Please tag @edx/fedx-team on any PRs or issues. Thanks.
This is the Library Authoring micro-frontend, currently under joint development by edX and OpenCraft under the auspices of BD-14.
It is being built to provide an updated library authoring experience, with improved tools for both randomized content blocks and the ability to directly reference library content blocks in existing courses. This experience is to be powered by the new blockstore storage engine.
Note
A content library is a collection of learning components (XBlocks) designed for re-use in other contexts. Components in a content library can be integrated into a course, used as a problem bank for randomized exams, and/or shown to learners directly for à la carte learning.
Refer to the tutor-contrib-library-authoring-mfe plugin for instructions on how to deploy this using Tutor.
Follw these steps to provision, run, and enable an instance of the Library Authoring MFE for local development via the official Open edX devstack.
To start, clone the devstack repository as a child of an arbitrary
~/workspace/directory.mkdir -p ~/workspace/ cd ~/workspace/ git clone https://github.com/openedx/devstack.git
Configure default services and setup devstack
Note: If you are planning on running
frontend-app-library-authoringlocally outside of docker, skip this step to avoid address conflicts.Create a
devstack/options.local.mkfile with the following contents:DEFAULT_SERVICES ?= \ credentials+discovery+ecommerce+edx_notes_api+forum+frontend-app-publisher+frontend-app-gradebook+lms+studio+frontend-app-library-authoring
This adds
frontend-app-library-authoringto the list of services the devstack will provision and enable automatically.During the devstack setup process, running
make dev.clonewill automatically clone this repository as a the sibling to the~/workspace/devstack/directory.Once devstack provisioning is complete, check that this MFE's container is running by executing the following from inside
~/workspace/devstack:make dev.ps | grep library-authoring
You should see the container with status "Up", exposing port 3001:
edx.devstack.frontend-app-library-authoring docker-entrypoint.sh bash ... Up 0.0.0.0:3001->3001/tcp
Proceed with the setup of the devstack as described in the README's Getting Started section.
Now set up blockstore. Blockstore can be simply enabled by using the waffle SWITCH (NOT FLAG) using Blockstore's Using in Production Or Locally section. If you wish to modify devstack, follow the additional steps outlined in its README's Development in Devstack section.
This will setup the blockstore container, configure the LMS and the CMS to accept requests from it (and vice-versa), create a "Devstack Content Collection" in blockstore, and finally create a sample "DeveloperInc" organization in the LMS that can be used to create content.
There's no need to log in to blockstore in your web browser directly, so feel free to skip the last step.
In a Studio shell, enable the
ENABLE_LIBRARY_AUTHORING_MICROFRONTENDfeature flag:make studio-shell vim /edx/etc/studio.yml --- FEATURES: ENABLE_LIBRARY_AUTHORING_MICROFRONTEND: trueExit the shell and restart Studio so changes take effect:
make studio-restart
On a browser, go to http://localhost:18010/admin/waffle/flag/, log in as an admin (such as the sample user
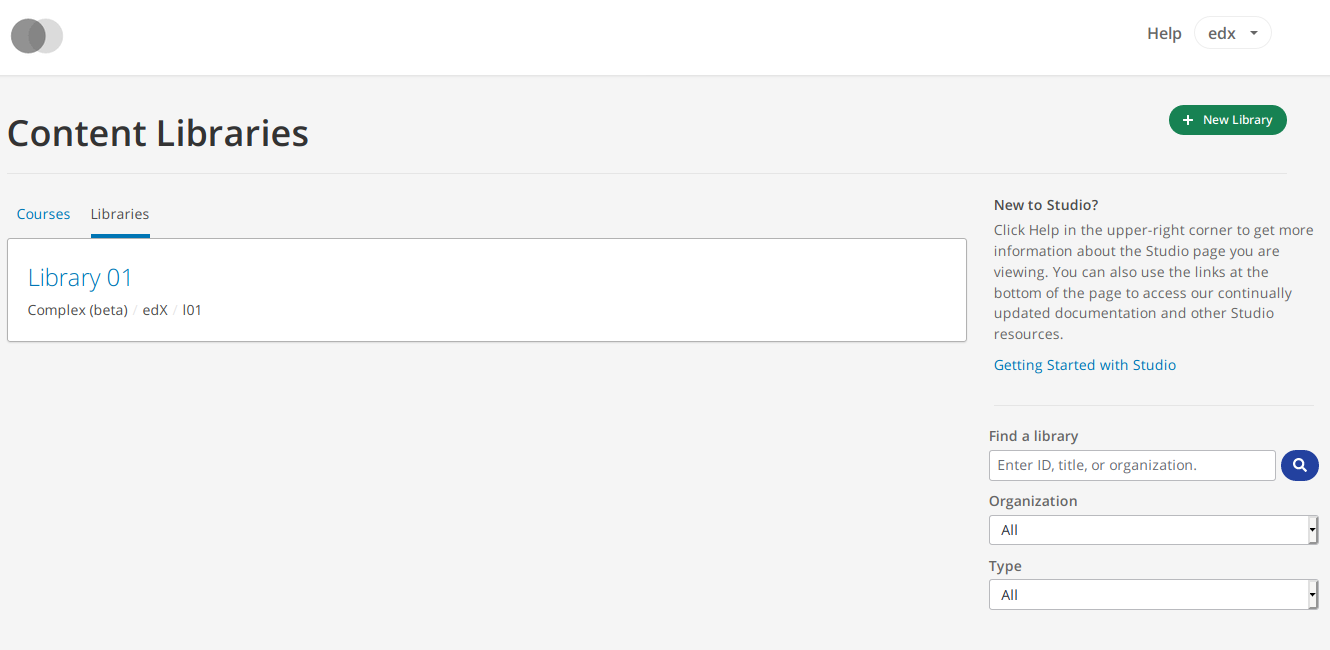
edx) and create astudio.library_authoring_mfewaffle flag, and enabling it for everyone.This will make it so that clicking on the Libraries tab in Studio will take you to the Library Authoring MFE as a logged-in user.

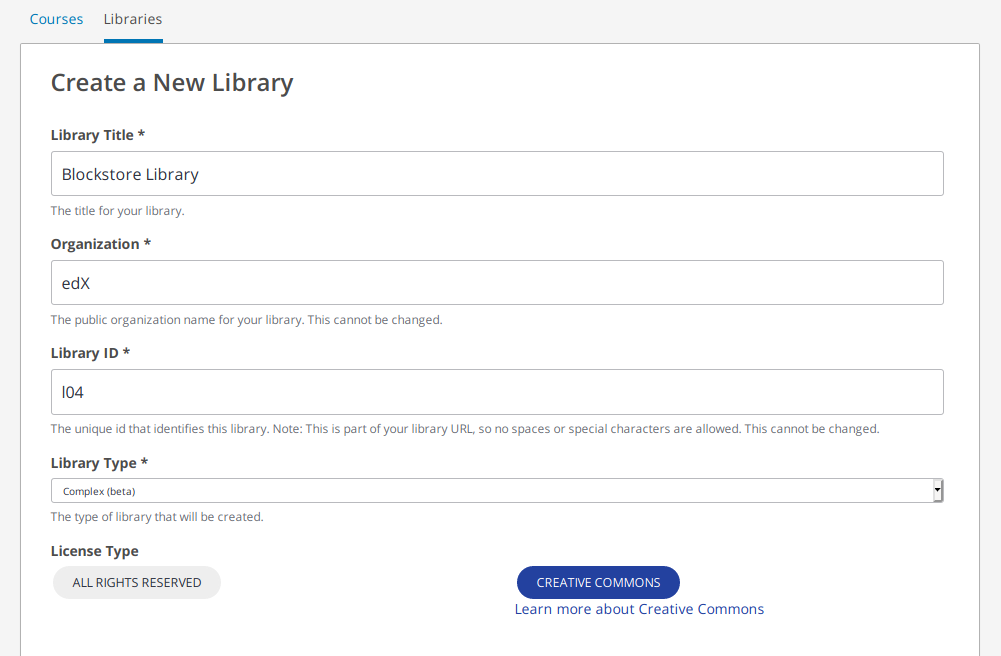
Once at the Library Authoring page, to create a blockstore-based library click on the "New Library" button on the top right-hand corner, filling in Title, Organization, and ID, and making sure to select the "Complex (beta)" type. (In contrast, creating a "Legacy" library would have it backed by modulestore.)

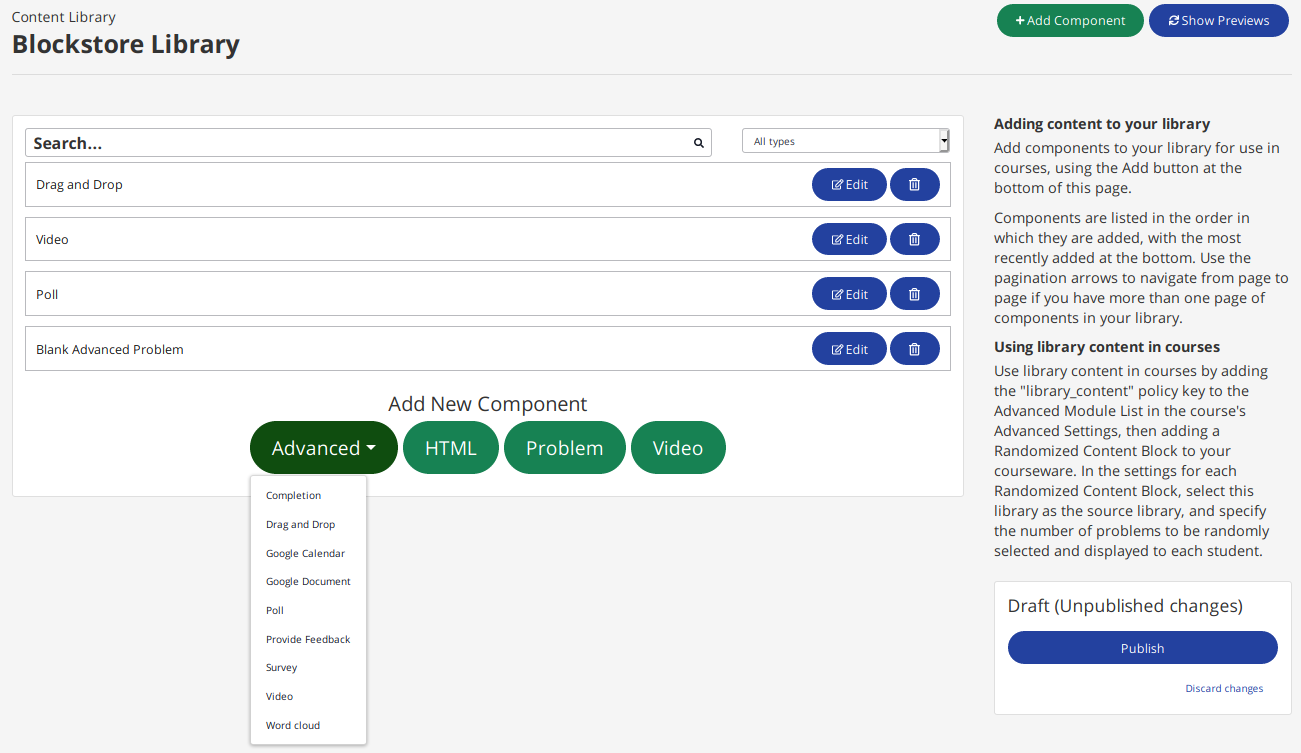
Finally, adding components is done by selecting the desired type under the "Add New Component" heading at the bottom of the list of existing ones. You can edit them by clicking on the corresponding "Edit" button, once they're visible in the list.

The source for this project is organized into nested submodules according to the ADR Feature-based Application Organization.
Production Build
The production build is created with npm run build.
Please see edx/frontend-platform's i18n module for documentation on internationalization. The documentation explains how to use it, and the How To has more detail.
- [SE-3989] There is a fatal blockstore integration test failure that is likely triggering search bugs, related to edx/edx-search#104.
- Some component types, such as text (HTML), videos and CAPA problems, can be added to libraries but cannot be edited using Studio's visual authoring tools. The issue manifests itself as either an error message when clicking the "Edit" tab of such a block (particularly with the HTML block) or malformed rendering (for the video block). This is a limitation of Studio, not this MFE, and work is under way to address the issue accordingly. (It is still possible to edit a block with OLX, however.)
- The current component editing flow is a direct port of ramshackle with only minor improvements. It is pending an UX audit and internationalization, among other things.
- Users with view only access are able to see the 'User Access' menu item, despite the fact it will just kick them back to the detail view.
- The library isn't always updated between when it is changed in the edit view/create view and when you return to the authoring view. So sometimes you may need to refresh after changing a library to get the right authoring view.
- The in-library search box loses focus after each letter is typed.
- Styling needs love: to speed up development, we we originally relied on the old edX theme as provided by Paragon to match Studio's look. That was removed on Paragon@13.0.0, so many components are now visually broken. We need to go back to the (literal, in this case) drawing board.
- We should take frontend-app-learning's lead as far as test tooling is concerned (remove enzyme, use axios-mock-adapter, etc). This should help avoid the handful of non-fatal console errors that appear when running tests.
- Test coverage can, and should, be improved.
The following is a list of current short-term development targets, in (rough) descending order of priority:
- [Studio enhancement] Implement embeddable visual editors for the HTML, video, and problem blocks
- [Studio enhancement] An improved "source from library" workflow that will let course authors include library content in existing courseware.
- [MFE enhancement] Iteration and refinement of the library authoring/publishing flow.
- [MFE bugfix] Fixing the Known Issues that are not explicitly listed in this Roadmap.
