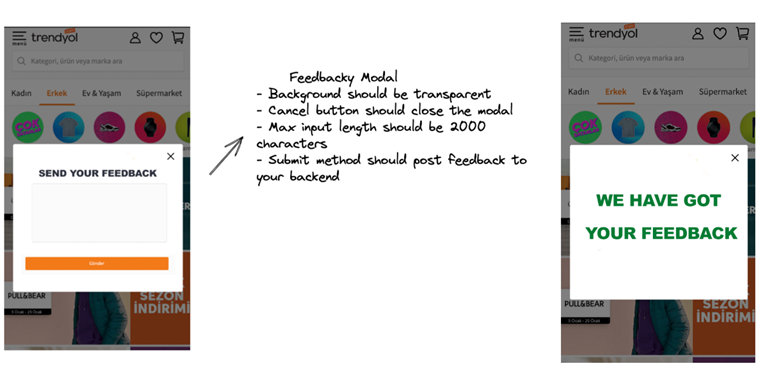
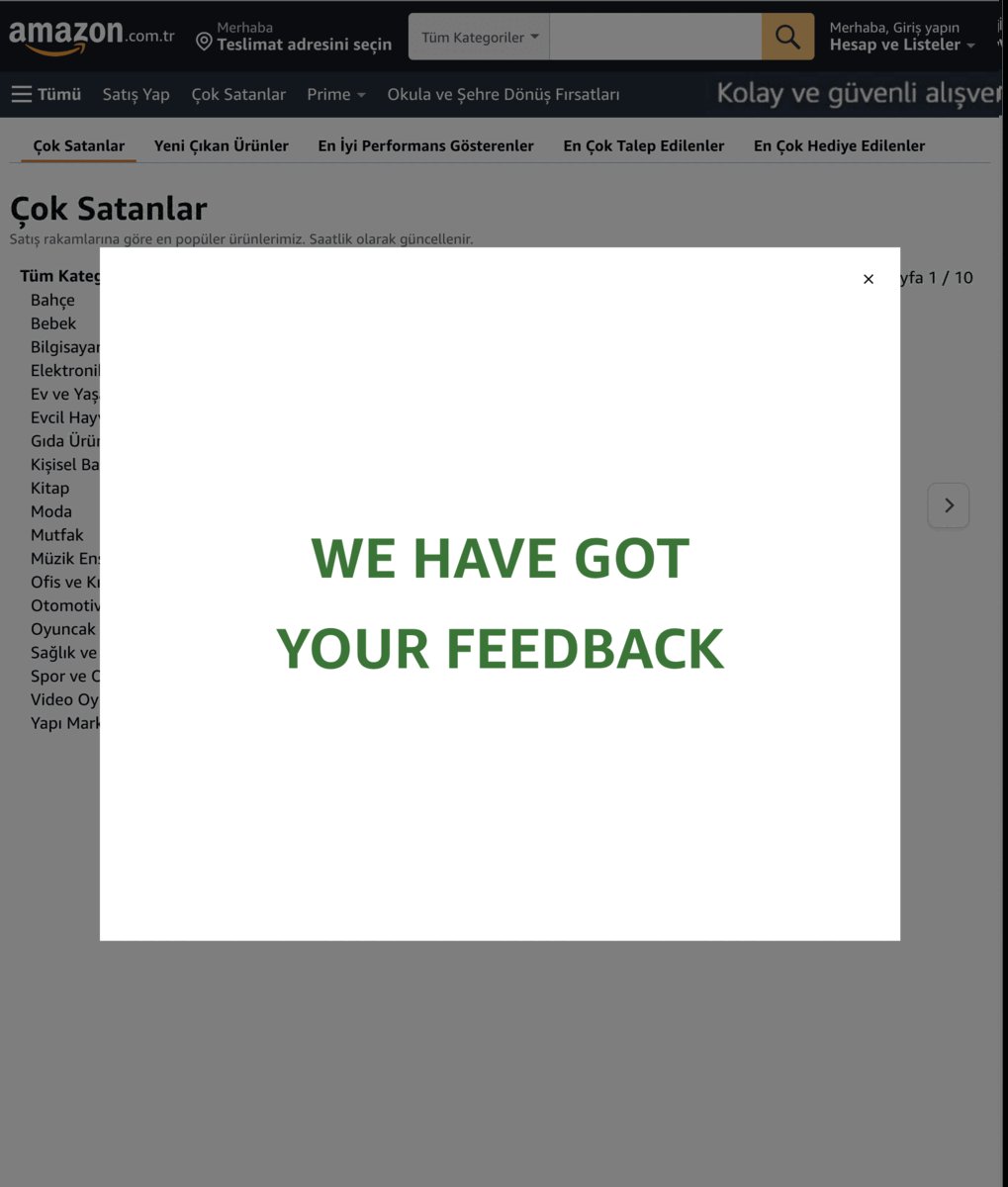
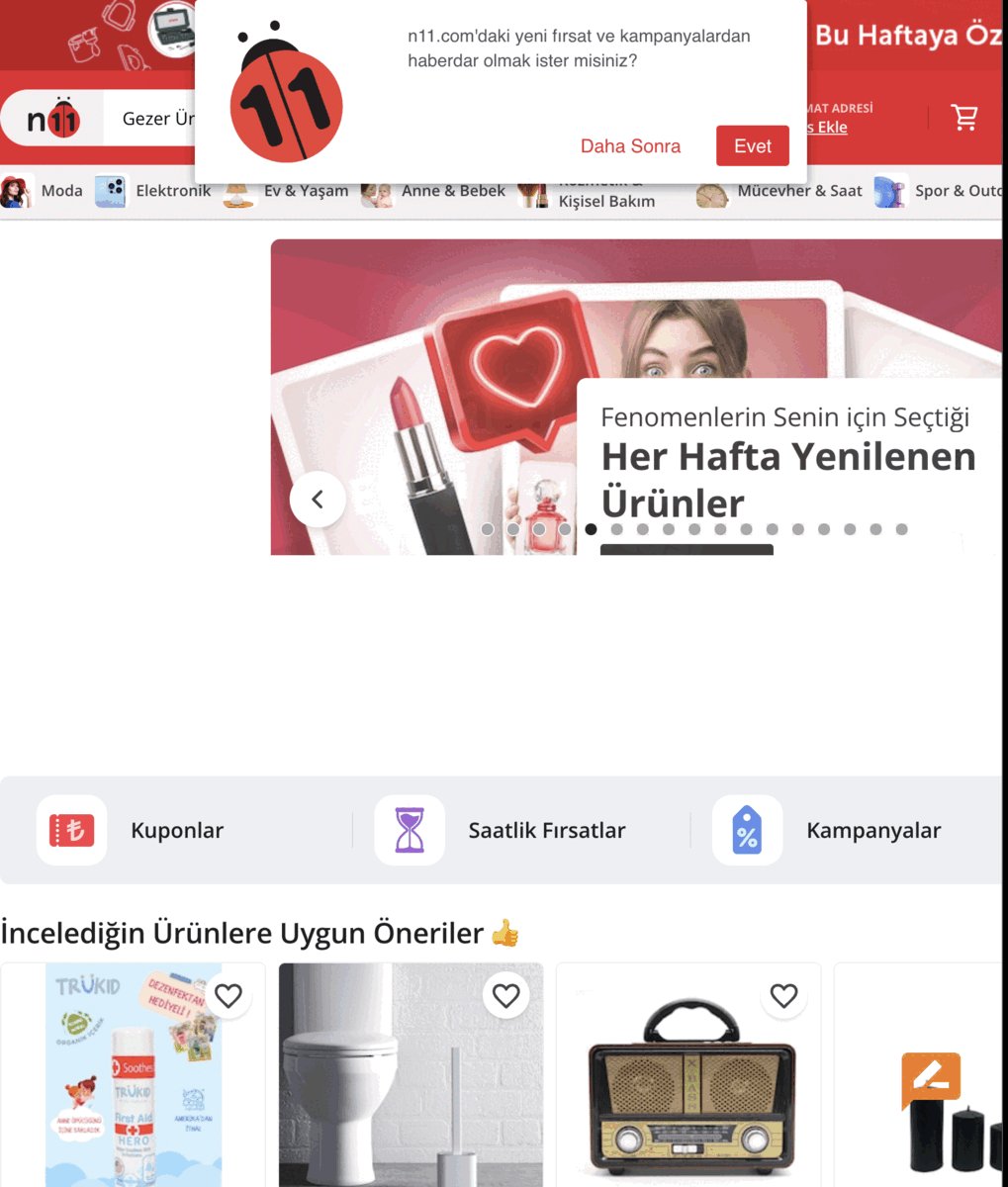
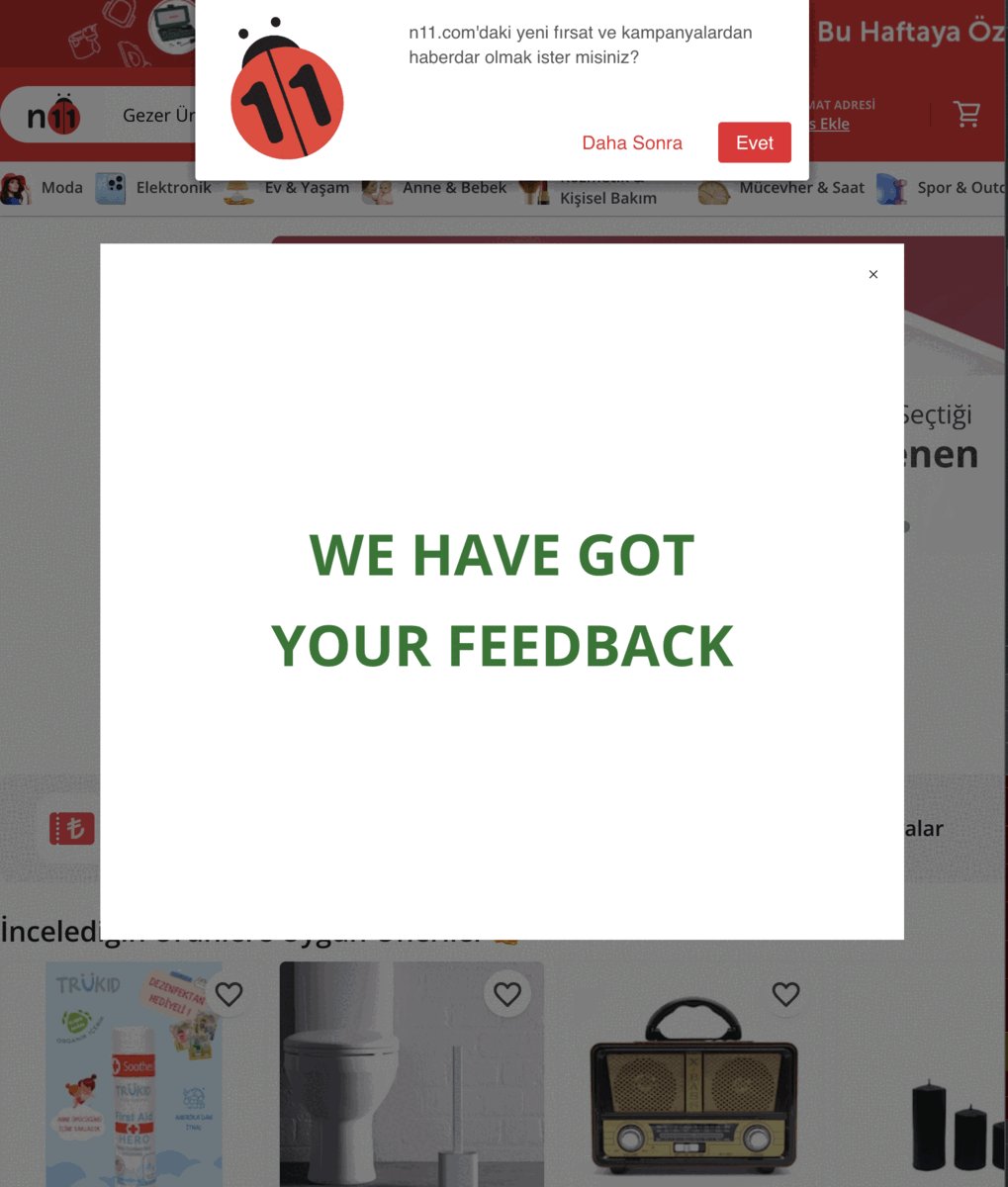
Your first customer is Trendyol, and you can reach Trendyol’s expectations on the images below:
Nice to have topics that could help your possible client to buy your service:
- An online demo
- Well documented product
- Dealing with security concerns
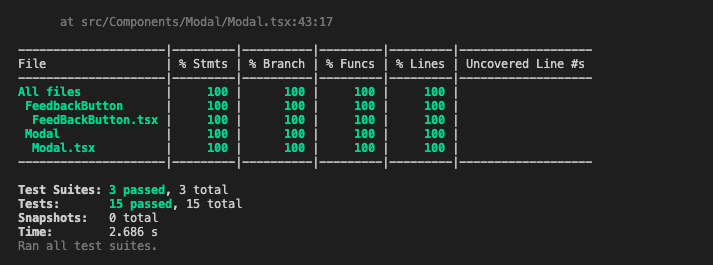
- Bug free and 100% unit test coverage
- Well performanced client side library
- Responsive Design
- Clean code and readable folder structure
PS: Please include "case is done" in your last commit.
This project was developed for Trendyol Case. Acceptance criteria is above. I tried to apply all requirements. The project is divided into two pieces, these are front-end and back-end. Detailed package information is given below section.
I used React and developed React Web Widget because that is the easiest way for customer-side integration. The app is covered by unit tests and end-to-end tests. The app provided a feedback icon and feedback modal. I tried to apply the TDD approach and used Typescript. I served the CDN JavaScript file and CSS file.
https://trendyolcase1.herokuapp.com/main.js
https://trendyolcase1.herokuapp.com/main.css
The back-end app is developed via NodeJS and ExpressJS. It deployed in Heroku(only the backend). Which helps the CDN process with static file serving service. I used EJS for serving company feedback. That helped a simple and good shape table.

https://trendyolcase1.herokuapp.com/

https://trendyolcase1.herokuapp.com/feedback/trendyol
When your development is done, you have to run npm build. That command creates main.js and main.css files. Move that file into the backend/public. Change remote origin to Heroku and push it. It will deploy with new files
The project was developed using the following technologies:
Cloning the repository:
$ git clone https://github.com/DevelopmentHiring/SuhaIsik
Download the dependences:
This project has 2 projects inside of it
Every step has own install.You can follow regular installation
For Front-End
cd frontEnd/feedbackyfenpm install- Run:
npm start - Coverage:
npm run coverage - Unit Test:
npm test - End To End Test:
npm test:e2e
For Back-End
cd backendnpm install- Run:
npm start - Unit Test:
npm test
The integration process is very easy. You need to import feedbacky's JS and CSS files and define a single div element with a selected `feedbacky-widget` ID.
https://trendyolcase1.herokuapp.com/main.js
https://trendyolcase1.herokuapp.com/main.css
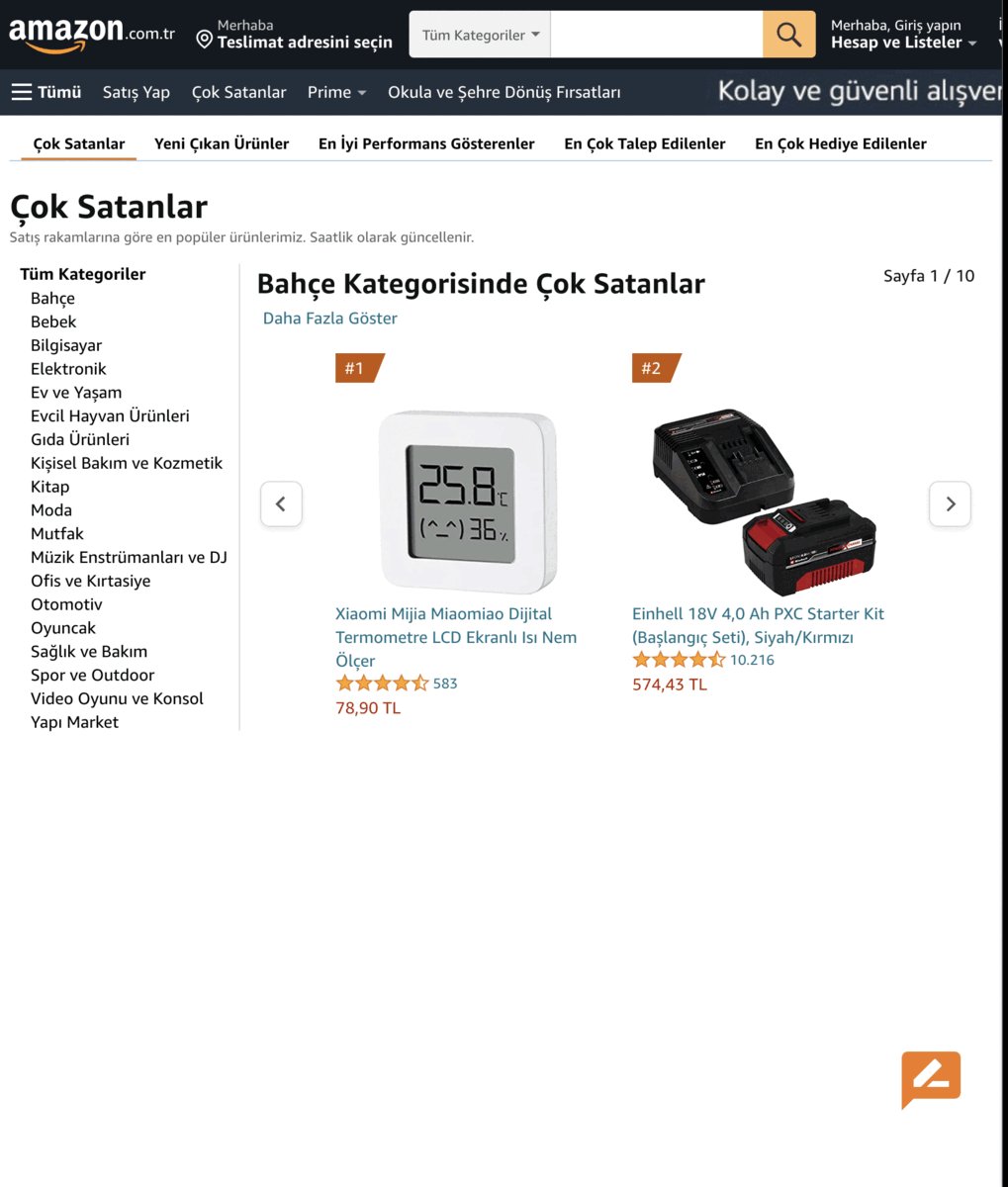
The app is going to find the element and render it inside. The Feedbacky button sticks to the bottom of the page and modal overlays all pages.
data-subreddit attribute defines your company id.
Example usage;
<div id="feedbacky-widget" data-subreddit="trendyol"></div>
Example Html file
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://trendyolcase1.herokuapp.com/main.js" defer type="module"></script>
<link rel="stylesheet" href="https://trendyolcase1.herokuapp.com/main.css">
<div id="feedbacky-widget" data-subreddit="trendyol"></div>
<!-- YOUR CODES HERE -->
</body>
</html>
For the live example, Please open example.html on root.